前言
之前在读书会听到的,人与人思考同一问题时,心理表征是不同的。在技术圈,各路大神大牛云集。向他们看齐,学习他们发现问题、分析问题以及解决问题的方式,能让我们更好地看到差距,提升自我。
开始
我不盲目追随谁,只是取人所长,提升自我。以下是一些我自己在平时扩展学习中,发现的较好的博客与博文,在此记录下来。一方面,方便日后学习查阅,另一方面希望这些好的东西能被更多需要的人发现。
博客
大漠的博客:http://www.w3cplus.com/
kidney的博客:https://www.cnblogs.com/kidney/
脚本之家vue.js专区:https://m.jb51.net/list/list_269_1.htm
github: https://github.com/fouber/blog
拍岸:https://mobilesite.github.io/
博文
Vue.js自定义指令的用法与实例:https://www.cnblogs.com/kidney/p/6296304.html
Vue 单页应用的首屏优化:https://blog.csdn.net/latency_cheng/article/details/80031283
在Vue中如何用数据来驱动用户界面:https://www.w3cplus.com/vue/how-to-create-data-driven-user-interfaces-in-vue.html
gulp提高微信小程序开发效率:https://www.cnblogs.com/wengXiaofeng/p/7611647.html
Vue+ElementUI实现表单动态渲染、可视化配置的方法:https://juejin.im/post/5a9bc2676fb9a028d4440cfa
VUE实现可配置组合表单 :http://imweb.io/topic/5b613c826025939b125f4602
最详细的vue的父子组件以及非父子组件之间的通信方式:https://www.jianshu.com/p/8e705bb0bb4b
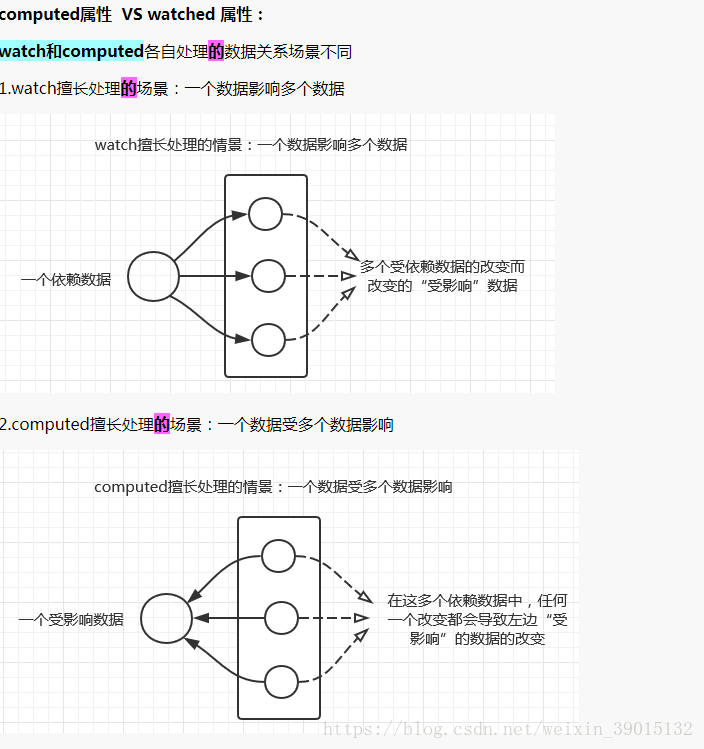
vue中的computed和watch(来自一篇被删除的文章快照):
总结
这篇文章会不定期地更新,如果大家有好的资源和大家分享,也欢迎留言评论。让更多优质的文章被发现,让真正优秀的作者离读者更近一些~
欢迎留言指导,感谢~或者扫描下方二维码,与我取得联系~ (记得备注:CSND喔~)