文档对象模型
作用:对文档内容的增删改查
分类:元素节点、属性节点、文本节点
DOM节点获取方法:
1.通过id属性获得节点
document.getElementById()
2.通过标签名获得所有同名标签`如
document.getElementsByTagName()
3.通过类名获得所有与类名相同的标签
document.getElementsClassName()
<li>中换行表示一个文本节点
元素节点:表示html中的元素
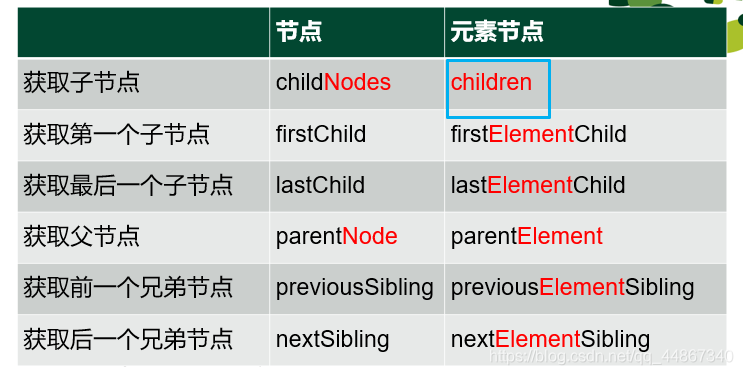
通过节点关系访问节点

innerHTML:是DOM中元素节点的属性,相当于一个容器
作用:用于获取或改变任意元素节点的内容,该属性可读可写
用法:`
var fruit=document.getElementById('fruit');
//获取ul节点的内容
var text=fruit.innerHTML;
console.log(text);
//修改ul节点的内容
fruit.innerHTML="柠檬";
console.log(fruit.innerHTML);
//扩展innerText
var intext=fruit.innerText;
console.log(intext);
