HTML 元信息类标签
所谓元信息,是指描述自身的信息,元信息类标签,就是 HTML 用于描述文档自身的一类标签,它们通常出现在 head标签中,一般都不会在页面被显示出来(与此相对,其它标签,如语义类标签,描述的是业务)
元信息多数情况下是给浏览器、搜索引擎等机器阅读的,有时候这些信息会在页面之外显示给用户,有时候则不会。
元信息类标签数量不多,逐一为你介绍一下。
head 标签
head 标签本身并不携带任何信息,它主要是作为盛放其它语义类标签的容器使用。
head 标签规定了自身必须是html标签中的第一个标签,它的内容必须包含一个title,并且最多只能包含一个base。如果文档作为iframe,或者有其他方式指定了文档标题时,可以允许不包含title 标签。
title 标签
title 标签表示文档的标题
考虑到 title 作为元信息,可能会被用在浏览器收藏夹、微信推送卡片、微博等各种场景,这时侯往往是上下文缺失的,所以title 应该是完整地概括整个网页内容的。
而 h1-h6则仅仅用于页面展示,它可以默认具有上下文,并且有链接辅助,所以可以简写,即便无法概括全文,也不会有很大的影响。
base标签
base标签实际上是个历史遗留标签。它的作用是给页面上所有的 URL 相对地址提供一个基础。
base 标签最多只有一个,它改变全局的链接地址,它是一个非常危险的标签,容易造成跟 JavaScript 的配合问题,所以在实际开发中,我比较建议你使用JavaScript 来代替 base 标签。
meta 标签
meta 标签是一组键值对,它是一种通用的元信息表示标签。
在head中可以出现任意多个meta标签。一般的meta 标签由 name和 content两个属性来定义。name 表示元信息的名,content则用于表示元信息的值。
meta 标签还有一些变体,主要用于简化书写方式或者声明自动化行为。下面挑几种重点的内容来分别讲解一下。
具有 charset 属性的 meta
从 HTML5 开始,为了简化写法,meta标签新增了charset 属性。添加了charset 属性的 meta 标签无需再有name 和content。
charset 型meta 标签非常关键,它描述了 HTML 文档自身的编码形式。因此,我建议这个标签放在 head的第一个。
<meta charset="UTF-8" >
这样,浏览器读到这个标签之前,处理的所有字符都是 ASCII 字符,众所周知,ASCII 字符是 UTF-8 和绝大多数字符编码的子集,所以,在读到meta 之前,浏览器把文档理解多数编码格式都不会出错,这样可以最大限度地保证不出现乱码。
一般情况下,http 服务端会通过 http 头来指定正确的编码方式,但是有些特殊的情况如使用 file 协议打开一个 HTML 文件,则没有 http 头,这种时候,charset meta 就非常重要了。
具有 http-equiv 属性的 meta
具有 http-equiv属性的meta标签,表示执行一个命令,这样的meta标签可以不需要 name 属性了。
例如,下面一段代码,相当于添加了 content-type 这个http 头,并且指定了 http编码方式。
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
除了content-type,还有以下几种命令:
content-language指定内容的语言;default-style指定默认样式表;refresh刷新;set-cookie模拟 http 头 set-cookie,设置 cookie;x-ua-compatible模拟 http 头 x-ua-compatible,声明 ua 兼容性;
-content-security-policy模拟 http 头 content-security-policy,声明内容安全策略。
name 为 viewport 的 meta
实际上,meta 标签可以被自由定义,只要写入和读取的双方约定好 name和content的格式就可以了
name为 viewport 的 meta,它没有在 HTML 标准中定义,却是移动端开发的事实标准。
这类meta 的 name 属性为 viewport,它的 content 是一个复杂结构,是用逗号分隔的键值对,键值对的格式是 key=value。
<meta name="viewport" content="width=500, initial-scale=1">
这里只指定了两个属性,宽度和缩放,实际上 viewport 能控制的更多,它能表示的全部属性如下:
width:页面宽度,可以取值具体的数字,也可以是 device-width,表示跟设备宽度相等。height:页面高度,可以取值具体的数字,也可以是 device-height,表示跟设备高度相等。initial-scale:初始缩放比例。minimum-scale:最小缩放比例。maximum-scale:最大缩放比例。user-scalable:是否允许用户缩放。
其它预定义的 meta
application-name:如果页面是 Web application,用这个标签表示应用名称。
author:页面作者。description:页面描述,这个属性可能被用于搜索引擎或者其它场合。generator: 生成页面所使用的工具,主要用于可视化编辑器,如果是手写 HTML 的网页,不需要加这个 meta。keywords: 页面关键字,对于 SEO 场景非常关键。referrer: 跳转策略,是一种安全考量。theme-color: 页面风格颜色,实际并不会影响页面,但是浏览器可能据此调整页面之外的 UI(如窗口边框或者 tab 的颜色)。
HTML 链接
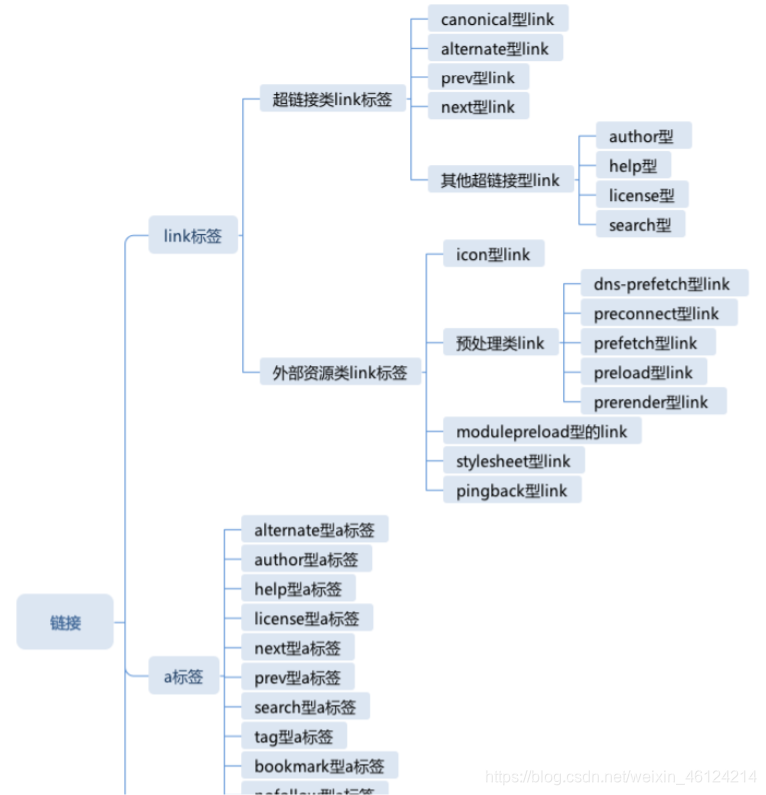
链接是 HTML 中的一种机制,它是 HTML 文档和其它文档或者资源的连接关系,在 HTML 中,链接有两种类型。一种是超链接型标签,一种是外部资源链接。
链接的家族中有 a 标签、area 标签和 link 标签。


link 标签
有些link标签也是元信息类标签的一种。在很多时候,它也是不会对浏览器产生任何效果的。
link标签会生成一个链接,它可能生成超链接,也可能生成外部资源链接。
这意味着多数浏览器中,这些 link标签不产生任何作用。但是,这些link 标签能够被搜索引擎和一些浏览器插件识别,从而产生关键性作用。另外一些link 标签则会把外部的资源链接到文档中,也就是说,会实际下载这些资源,并且做出一些处理,比如我们常见的用link 标签引入样式表。
超链接类 link 标签
超链接型link标签是一种被动型链接,在用户不操作的情况下,它们不会被主动下载。
link标签具有特定的rel属性,会成为特定类型的link 标签。产生超链接的link 标签包括:具有rel=“canonical”的 link、具有 rel="alternate"的 link、具有rel=“prev” rel="next"的 link 等等。
-
canonical 型 link
<link rel="canonical" href="...">这个标签提示页面它的主 URL,在网站中常常有多个 URL 指向同一页面的情况,搜索引擎访问这类页面时会去掉重复的页面,这个
link会提示搜索引擎保留哪一个URL -
alternate 型 link
<link rel="alternate" href="...">这个标签提示页面它的变形形式,这个所谓的变形可能是当前页面内容的不同格式、不同语言或者为不同的设备设计的版本,这种
link通常也是提供给搜索引擎来使用的。 -
其它超链接类的
link其它超链接类
link标签都表示一个跟当前文档相关联的信息,可以把这样的link标签视为一种带链接功能的meta标签rel=“author”链接到本页面的作者,一般是 mailto: 协议rel=“help”链接到本页面的帮助页rel=“license”链接到本页面的版权信息页rel=“search”链接到本页面的搜索页面(一般是站内提供搜索时使用)
外部资源类 link 标签
外部资源型 link标签会被主动下载,并且根据 rel类型做不同的处理。外部资源型的标签包括:具有icon 型的 link、预处理类 link、modulepreload型的 link、stylesheet、pingback。
icon 型 link
这类链接表示页面的icon。多数浏览器会读取 icon 型 link,并且把页面的icon展示出来。
icon型 link是唯一一个外部资源类的元信息 link,其它元信息类 link 都是超链接,这意味着,icon 型link 中的图标地址默认会被浏览器下载和使用。
如果没有指定这样的link,多数浏览器会使用域名根目录下的 favicon.ico,即使它并不存在,所以从性能的角度考虑,建议一定要保证页面中有 icon型的link。
只有icon型link 有有效的sizes属性,HTML 标准允许一个页面出现多个icon 型 link,并且用sizes指定它适合的 icon 尺寸。
预处理类 link
导航到一个网站需要经过 `dns ``查询域名、建立连接、传输数据、加载进内存和渲染等一系列的步骤。
预处理类 link 标签就是允许我们控制浏览器,提前针对一些资源去做这些操作,以提高性能(当然如果你乱用的话,性能反而更差)。
下面我来列一下这些link类型:
dns-prefetch型 link 提前对一个域名做 dns 查询,这样的 link 里面的 href 实际上只有域名有意义。preconnect型 link 提前对一个服务器建立 tcp 连接。prefetch型 link 提前取 href 指定的 url 的内容。preload型 link 提前加载 href 指定的 url。prerender型 link 提前渲染 href 指定的 url。
modulepreload 型的 link
modulepreload 型link 的作用是预先加载一个 JavaScript 的模块。这可以保证 JS 模块不必等到执行时才加载。
这里的所谓加载,是指完成下载并放入内存,并不会执行对应的 JavaScript。
<link rel="modulepreload" href="app.js">
<link rel="modulepreload" href="helpers.js">
<link rel="modulepreload" href="irc.js">
<link rel="modulepreload" href="fog-machine.js">
<script type="module" src="app.js">
这个例子来自 HTML 标准,我们假设 app.js 中有import “irc” 和 import “fog-machine”, 而 irc.js 中有import “helpers”。这段代码使用 moduleload 型
link来预加载了四个 js 模块。
尽管,单独使用script标签引用 app.js 也可以正常工作,但是我们通过加入对四个 JS 文件的 link 标签,使得四个 JS 文件有机会被并行地下载,这样提高了性能。
stylesheet 型 link
<link rel="stylesheet" href="xxx.css" type="text/css">
基本用法是从一个 CSS 文件创建一个样式表。这里 type 属性可以没有,如果有,必须是"text/css"才会生效。
pingback 型 link
这样的link 表示本网页被引用时,应该使用的 pingback 地址,这个机制是一份独立的标准,遵守 pingback 协议的网站在引用本页面时,会向这个 pingback url发送一个消息。
a 标签
a标签“anchor”的缩写,它是锚点的意思,所谓锚点,实际上也是一种比喻的用法,古代船舶用锚来固定自己的位置,避免停泊时被海浪冲走,所以anchor标签的意思也是标识文档中的特定位置。
a 标签其实同时充当了链接和目标点的角色,当 a 标签有href 属性时,它是链接,当它有 name 时,它是链接的目标。
具有href的 a标签跟一些 link 一样,会产生超链接,也就是在用户不操作的情况下,它们不会被主动下载的被动型链接。
重点的内容是,a 标签也可以有rel属性,我们来简单了解一下,首先是跟 link相同的一些 rel,包括下面的几种:
alternateauthorhelplicensenextprevsearch
这些跟link语义完全一致,不同的是,a标签产生的链接是会实际显示在网页中的,而 link 标签仅仅是元信息。
a标签独有的 rel类型:
tag表示本网页所属的标签;bookmark到上级章节的链接。
a标签还有一些辅助的rel类型,用于提示浏览器或者搜索引擎做一些处理:
nofollow此链接不会被搜索引擎索引;noopener此链接打开的网页无法使用 opener 来获得当前页面的窗口;noreferrer此链接打开的网页无法使用referrer 来获得当前页面的 url;opener打开的网页可以使用 window.opener 来访问当前页面的 window 对象,这是 a`标签的默认行为。
a标签基本解决了在页面中插入文字型和整张图片超链接的需要,但是如果我们想要在图片的某个区域产生超链接,那么就要用到另一种标签了——area标签。
area 标签
area 标签与a标签非常相似,不同的是,它不是文本型的链接,而是区域型的链接。
area标签支持的rel与a完全一样
area 是整个html规则中唯一支持非矩形热区的标签,它的 shape 属性支持三种类型。
- 圆形:
circle或者circ,coords支持三个值,分别表示中心点的 x,y 坐标和圆形半径 r。 - 矩形:
rect或者rectangle,coords支持两个值,分别表示两个对角顶点 x1,y1 和 x2,y2。 - 多边形:
poly或者polygon,coords至少包括 6 个值,表示多边形的各个顶点。
因为area 设计的时间较早,所以不支持含有各种曲线的路径,但是它也是唯一一个支持了非矩形触发区域的元素,所以,对于一些效果而言,area是必不可少的。area必须跟img和 map标签配合使用。
<p>
Please select a shape:
<img src="shapes.png" usemap="#shapes"
alt="Four shapes are available: a red hollow box, a green circle, a blue triangle, and a yellow four-pointed star.">
<map name="shapes">
<area shape=rect coords="50,50,100,100"> <!-- the hole in the red box -->
<area shape=rect coords="25,25,125,125" href="red.html" alt="Red box.">
<area shape=circle coords="200,75,50" href="green.html" alt="Green circle.">
<area shape=poly coords="325,25,262,125,388,125" href="blue.html" alt="Blue triangle.">
<area shape=poly coords="450,25,435,60,400,75,435,90,450,125,465,90,500,75,465,60"
href="yellow.html" alt="Yellow star.">
</map>
</p>
