QQ:3020889729 小蔡
何为子元素选择器
类似于后代选择器,只是该选择器只对最近一级子级有效。
子元素选择器的选择器名字
选择器名字可以是任意基础选择器的名字组合/只是需要设置父级和子级,并且使用>来连接,得到子元素选择器的名字:如:ol>li { color: red; },这就是一个子元素选择器
子元素选择器的作用范围
仅仅作用于最近一级的子级,不做用于其它地方。
子元素选择器的基本格式
格式:父级+>+子级+空格+{样式内容}
子元素选择器的使用
css代码:
/* 子元素选择器 */
/* 类子元素选择器 */
.divs>a {
color:red;
font-weight: 700;
background-color: black;
}
/* 标签子元素选择器 */
div>a {
color:green;
font-weight: 700;
background-color: black;
}
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>子元素选择器练习</title>
<link rel="stylesheet" href="./css/子元素选择器css.css">
</head>
<body>
<div class="divs">
<!-- 类子元素选择器的使用 -->
<a href="#">我是一级子标签</a>
<p><a href="#">我是二级子标签</a></p>
</div>
<div>
<!-- 标签子元素选择器的使用 -->
<a href="#">我是一级子标签</a>
<p><a href="#">我是二级子标签</a></p>
</div>
</body>
</html>
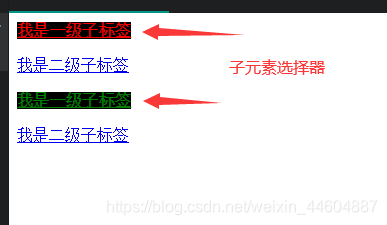
效果:实现最近一级的子级样式设置