HTML基础知识学习笔记
- 快捷键的使用:
Ctrl+N 新建页面
F4隐藏所有面板
F12预览页面
Ctrl+shift+S 另存为
Ctrl+tab 编辑窗口切换 - 新建时,一般要建三个文件夹 (CSS js images)

HTML基础语法
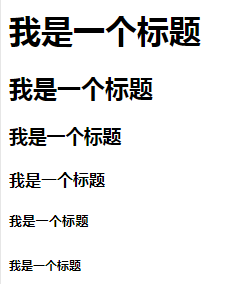
- 标题字体
<h1></h1>(唯一性,一般放网页logo)
<h2></h2>二级标题
<h3></h3>三级标题
<h4></h4>四级标题
<h5></h5>五级标题
<h6></h6>六级标题


- 字体标记
<p></p>段落标记,标识一个段落(默认情况下段落与段落之间没有间距)


<i></i>/<em></em>设置文本的倾斜效果
<b></b>/<strong></strong>设置文本字体的加粗效果
<u></u>设置文本下划线

- 空标记
<br/>设置字体转行
<hr/>添加水平线
- 字符实体
常用的转义字符
不换行空格:
右尖括号>:>
左尖括号<:<
备案中图标:©


- 列表标签
HTML中有三种列表标签,分别为:无序标签、有序标签、自定义标签。
- 无序标签
<ul>
<li></li>
</ul>


2. 有序标签
<ol>
<li></li>
</ol>


两个属性 type=”A”/”1”/”i””I”等表顺序的方式
Start属性设置排序开始值
eg. <ol (type=”1”)>
<li></li>
</ol>
<ol (start=”3”)>
<li></li>
</ol>


3. 自定义标签
<dl>
<dt>名词</dt> <dd>解释补充名词</dd>
</dl>


- 超链接
<a href=”目标文件路径及全程或者链接地址” title=”提示文本”>链接文本或图片</a>
<a href=”#”>空连接</a>
Traget属性定义了打开链接的目标窗口
—blank在新窗口中打开链接页面(会保留原窗口)
—self 在当前窗口打开链接页面


- 插入图片
<img src=”图片的路径” border=”边框” alt=”图片替换文字” title=”图片标题” width=” ” height=” ”/>
Title的作用:鼠标悬停在该图片上时显示的信息,鼠标离开了就没有了。
Alt当图片不显示的时候,提示的信息。
相对路径和绝对路径
同级:即当前文件与目标文件下同一目录下,直接书写目标的文件名+拓展名。
上级找下级:即当前文件与目标文3件的文件夹在同一目录下,写法如下:文件夹名/目标文件全称+拓展名
下级找上级:即当前文件所处的文件夹和目标文件在同一目录下,写法如下:…/目标文件名+拓展名
- 常用元素
<div></div>
没有具体含义,统称为块标签,用来设置文本区域,是文档布局常用对象。
<span></span>
文本节点标签 可以是某一小段文字,或者某一个字。
- HTML中的注释
<!—注释内容-->
- 表格
<tr>(一对tr表示一行)
<td></td>(一对td表示一列)
<td></td>
</tr>
</table>
属性
Width=”表格的宽度” height=”表格的高度”
Border=”表格的宽度” boedercolor=”边框颜色”
Cellspcing=”单元格与单元格的间距”(一般设为0)
Cellpadding=”单元格与内容的距离” (一般设为0)
Align=”表格水平对齐方式”
(可写在table整个单元格居中)
(可写在tr,单元格中的内容居中)
取值:left /right /center
valign “垂直对齐”Top\bottom\middle
合并单元格属性:(td)合并列:
colspan”所要合并的单元格的列表”
合并列:rowspan”又要合并单元格的行数”
合并时多余的行和列要删除
- 表单
作用,用来收集用户的信息的
1、 表单框
<form name=”表单名称” method=”post/get” action=”路径”></form>
2、 表单控件
<input type=””/>
语法:
<input type=”” name=”” size=”” maxlength=””/>
- 文本框
<input type=”text” value=”20(默认值)”> - 密码框
<input type=”password”> - 提交按钮
<input type=”submit” value=”按钮内容”> - 重置密码
<input type=”reset” value=”按钮内容”> - 空按钮
<input type=”buttom” value=”按钮内容”> - 单击按钮
男(将两个单选按钮关联起来)
(默认选中)女 - 复制框图
<input type=”checkbox”name””>
<input type=”checkbox”name””disabled=”disabled”/>
”disabled=”disabled”(禁用)
checked=”checked”(默认选择)
- 表单域下拉列表(菜单)
语法:
<select>
<option>下拉列表1</option>
<option>下拉列表2</option>
</select>
表单域多行文本定义:
语法:
<textarea name=”” cols=”” rows=””></textarea>(可做留言板)
说明:
多行文本,row属性和cols属性用来设置文本输入窗口的高度和宽度,单位是字符。阻止浏览器对窗口拖动设置:(resize:none;)(css属性)


