在JS中常常使用require函数来引入文件或者路径,不过在使用时需要注意一点,它的参数必须是一串完整的字符串常量或者是由字符常量与变量拼接。
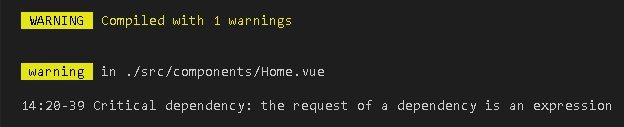
(一)require函数的参数为一个变量,如下图所示:

编译后会出现如下的警告提示:

解决答案在后面,请继续往后看……
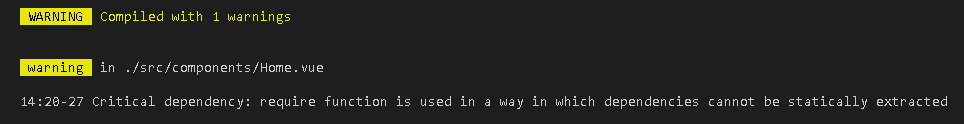
(二)require函数的参数为空,如下图所示:

编译后出现如下的警告提示:

require函数的参数不能为空!!!
(三)require函数的参数为常量,如下图所示:

编译正常,无警告。
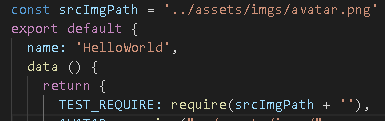
(四)required函数的参数由常量和变量拼接而成,如下图所示:

编译正常,无警告。这种方式可以实现动态引入图片,需要说明的是,必须要将确定的路径当做常量作为require函数参数的一部分,否则会出现错误。此外,require中图片的路径是在源码中找到图片的相对路径。接着往下看……
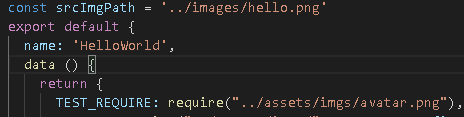
(五)将图片路径放在变量中,如下图所示:

虽然编译正常,无警告,但是控制台会提示找不到该模块,如下图所示:

故,需要把路径当做常量放在在require中,此可以有效地实现图片动态引入。