JavaScript 中的执行上下文和执行栈
1. 什么是执行上下文?
简而言之,执行上下文是评估和执行 JavaScript 代码的环境的抽象概念。每当 Javascript 代码在运行的时候,它都是在执行上下文中运行。
执行上下文的类型
JavaScript 中有三种执行上下文类型。
- 全局执行上下文(GlobalExectionContext) : 这是默认或者说基础的上下文,任何不在函数内部的代码都在全局上下文中。它会执行两件事:创建一个全局的 window 对象(浏览器的情况下),并且设置
this的值等于这个全局对象。一个程序中只会有一个全局执行上下文。 - 函数执行上下文(FunctionExectionContext) : 每当一个函数被调用时, 都会为该函数创建一个新的上下文。每个函数都有它自己的执行上下文,不过是在函数被调用时创建的。函数上下文可以有任意多个。每当一个新的执行上下文被创建,它会按定义的顺序(将在后文讨论)执行一系列步骤。
- Eval 函数执行上下文 :执行在
eval函数内部的代码也会有它属于自己的执行上下文,但由于 JavaScript 开发者并不经常使用eval,所以在这里我不会讨论它。
2.执行栈
执行栈,也就是在其它编程语言中所说的“调用栈”,是一种拥有 LIFO(后进先出)数据结构的栈,被用来存储代码运行时创建的所有执行上下文。
当 JavaScript 引擎第一次遇到你的脚本时,它会创建一个全局的执行上下文并且压入当前执行栈。每当引擎遇到一个函数调用,它会为该函数创建一个新的执行上下文并压入栈的顶部。
引擎会执行那些执行上下文位于栈顶的函数。当该函数执行结束时,执行上下文从栈中弹出,控制流程到达当前栈中的下一个上下文。
-
例如:
let a = 'Hello World!'; function first() { console.log('Inside first function'); second(); console.log('Again inside first function'); } function second() { console.log('Inside second function'); } first(); console.log('Inside Global Execution Context');
-
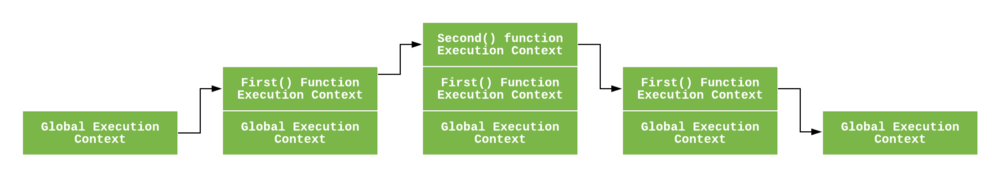
当上述代码在浏览器加载时,JavaScript 引擎创建了一个全局执行上下文并把它压入当前执行栈。当遇到
first()函数调用时,JavaScript 引擎为该函数创建一个新的执行上下文并把它压入当前执行栈的顶部。 -
当从
first()函数内部调用second()函数时,JavaScript 引擎为second()函数创建了一个新的执行上下文并把它压入当前执行栈的顶部。当second()函数执行完毕,它的执行上下文会从当前栈弹出,并且控制流程到达下一个执行上下文,即first()函数的执行上下文。 -
当
first()执行完毕,它的执行上下文从栈弹出,控制流程到达全局执行上下文。一旦所有代码执行完毕,JavaScript 引擎从当前栈中移除全局执行上下文。
3. 怎么创建执行上下文?
创建执行上下文有两个阶段:1) 创建阶段 和 2) 执行阶段。
创建阶段:
在 JavaScript 代码执行前,执行上下文将经历创建阶段。在创建阶段会发生三件事:
-
this 值的决定,即 This 绑定(ThisBinding)。
-
创建词法环境(LexicalEnvironment)组件。
-
创建变量环境(VariableEnvironment)组件。
所以执行上下文在概念上表示如下:
ExecutionContext = {
ThisBinding = <this value>,//This 绑定
LexicalEnvironment = { ... },//词法环境
VariableEnvironment = { ... },//变量环境
}
This 绑定:
-
在全局执行上下文中,
this的值指向全局对象。(在浏览器中,this引用 Window 对象)。 -
在函数执行上下文中,
this的值取决于该函数是如何被调用的。如果它被一个引用对象调用,那么this会被设置成那个对象,否则this的值被设置为全局对象或者undefined(在严格模式下)。 -
例如:
let foo = { baz: function() { console.log(this); } } foo.baz(); // 'this' 引用 'foo', 因为 'baz' 被 // 对象 'foo' 调用 let bar = foo.baz; bar(); // 'this' 指向全局 window 对象,因为 // 没有指定引用对象
词法环境:
-
词法环境是一种规范类型,基于 ECMAScript 代码的词法嵌套结构来定义标识符和具体变量和函数的关联。一个词法环境由环境记录器和一个可能的引用外部词法环境的空值组成。
简单来说词法环境是一种持有标识符—变量映射的结构。(这里的标识符指的是变量/函数的名字,而变量是对实际对象[包含函数类型对象]或原始数据的引用)。
-
词法环境有两种类型:
-
全局环境:(在全局执行上下文中)是没有外部环境引用的词法环境。其外部环境引用是 null。它拥有一个全局对象(window 对象)及其关联的方法和属性(例如数组方法)以及任何用户自定义的全局变量,
this的值指向这个全局对象。 -
在函数环境:用户在函数中定义的变量被存储在环境记录中,包含了
arguments对象。对外部环境的引用可以是全局环境,也可以是包含内部函数的外部函数环境。
-
-
词法环境的内部有两个组件:
- 环境记录器 (EnvironmentRecord):存储变量和函数声明的实际位置。
- 外部环境的引用(outer) :可以访问其父级(其外部)词法环境(作用域)。
-
环境记录器也有两种类型:
- 声明式环境记录器存储变量、函数和参数。
- 对象环境记录器用来定义出现在全局上下文中的变量和函数的关系。
简而言之:
- 在全局环境中,环境记录器是对象环境记录器。
- 在函数环境中,环境记录器是声明式环境记录器。
对于函数环境,声明式环境记录器还包含了一个传递给函数的
arguments对象(此对象存储索引和参数的映射)和传递给函数的参数的 length。 -
抽象地讲,词法环境在伪代码中看起来像这样:
//以下是全局执行上下文中的词法环境 GlobalExectionContext = { LexicalEnvironment: {//词法环境 EnvironmentRecord: {//声明式环境记录器 Type: "Object", // 在这里绑定标识符 } outer: <null>//外部环境的引用 } } //以下函数执行上下文中的词法环境 FunctionExectionContext = { LexicalEnvironment: {//词法环境 EnvironmentRecord: {//对象环境记录器 Type: "Declarative", // 在这里绑定标识符 } outer: <Global or outer function environment reference>//外部环境的引用 } }
变量环境:
-
它同样是一个词法环境,其环境记录器持有变量声明语句在执行上下文中创建的绑定关系。
-
变量环境也是一个词法环境,所以它有着上面定义的词法环境的所有属性。
-
在 ES6 中,词法环境组件和变量环境的一个不同就是前者被用来存储函数声明和变量(
let和const)绑定,而后者只用来存储var变量绑定。
例子:
代码:
let a = 20;
const b = 30;
var c;
function multiply(e, f) {
var g = 20;
return e * f * g;
}
c = multiply(20, 30);
执行上下文看起来像这样:
//以下是全局执行上下文,包括This 绑定,词法环境,变量环境
GlobalExectionContext = {
ThisBinding: <Global Object>, //This 绑定
LexicalEnvironment: {//词法环境,包括对象环境记录器,外部环境的引用
EnvironmentRecord: {//对象环境记录器
Type: "Object",
// 在这里绑定标识符
a: < uninitialized >,
b: < uninitialized >,
multiply: < func >
}
outer: <null>//外部环境的引用
},
VariableEnvironment: {//变量环境,包括对象环境记录器,外部环境的引用
EnvironmentRecord: {//对象环境记录器
Type: "Object",
// 在这里绑定标识符
c: undefined,
}
outer: <null>//外部环境的引用
}
}
//以下函数执行上下文,包括This 绑定,词法环境,变量环境
FunctionExectionContext = {
ThisBinding: <Global Object>,//This 绑定
LexicalEnvironment: {//词法环境,包括声明式环境记录器,外部环境的引用
EnvironmentRecord: {//声明式环境记录器
Type: "Declarative",
// 在这里绑定标识符
Arguments: {0: 20, 1: 30, length: 2},
},
outer: <GlobalLexicalEnvironment>//外部环境的引用
},
VariableEnvironment: {//变量环境,包括声明式环境记录器,外部环境的引用
EnvironmentRecord: {//声明式环境记录器
Type: "Declarative",
// 在这里绑定标识符
g: undefined
},
outer: <GlobalLexicalEnvironment>//外部环境的引用
}
}
注意 :只有遇到调用函数 multiply 时,函数执行上下文才会被创建。
可能你已经注意到 let 和 const 定义的变量并没有关联任何值,但 var 定义的变量被设成了 undefined。
这是因为在创建阶段时,引擎检查代码找出变量和函数声明,虽然函数声明完全存储在环境中,但是变量最初设置为 undefined(var 情况下),或者未初始化(let 和 const 情况下)。
这就是为什么你可以在声明之前访问 var 定义的变量(虽然是 undefined),但是在声明之前访问 let 和 const 的变量会得到一个引用错误。
这就是我们说的变量声明提升。
执行阶段:
在此阶段,完成对所有这些变量的分配,最后执行代码。
注意 — 在执行阶段,如果 JavaScript 引擎不能在源码中声明的实际位置找到 let 变量的值,它会被赋值为 undefined。
参考整理于:link
