""" 1)双引号: "前缀" + 变量 + "后缀" 2)单引号: '前缀' + 变量 + '后缀' 3)反引号: `前缀${变量}后缀` 注:在反引号中可以用 ${} 来包裹变量,实现字符串拼接 """
""" /** 计算属性: * 1)其实就是vue中的方法属性,方法名可以作为属性来使用,属性值为方法的返回值 * 2)在computed中声明的方法属性,不能在data中重复声明,比data中声明的属性要多出写逻辑的地方 * 3)方法属性,自带监听机制,在方法属性中出现的变量,都会被监听,一旦有任何被监听的变量值发生更新, * 方法属性都会被调用更新方法属性的值 * 4)方法属性一定要在页面中渲染一次,方法属性采用意义,多次渲染,方法属性只会被调用一次 * 案例:计算器 * 方法属性的应用场景:一个变量依赖于多个变量,且需要进行一定的逻辑运算 */ """
<div id="app"> <!-- type="number"表示只能写数字 --> <input type="number" v-model="num1" max="100" min="0"> + <input type="number" v-model="num2" max="100" min="0"> = <button>{{ sum }}</button> </div> <script> new Vue({ el: '#app', data: { // sum: '', // 重复声明 num1: '', num2: '', }, computed: { sum () { // num1和num2都在该方法属性中,所以有一个更新值,该方法都会被调用 if (this.num1 && this.num2) { return +this.num1 + +this.num2; // +this.num1是将字符串快速转换澄数字 } return '结果'; } } }) </script>
""" /** * 1)watch中不定义属性,只是监听属性,所以方法的返回值没有任何意义,只是监听变量值是否发生更新 * 2)watch中的方法名,就是被监听的属性(方法名同被监听属性名) * 3)被监听的变量值一旦发生更新,监听方法就会被调用 * 应用场景: * i)k线图:股票数据变化,页面的k线图重新渲染(需要逻辑将数据转换为图形) * ii)拆分姓名:录入姓名,拆分为姓和名(需要逻辑将一个数据拆分为多个数据) */ """
<div id="app"> 姓名:<input type="text" v-model="full_name"> <hr> 姓:<button>{{ first_name }}</button> 名:<button>{{ last_name }}</button> </div> <script> new Vue({ el: '#app', data: { full_name: '', first_name: '未知', last_name: '未知' }, watch: { full_name () { if (this.full_name) { // 只是实现简易的拆分逻辑 this.first_name = this.full_name.split('')[0]; this.last_name = this.full_name.split('')[1]; } else { this.first_name = '未知'; this.last_name = '未知'; } } } }) </script>
""" node ~~ python npm ~~ pip python:c语言编写,解释执行python语言的 node:c++语言编写,解释执行JavaScript语言的 npm类似于pip,是为node环境安装额外功能的 """ """ 1)官网下载并安装node,附带npm https://nodejs.org/zh-cn/ 2)换源:将npm欢迎为cnpm npm install -g cnpm --registry=https://registry.npm.taobao.org 3)安装vue脚手架 cnpm install -g @vue/cli 注:如果第二三步异常,基本都是由网络导致的,可以重新执行第二三步,如果一直有问题,可以清理缓存后重复 npm cache clean --force """
npm换源为cnpm

查看cnpm

查看cnpm下载

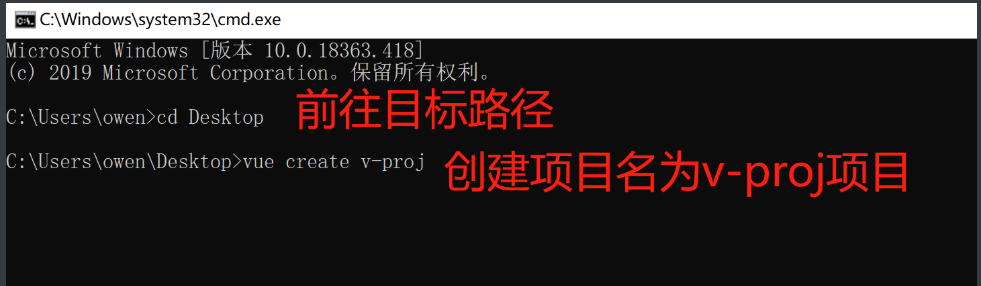
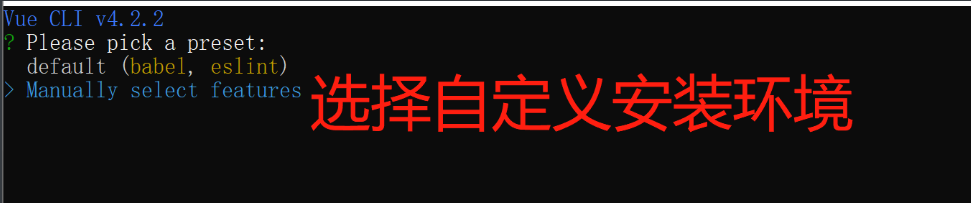
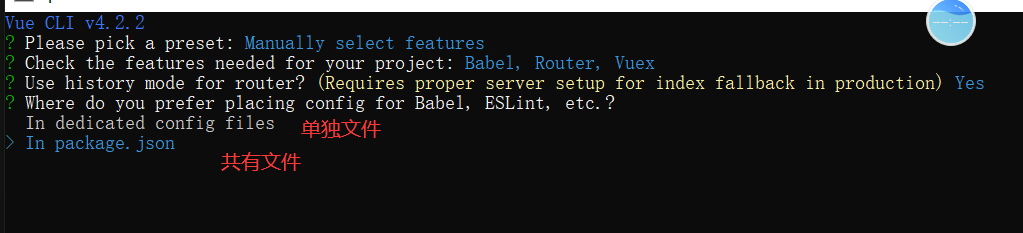
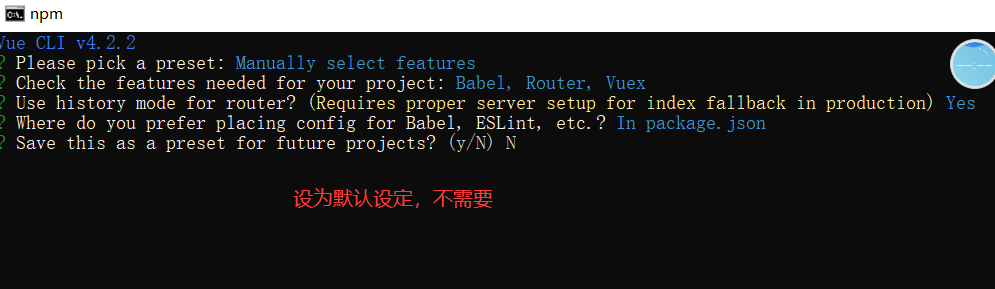
安装vue环境(脚手架)





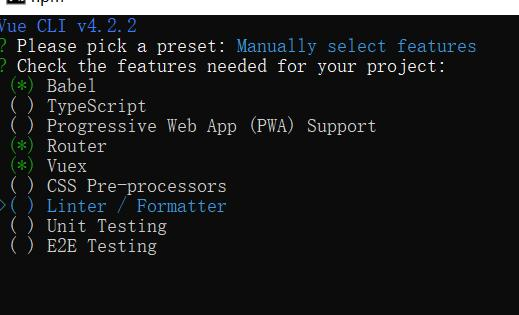
Babel:将ES6语法解析为ES5语法给浏览器
TypeScript:ts语法
Progressive Web...:前台优化机制,很多插件
Router:前台路由
Vuex:前台仓库,相当于全局单例,完成个组件间传参的
CSS Pre-processors: 预编译器
Linter / Formatter: 代码规范,提示报错
Unit Testing/ E2E Testing: 测试功能



终端运行vue项目

最少需要:
public文件夹
src文件夹
package.json 文件
""" 1)拷贝出环境 node_modules 意外的文件与文件夹到目标文件夹 2)终端进入目标文件夹所在位置 3)执行:npm install 重新构建依赖(npm可以用cnpm替换) """
1) 用pycharm打开vue项目
2) 添加配置npm启动

├── v-proj | ├── node_modules // 当前项目所有依赖,一般不可以移植给其他电脑环境 | ├── public | | ├── favicon.ico // 标签图标 | | └── index.html // 当前项目唯一的页面 | ├── src | | ├── assets // 静态资源img、css、js | | ├── components // 小组件 | | ├── views // 页面组件 | | ├── App.vue // 根组件 | | ├── main.js // 全局脚本文件(项目的入口) | | ├── router | | | └── index.js// 路由脚本文件(配置路由 url链接 与 页面组件的映射关系) | | └── store | | | └── index.js// 仓库脚本文件(vuex插件的配置文件,数据仓库) | ├── README.md └ └── package.json等配置文件
""" 注:pycharm安装vue.js插件,就可以高亮显示vue文件了 1)一个.vue文件就是一个组件 2)组件都是由三部分组成:html结构、js逻辑、css样式 html结构都是在template标签中,页面结构有且只有一个根标签(template一级结构下) js逻辑都是在script标签中,必须设置导出,export default {...} css样式都是在style标签中,必须设置scoped属性,是样式组件化 """
<template> <div class="first-cp"> <h1>第一个组件</h1> </div> </template> <script> // .vue文件类似于模块,可以直接相互导入,所以在组件内部要设置导出 export default { } </script> <style scoped> /* scoped可以使样式组件化,只在自己内部起作用 */ </style>
"""
1)main.js是项目的入口文件
2)new Vue()就是创建根组件,用render读取一个.vue文件,$mount渲染替换index.html中的占位
3)项目所依赖的环境,比如:vue环境、路由环境、仓库环境、第三方环境、自定义环境都是在main.js中完成
"""
import Vue from 'vue' import App from './App.vue' import router from './router' import store from './store' Vue.config.productionTip = false new Vue({ router, store, render: h => h(App) }).$mount('#app')
import Vue from 'vue' // 加载vue环境 import App from './App.vue' // 加载根组件 import router from './router' // 加载路由环境 import store from './store' // 加载数据仓库环境 Vue.config.productionTip = false; // tip小提示 import FirstCP from './views/FirstCP' new Vue({ el: '#app', router: router, store: store, render: function (readVueFn) { return readVueFn(FirstCP); // 读取FirstCP.vue替换index.html中的占位 } });
// import 别名 from '文件' import Home from '../views/Home' import About from '../views/About' import First from '../views/FirstCP' // 路由配置 // 1)当用户在浏览器中访问的路由是 / ,router插件就会加载 Home.vue文件,同理 /about 就是 About.vue文件 // 2)将加载的 Home.vue文件 或者 About.vue文件,去替换App.vue文件中的 <router-view />占位符 // 3)用redirect配置来实现路由的重定向 const routes = [ { path: '/', name: 'Home', component: Home }, { path: '/home', redirect: '/', // 路由的重定向 }, { path: '/about', name: 'About', component: About }, { path: '/first', name: 'First', component: First } ];
<!-- 1)App.vue是项目的根组件,是唯一由main.js加载渲染的组件,就是替换index.html页面中的<div id="app"></div>的占位标签 2)实际开发中App.vue文件中,只需要书写下方五行代码即可(可以额外增加其他代码) 3)router-view是一个占位标签,由router插件控制,可以在router的配置文件中进行配置 4)router-view就是根据router在index.js中配置的路由关系被 指定路径 匹配 指定页面组件 渲染 router-view或被不同的页面组件替换,就形成了页面跳转 --> <template> <div id="app"> <!-- 前台路由占位标签,末尾的/代表单标签的结束 --> <router-view /> </div> </template>
<template> <div class="home"> <!-- vue项目下的html是支持大小写,且区分大小写,可以是双标签,单标签保险 --> <Nav /> </div> </template> <script> // 父组件加载子组件:父组件通常是页面组件,是被一个个小组件这些子组件组装成的页面 // 1)导入语法要在 export default{} 之上完成 // 2)@符合标识 项目src文件夹 绝对路径 // 3)要在export default{} 的括号中用 components 注册 // 4)在该组件的模板中就可以渲染子组件了(html代码中是区别大小写的) // 5)步骤:i)导入子组件 ii)注册子组件 iii)使用子组件 import Nav from '@/components/Nav' export default { components: { Nav, } } </script> <style scoped> .home { width: 100vw; height: 100vh; background-color: orange; } </style>
<template> <div class="nav"> <img src="" /> <ul> <li> <!-- router控制的路由,不是用a标签完成跳转: 1)a标签会刷新页面,错误的 2)router-link标签也能完成跳转,且不会刷新页面,就是router提供的a标签(最终会被解析为a标签,还是用a来控制样式) 3)router-link标签的to属性控制跳转路径,由两种方式 i) to="路径字符串" ii :to="{name: '路由名'}" --> <a href="/">主页</a> </li> <li> <router-link to="/about">关于页</router-link> </li> <li> <!-- to="字符串",v-bind:to="变量",可以简写为 :to="变量" 以下绑定变量用{:}形式为固定写法 反向解析--> <router-link :to="{name: 'First'}">第一页</router-link> </li> </ul> </div> </template> <style scoped> .nav { width: 100%; height: 80px; background: rgba(0, 0, 0, 0.3); } img { width: 200px; height: 80px; background: tan; float: left; } ul { float: left; list-style: none; margin: 0; padding: 0; height: 80px; background: pink; } ul li { float: left; height: 80px; padding: 30px 20px 0; } a { color: black; } </style>
""" 1)计算属性:computed 定义方法属性,返回值为属性值,方法内的变量都会被监听 案例:计算器 2)监听属性:watch 监听与方法名同名的属性,被监听的数据更新调用方法 案例:拆分姓名,k线图 3)vue项目环境: node -> npm -> cnmp -> vue/cli 4)新建vue项目:在当前终端所在目录下 vue create 项目 5)pycharm配置项目启动 在pycharm中设置npm启动 6)项目目录结构 7)组件:vue文件 8)入口文件:main.js 9)根组件、页面组件、小组件 与 路由关系(router-view、router-link) """