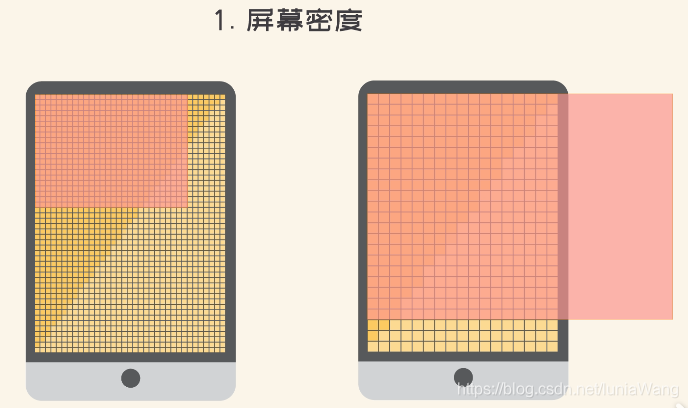
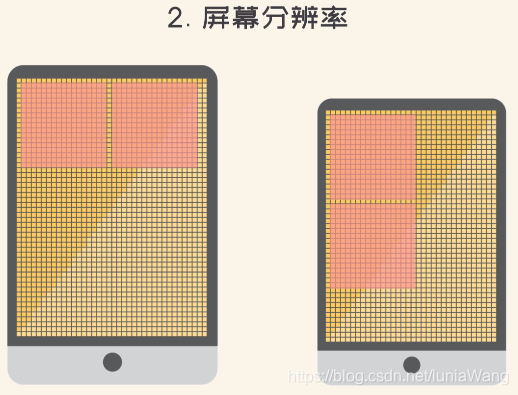
在不同设备上展示同一个网页的布局适配时,会由于屏幕密度、大小不同而带来各种各样的排列问题,如下图所示,这个视频很好地展示了我们使用像素时带来的局限性,Up主很有心做的动漫效果通俗易懂。


那么面对虚拟世界,对于如何保持用户在不同浏览器上的一致体验呢?
web开发者和社区成员帮我们总结出了几种常见的度量单位:px、em、rem、vh/vw。
px大家都知道是像素单位,这里重点说一下后三者。
em:描述相对于应用在当前元素的字体尺寸。一般**浏览器字体大小**默认为16px,那么此时2em==32px;
rem:相对于**根元素html的font-size**的尺寸;
vh(viewpoint height)和vw(viewpoint width):是单位为百分比的尺寸,都是**视窗高度/宽度**的1%
另外,ex、ch也是相对长度,ex依赖于英文字母小x的高度,ch依赖数字0的宽度,用的不多,可做了解。
