输入框组
基本样式:![]()
<div class = "input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="用户名" >
</div>可以通过改变span标签可以写在后边,也可以前后都有。
通过input-group-lg、sm更改大小
也可以把span标签改成多选框、单选、按钮等。下面是下拉按钮样式:

<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-default" data-toggle="dropdown">搜索<span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="#">谷歌</a></li>
<li><a href="#">百度</a></li>
<li><a href="#">夸克</a></li>
<li><a href="#">360</a></li>
</ul>
</div>
<input type="text" class="form-control" placeholder="搜索">
</div>导航栏
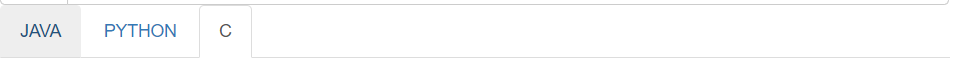
标签页:

<ul class="nav nav-tabs">
<li role="presentation"><a href="#">JAVA</a></li>
<li role="presentation"><a href="#">PYTHON</a></li>
<li role="presentation" class="active"><a href="#">C</a></li>
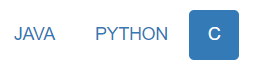
</ul>胶囊式标签页:

<ul class="nav nav-pills">
<li role="presentation"><a href="#">JAVA</a></li>
<li role="presentation"><a href="#">PYTHON</a></li>
<li role="presentation" class="active"><a href="#">C</a></li>
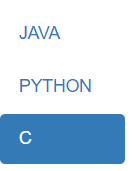
</ul>垂直胶囊式标签页:

<ul class="nav nav-pills nav-stacked" style="width: 100px">
<li role="presentation"><a href="#">JAVA</a></li>
<li role="presentation"><a href="#">PYTHON</a></li>
<li role="presentation" class="active"><a href="#">C</a></li>
</ul>如果有禁用的连接就在那个标签上个disabled就行。
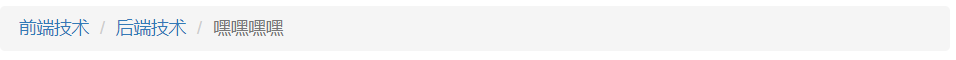
面包屑导航
当时在考虑为什么这个要叫面包屑导航栏,然后我搜了下breadcrumb,真特么是面包屑的单词。

<ol class="breadcrumb">
<li><a href="#">前端技术</a></li>
<li><a href="#">后端技术</a></li>
<li class="active">嘿嘿嘿嘿</li>
</ol>分页

<nav>
<ul class="pagination">
<li>
<a href="#">
<span>«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li class="disabled"><a href="#">5</a></li>
<li>
<a href="#">
<span>»</span>
</a>
</li>
</ul>
</nav>如果有不能用的标签,加个disabled就行,同样还是lg,sm改大小。
翻页:

<nav>
<ul class="pager">
<li><a href="#">上一页</a></li>
<li><a href="#">下一页</a></li>
</ul>
</nav>两端对齐(class加上previous和next就行,禁用同样是disabled):

<nav>
<ul class="pager">
<li class="previous"><a href="#">上一页</a></li>
<li class="next"><a href="#">下一页</a></li>
</ul>
</nav>标签
![]()
<span class="label label-default">默认</span>
<span class="label label-primary">强调</span>
<span class="label label-success">成功</span>
<span class="label label-info">信息</span>
<span class="label label-warning">警告</span>
<span class="label label-danger">危险</span>徽章
超链旁边的:

<a href="#">新的消息<span class="badge">42</span></a>按钮上的:

<button class="btn btn-primary">未读消息<span class="badge">43</span></button>超大屏幕
就像知乎的登录界面一样:

<div class="jumbotron">
<div class="container" align="center">
<h2 class="text-info" style="font-size: 49px;font-family: 宋体;font-weight: bold;">逼乎</h2>
<br>
<div class="text-muted">与世界分享你刚编的故事</div>
<br>
<div class="text-muted">王心怡喊你们点赞了!</div>
<br>
<br>
<button class="btn btn-success">登录</button>
</div>
</div>副标题

<div class="page-header">
<h1>正标题<small>副标题</small></h1>
</div>缩略图
class="thumbnail"
可以配合栅格样式使用
警告
alert

<div class="alert alert-success" role="alert">操作成功</div>进度条
各种样式:

<div class="progress">
<div class="progress-bar" style="width: 60%">
60%
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-success" style="width: 31%">
31%
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger progress-bar-striped" style="width: 50%">
50%
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger progress-bar-striped" style="width: 50%">
50%
</div>
<div class="progress-bar progress-bar-warning progress-bar-striped" style="width: 20%">
20%
</div>
<div class="progress-bar progress-bar-primary progress-bar-striped" style="width: 10%">
10%
</div>
</div>列表组
list+badge

<ul class="list-group">
<li class="list-group-item"><span class="badge">31</span>林子桥</li>
<li class="list-group-item"><span class="badge">12</span>林ss</li>
<li class="list-group-item"><span class="badge">41</span>林xx</li>
<li class="list-group-item"><span class="badge">1</span>hhx</li>
<li class="list-group-item"><span class="badge">55</span>zjq</li>
</ul>面板

<div class="panel panel-default">
<div class="panel-heading">面板标题</div>
<div class="panel-body">
面板内容
</div>
</div>顶部底部
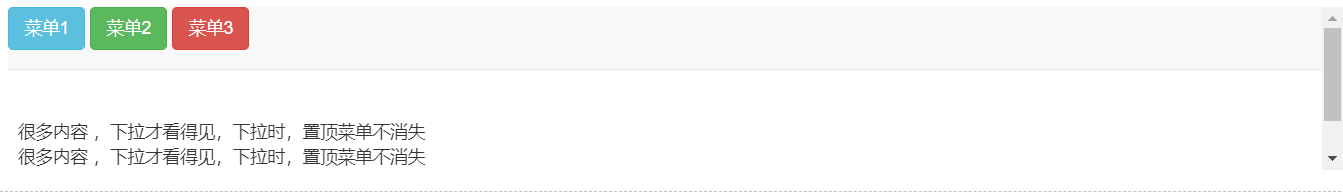
拉下顶部不动

<nav class="navbar navbar-default navbar-fixed-top">
<button class="btn btn-info">菜单1</button>
<button class="btn btn-success">菜单2</button>
<button class="btn btn-danger">菜单3</button>
</nav>
<div style="white-space:pre">
很多内容 ,下拉才看得见,下拉时,置顶菜单不消失
很多内容 ,下拉才看得见,下拉时,置顶菜单不消失
很多内容 ,下拉才看得见,下拉时,置顶菜单不消失
很多内容 ,下拉才看得见,下拉时,置顶菜单不消失
</div>下拉顶部消失:

<nav class="navbar navbar-default navbar-static-top">
<button class="btn btn-info">菜单1</button>
<button class="btn btn-success">菜单2</button>
<button class="btn btn-danger">菜单3</button>
</nav>
<div style="white-space:pre">
很多内容 ,下拉才看得见,下拉时,置顶菜单会消失
很多内容 ,下拉才看得见,下拉时,置顶菜单会消失
很多内容 ,下拉才看得见,下拉时,置顶菜单会消失
很多内容 ,下拉才看得见,下拉时,置顶菜单会消失
很多内容 ,下拉才看得见,下拉时,置顶菜单会消失
很多内容 ,下拉才看得见,下拉时,置顶菜单会消失
很多内容 ,下拉才看得见,下拉时,置顶菜单会消失
</div>下拉底部不动

<div style="white-space:pre">
拉动内容时,置底版权信息位置不变
拉动内容时,置底版权信息位置不变
拉动内容时,置底版权信息位置不变
拉动内容时,置底版权信息位置不变
</div>
<nav class="navbar navbar-default navbar-fixed-bottom">
<div style="text-align:center">
版权所有
</div>
</nav>