1. 表单元素
通过表单标签 <form>来设置表单控件,如:文本域(textarea)、下拉列表<select>、单选框(radio-buttons)、复选框(checkboxes)等等。
多数情况下被用到的表单标签是输入标签(<input>),输入类型是由类型属性(type)定义的(且大多数浏览器,文本域的默认宽度是20字符)。
> 举例说明
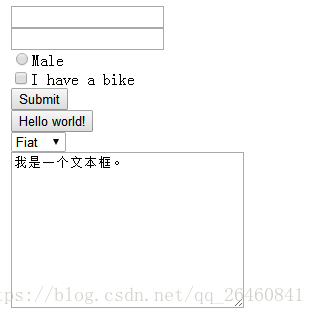
<input type="text" name="firstname"><br> <input type="password" name="pwd"><br> <input type="radio" name="sex" value="male">Male<br> //同一个组里的单选按钮的name的值要相同,才能起到单选作用 <input type="checkbox" name="vehicle" value="Bike">I have a bike<br> <input type="submit" value="Submit"><br> <input type="button" value="Hello world!"><br> <select name="cars"> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="fiat" selected>Fiat</option> <option value="audi">Audi</option> </select> <br> <textarea rows="10" cols="30"> 我是一个文本框。 </textarea>
> 带边框的表单
<fieldset> <legend>Personal information:</legend> Name: <input type="text" size="30"><br> E-mail: <input type="text" size="30"><br> <input type="submit" value="submit you info"> </fieldset>
> 从表单发送电子邮件
<h3>发送邮件到 [email protected]:</h3> <form action="MAILTO:[email protected]" method="post" enctype="text/plain"> Name:<br> <input type="text" name="name" value="your name"><br> E-mail:<br> <input type="text" name="mail" value="your email"><br> Comment:<br> <input type="text" name="comment" value="your comment" size="50"><br><br> <input type="submit" value="发送"> <input type="reset" value="重置"> </form>
2. 框架页iframe(内联)
<iframe src="demo_iframe.htm" width="200" height="200"></iframe>
height 和 width 属性用来定义iframe标签的高度与宽度。属性默认以像素为单位, 但是你可以指定其按比例显示 (如:"80%")。
frameborder 属性用于定义iframe表示是否显示边框。
<iframe src="demo_iframe.htm" frameborder="0"></iframe> //清除边框
链接中使用target属性配合iframe中的name属性,来指明该链接在哪个框架中显示。
<iframe src="demo_iframe.htm" name="iframe_a"></iframe> <p><a href="http://www.runoob.com" target="iframe_a">RUNOOB.COM</a></p>
3. 颜色值
4. 字符实体
| 显示结果 | 描述 | 实体名称 | 实体编号 |
|---|---|---|---|
| 空格 | |   | |
| < | 小于号 | < | < |
| > | 大于号 | > | > |
| & | 和号 | & | & |
| " | 引号 | " | " |
| ' | 撇号 | ' (IE不支持) | ' |
| ¢ | 分 | ¢ | ¢ |
| £ | 镑 | £ | £ |
| ¥ | 人民币/日元 | ¥ | ¥ |
| € | 欧元 | € | € |
| § | 小节 | § | § |
| © | 版权 | © | © |
| ® | 注册商标 | ® | ® |
| ™ | 商标 | ™ | ™ |
| × | 乘号 | × | × |
| ÷ | 除号 | ÷ | ÷ |
实体名称和实体编号,可以看做同一事物的不同表示。实体名称的出现是为了方便记忆,浏览器对实体数字的支持却更好。
-------------------------------------------------------------------------------------------------------------------------
免责声明:以上内容来自互联网。
----------2018年6月14日