JavaScript基础之⑪构造函数创建对象·总结
QQ:3020889729 小蔡
- 构造函数的作用
- 构造函数的创建
- 构造函数起作用的过程(图解)
QQ:3020889729 小蔡
构造函数的作用
构造函数,方便我们创建一系列的具有一定相同属性和方法的对象。
作用就是:简化代码量,提高效率。
构造函数的创建
构造函数的声明/使用
构造函数的声明规范:首字母应该大写,与普通函数区别开来(因为构造函数声明和普通函数声明是一样的)
// 构造函数的声明
function Fn() {
//this关键字,指向当前对象的属性和方法
this.names = null;//创建对象的空属性
this.years = null;
this.emile = null;
this.fx = function() {
return this.years+1;
}
}
var object_1 = new Fn();
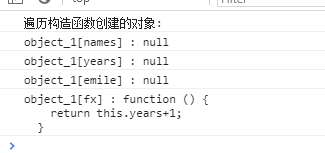
console.log("遍历构造函数创建的对象:");
for(var i in object_1)//遍历对象
{
console.log("object_1["+i+"] : "+object_1[i]);
}
效果:

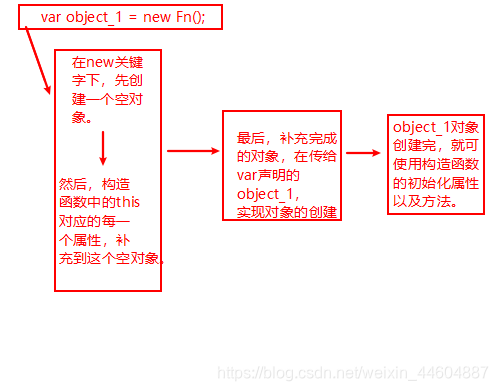
构造函数起作用的过程(图解)