1.本地文件搜索神器-Listary
用途: 当你的项目多时,这款神奇能帮你很快找到项目

2.真正的截图神器-Snipaste
用途: 当你要参考代码时,可以用它来固定
3.抓屏工具-FSCapture
用途: 不仅仅是个抓屏工具,我更多用他来度量页面尺寸
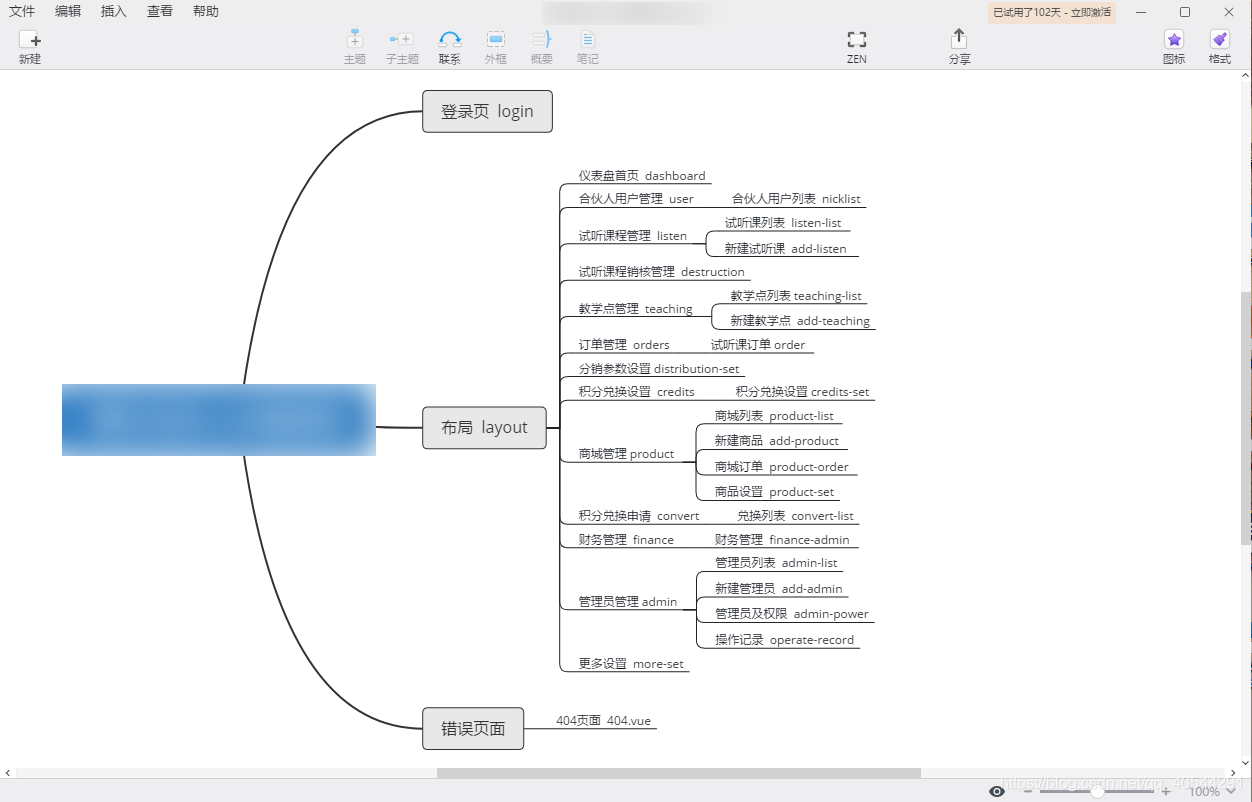
4.思维导图软件-XMind ZEN
用途: 当你的项目的页面多时,是它能助你理清页面

5.网页调试工具-Postman
介绍: postman能够发送任何类型的HTTP 请求 (GET, HEAD, POST, PUT…),附带任何数量的参数+ headers,是一款非常实用的调试工具
6.桌面端笔记应用-Typora
介绍: 极简免费的跨平台 Markdown 编辑器,支持markdown的标准语法,同时这款软件还支持动态预览功能,一键预览,是一款不可多得的优质markdown编辑器。
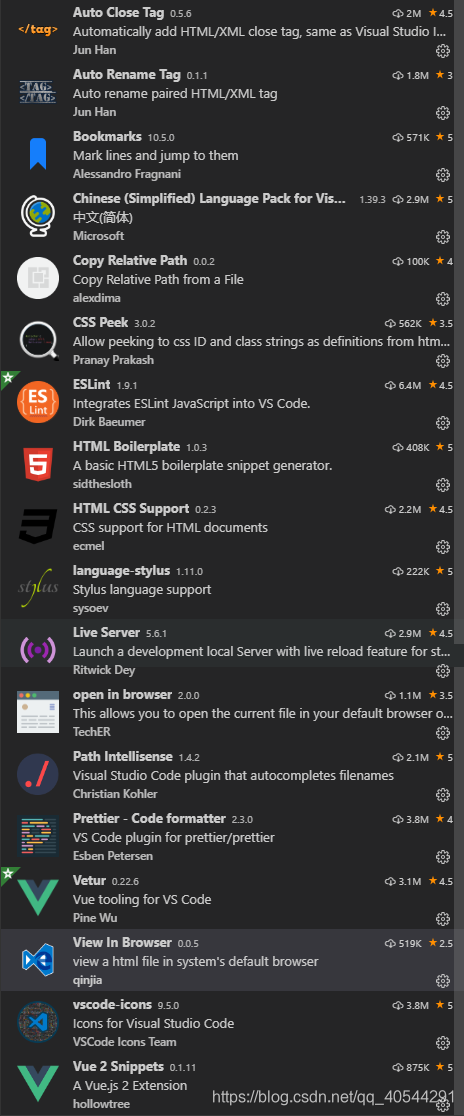
7.代码编辑器-Visual Studio Code
介绍: 一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台源代码编辑器。
另外把我vscode的插件贴图发出来:

8.图像处理软件-Adobe Photoshop CC 2018
介绍: 当有些图片需要小改动时,就不要麻烦UI了,自己动手吧! 另外推荐个切图的插件"cutterman"
9.GitHub官方桌面客户端-GitHubDesktop
没啥好介绍,因为懒
10.GIF动态图片制作软件-LICEcap
介绍: 一款简洁易用的动画屏幕录制软件。LICEcap捕捉屏幕的区域并保存为gif动画或lcf格式。
11.远程控制软件-TeamViewer 14
没啥好介绍
