computed计算属性
计算属性类似于方法,用于输出data中定义的属性数据的结果,data数据变化时,计算属性的结果会同步变化,需要注意的是计算属性不可与data定义的属性同名。
相比于方法它的优势是只有当依赖的属性变化时,才会重新计算。而方法会在每次重新render的时候都会执行,因此计算属性相比方法性能明显更高,而且计算属
性可直接绑定在v-model属性上。计算属性还提供get和set方法进行读写操作。

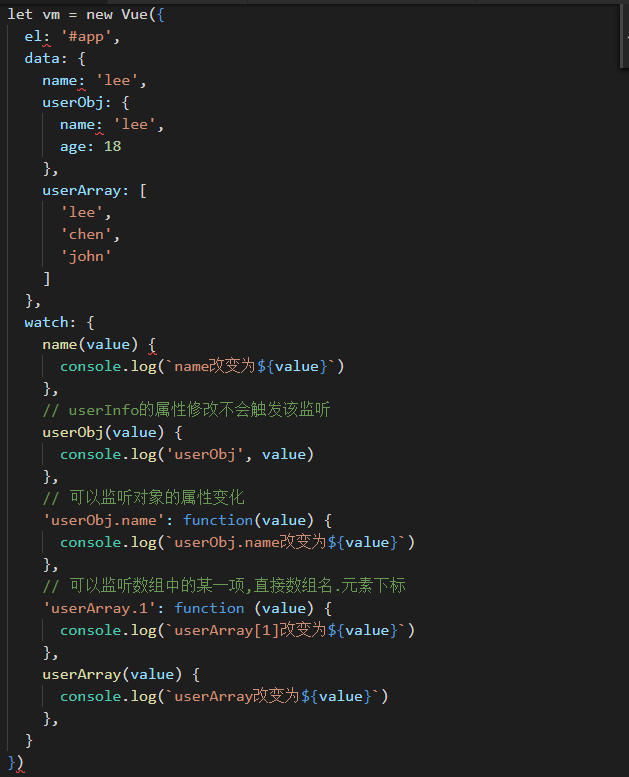
watch方法
一旦监听了data中的属性,只要data数据变化了会立即触发watch方法,watch方法不仅可以监听变量,还可以监听对象里的某个属性,甚至是数组里的某个元素
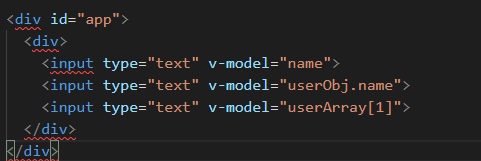
html:

javascript: