目录
学习目标
- CSS简介和基本语法
- Bootstrap的框架
- Bootstrap基础CSS样式
- Bootstrap组件和插件
Css-介绍
- 定义:层叠样式表(Cascading Style Sheets),主要是用来美化页面,将美化和HTML代码进行分离,提高代码复用性。
- 引入方式:
- 外部样式表:<link rel="stylesheet" type="text/css" href="custom.css">
- 内部样式表:
<style type="text/css">
table {background-color: blueviolet;}
</style>
- 内联样式:<table style="background-color: red"></table>
Css-语法
- 选择器{样式属性: 值; 样式属性: 值;}
- table {background-color: red; font-size: large;}
学会查询CSS参考手册
Css-常用选择器
- 类选择器:.tclass
- Id选择器:#选择器
- 元素选择器:Table
Css常用样式属性
- 尺寸
- 背景
- 边框
- 外边距
- 内边距
- float
- 文本
- 字体
- 定位:绝对定位、相对定位、固定定位fixed
Css-伪类
- 未访问选择器:link
- 访问选择器:visited
- 激活选择器:active
- 悬停选择器:hover
bootstrap简介
Bootstrap是最受欢迎的HTML、CSS和JS框架,用于开发响应式布局、移动设备优先的WEB项目。
复制粘贴,能够提高开发人员的工作效率。
什么是响应式页面?
适应不同的分辨率显示不同样式,提高用户的体验。
bootstrap下载地址:https://v3.bootcss.com/getting-started/#download
bootstrap-入门例子
<!DOCTYPE html>
<head>
<title>bootstrap入门</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<script src="bootstrap/jquery-3.4.1.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1>Hello Bootstrap</h1>
</div>
</body>
</html>
bootstrap-全局CSS样式
- 图片
- 表格——表格所有标签都支持
- 表单——布局、标记、控件状态、扩展控件
- 按钮——颜色
bootstrap组件、插件
- 导航、导航条组件
- 分页组件
- 轮播图组件
- 模态框插件
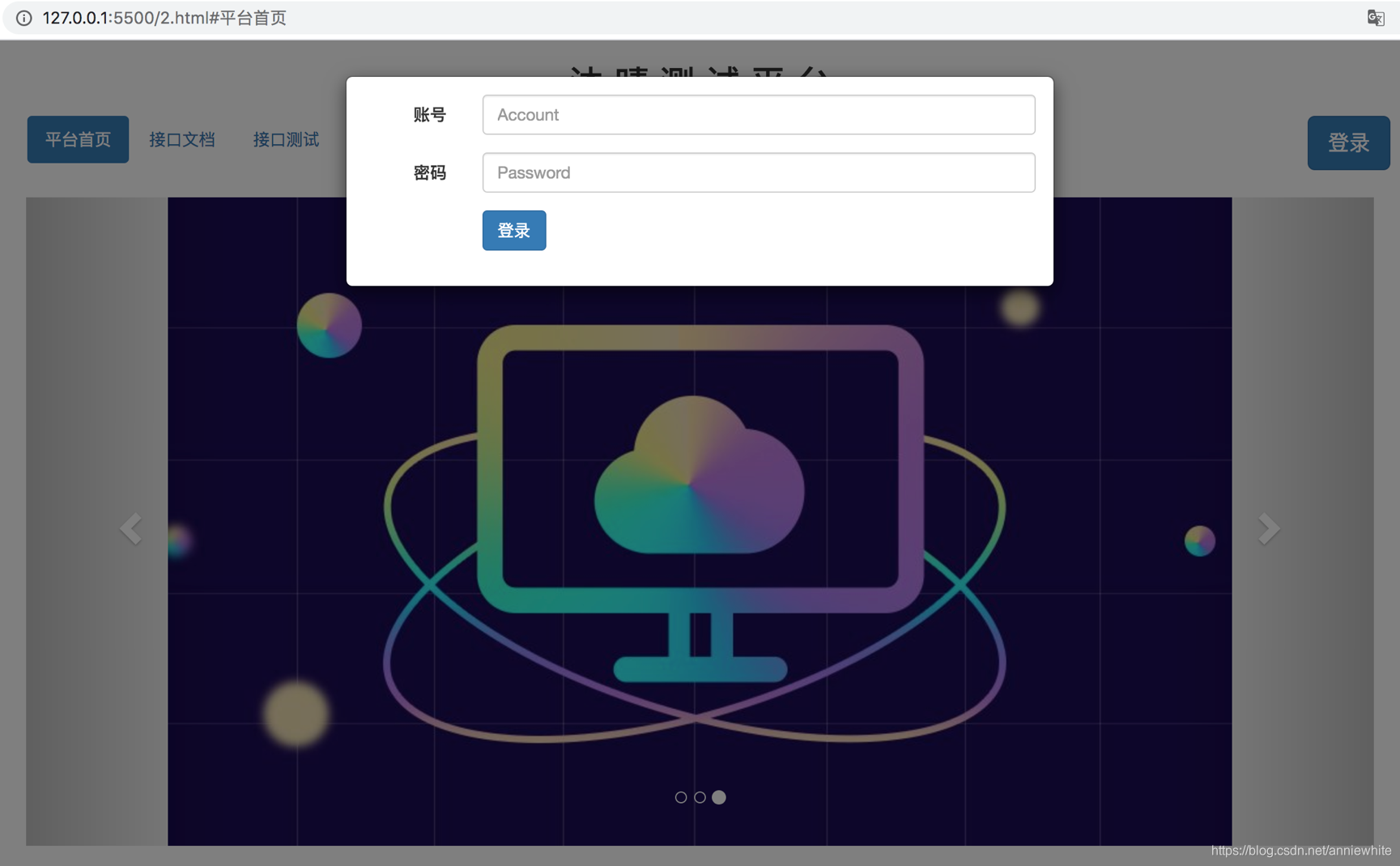
练习:基于bootstrap完成简单页面布局
运行结果截图



2.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<script src="bootstrap/jquery-3.4.1.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<head>
<div class="container">
<!--
<div class="navbar navbar-left">
<img src="/images/logo-sun.jpeg" width="50" height="50"/>
</div>
-->
<div class="text-center">
<h2>沐 晴 测 试 平 台</h2>
</div>
<div class="navbar navbar-right">
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
登录
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-body">
<form class="form-horizontal">
<div class="form-group">
<label for="inputAccount3" class="col-sm-2 control-label">账号</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="inputAccount3"
placeholder="Account">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">密码</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3"
placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary">登录</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</head>
<nav class="navbar navbar-default">
<ul class="nav nav-pills">
<li role="presentation" class="active"><a href="#平台首页">平台首页</a></li>
<li role="presentation"><a href="#接口文档">接口文档</a></li>
<li role="presentation"><a href="#接口测试">接口测试</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">测试工具<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">测试工具1</a></li>
<li><a href="#">测试工具2</a></li>
<li><a href="#">测试工具3</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">自动化测试工具</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">性能测试工具</a></li>
</ul>
</li>
</ul>
</nav>
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="/images/computer.jpeg" class="center-block" alt="...">
<div class="carousel-caption">
</div>
</div>
<div class="item">
<img src="/images/computer.jpeg" class="center-block" alt="...">
<div class="carousel-caption">
</div>
</div>
<div class="item">
<img src="/images/computer.jpeg" class="center-block" alt="...">
<div class="carousel-caption">
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</body>
</html>
