对应[星月教你做网站]视频P5-P9
5. Html5表格元素
表格三大元素 < table>, < tr>一行, < td>一个单元格
- td 单元格居左
- th 用在表的第一行,单元格内字体加粗且居中
- thead 表头
- tbody 表内容
- tfoot 表脚
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>创建表格</title>
</head>
<body>
<table border="1px"><!--边框属性,是个1px(像素)大小的边框,不建议用border元素-->
<thead>
<tr>
<th>用户名</th>
<th>性别</th>
<th>密码</th>
</tr>
</thead>
<tbody>
<tr>
<td>Admin</td>
<td>男</td>
<td>123</td>
</tr>
<tr>
<td>魔法学院</td>
<td>男</td>
<td>123</td>
</tr>
<tr>
<td>星星</td>
<td>男</td>
<td>123</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>用户名</td>
<td>性别</td>
<td>密码</td>
</tr>
</tfoot>
</table>
<br><!--换行,下面为单元格合并-->
<table border="1px">
<tr>
<th rowspan="2">aaaaa</th><!--合并第1、2行的首个单元格,其实是扩展的意思-->
<th>aaaaa</th>
<th>aaaaa</th>
<th>aaaaa</th>
</tr>
<tr>
<td colspan="2">aaaaa</td><!--合并第二行的两个列单元格-->
<td>aaaaa</td>
</tr>
<tr>
<td>aaaaa</td>
<td>aaaaa</td>
<td>aaaaa</td>
<td>aaaaa</td>
</tr>
</table>
</body>
</html>

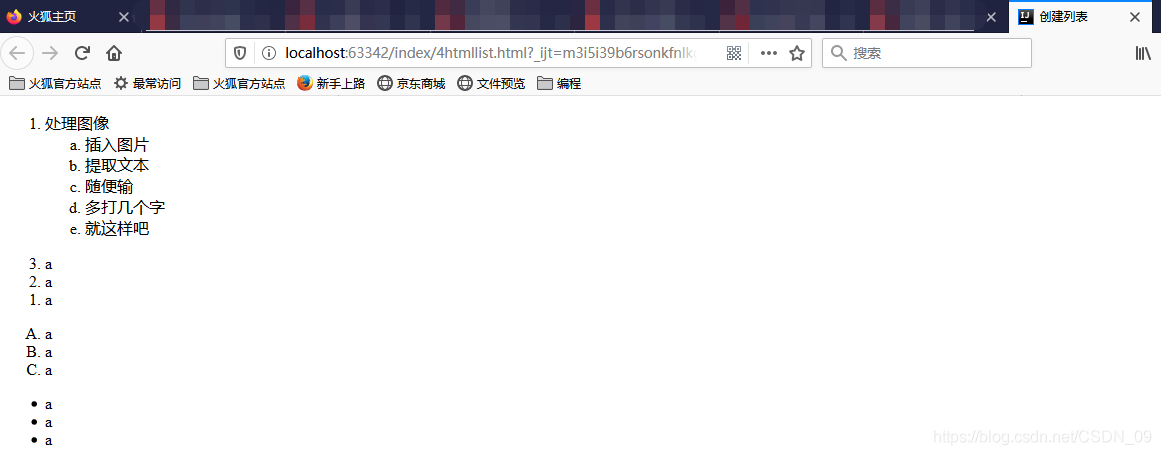
6. Html5列表元素
- < ol> 有序列表
-
属性:type(设置样式), reversed(降序) - < ul> 无序列表
- < li> 表示列表中的项
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>创建列表</title>
</head>
<body>
<ol>
<li>处理图像</li>
<ol type="a"><!--将以下内容设置为处理图像的二级标题,做法:再新建一个有序列表-->
<li>插入图片</li>
<li>提取文本</li>
<li>随便输</li>
<li>多打几个字</li>
<li>就这样吧</li>
</ol>
</ol>
<ol reversed><!--reversed元素,没有值-->
<li>a</li>
<li>a</li>
<li>a</li>
</ol>
<ol type="A"><!--列表标号,支持type有数字,大小写字母、罗马数字-->
<li>a</li>
<li>a</li>
<li>a</li>
</ol>
<ul><!--无序标签-->
<li>a</li>
<li>a</li>
<li>a</li>
</ul>
</body>
</html>

7、表单(form)元素上
表单:HTML中获取用户输入的手段(即用户能进行输入的文本框,如登录账号密码,搜索引擎搜索输入)
关键表单元素:
- < form>:创建一个表单,属性包含method, action
- < input>:用于搜集用户信息,必须在form里面,包含属性Type(input元素的类型), Name…
具体元素介绍:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>创建表单</title>
</head>
<body>
<form>
<input><!--一个单行的文本框,默认type=text-->
<input type="text">
<input type="text" value="魔法学院"><!--value即占位符,默认填充一个值到文本框里-->
<input type="text" placeholder="输入密码"><!--placeholder,不占文本框内的位置,字体变暗,给一个提示-->
<input type="text" placeholder="输入maxlength" maxlength="8"><!--最大能输入字符个数为8,若要限制最小长度只能用javascript-->
<br><br><!--换行符,两行-->
<input type="text" placeholder="输入密码" size="50"><!--单行文本框延长,一次能显示出来50个字符-->
<br><br>
<input type="text" value="输入密码" readonly><!--只读,文本框里不能写东西进去-->
<br><br>
<input type="password" placeholder="密码"><!--password上传到服务器是明文,显示出来是可以保密的点-->
<!-- 多行文本框-->
<!-- row即设置文本框的区域大小有20行,同样是个拓宽区域的功能-->
<textarea rows="20" >aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</textarea>
</form>
</body>
</html>
8、表单元素中
<form>
<input type="button" value="按钮">
<button>按钮2</button><!--js合作并且作为绑定事件的-->
<input type="submit" value="提交"><!--提交表单,即提交到服务器-->
</form>

讨论以下几个元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>创建表单2</title>
</head>
<body>
<form>
<!-- 按钮属性-->
<input type="button" value="按钮">
<button>按钮2</button><!--js合作并且作为绑定事件的-->
<input type="submit" value="提交"><!--提交表单,即提交到服务器,涉及php-->
<br><br>
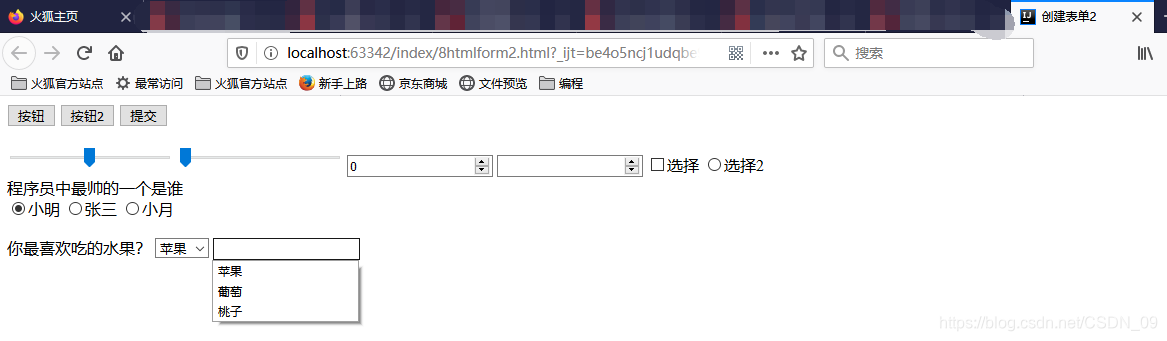
<!-- range型input元素,一个可滑动的进度条-->
<input type="range" min="-100" max="500" step="100"><!--用ie浏览器才能显示最小最大值范围-->
<!-- step是每次滑动的距离,即只能整百地显示和滑动,value是滑动片的初始位置,默认在正中间(平均值)-->
<input type="range" min="-100" max="500" step="100" value="-100">
<!-- 文本框只能输数字(手动),value为先设置一个框内默认值-->
<input type="number" min="-100" max="100" value="0"><!--min,max限制数字变化范围-->
<!-- checkbox型input元素,一个方形勾选框,只有勾了才上传到服务器-->
<input type="checkbox">选择
<!-- checkbox型input元素,一个圆形点选框,选中不可取消-->
<input type="radio">选择2
<!-- 实现三选一的一个示例,使用属性name实现-->
<br>
程序员中最帅的一个是谁
<br>
<!-- checked即默认点选,使得初始有选项被选中,保证有值提交-->
<input type="radio" name="a" checked>小明
<input type="radio" name="a">张三
<input type="radio" name="a">小月
<br><br>
<!-- 生成选项列表select和数据列表datalist-->
你最喜欢吃的水果?
<select>
<option>苹果</option>
<option>葡萄</option>
<option>桃子</option>
</select>
<!-- datalist需文本框才能实现,设置一个id,引导进文本框,也可手动输值-->
<input type="text" list="datalist1">
<datalist id="datalist1">
<option>苹果</option>
<option>葡萄</option>
<option>桃子</option>
</datalist>
</form>
</body>
</html>
输出:


9、表单元素下
- 用input元素获取有规定格式的字符串
- 用input元素上传文件
| 属性 |作用 |
|Multiple|一次允许上传多个文件|
| Required |必须上传一个文件 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>创建表单3</title>
</head>
<body>
<form>
<input type="email"><!--能判断输入数据是否符合email格式-->
<input type="tel">
<input type="url">
<br>
<input type="date"><!--获取时间-->
<!-- 获取颜色值-->
<input type="color">
<input type="search"><!--获取搜索用词,就是一个文本框-->
<br>
<!-- 生成隐藏的数据项,不显示,提交表单时依旧存在 -->
<input type="hidden" value="123">
<br>
<!-- 生成图像按钮,设置长宽均为80x80-->
<input type="image" src="pic.jpg" width="80px">
<!-- 上传文件-->
<input type="file">
</form>
</body>
</html>
显示:

