在vue的中文官网有这样的说明:HTML 中的特性名是大小写不敏感的,所以浏览器会把所有大写字符解释为小写字符。这意味着当你使用 DOM 中的模板时,camelCase (驼峰命名法) 的 prop 名需要使用其等价的 kebab-case (短横线分隔命名) 命名。
重申一次,如果你使用字符串模板,那么这个限制就不存在了。
以以下代码为例:
1、当组件中template及props等使用驼峰式命名,在html中对应的改成短横线命名方式。

2、当组件中template及props等使用字符串模板,在html中改成对应的小写。

源码说明:
在Vue的源码中创建Vue组件的时候createComponent(),解析组件的相关属性
// extract props
var propsData = extractPropsFromVNodeData(data, Ctor, tag);
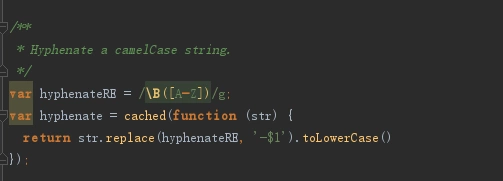
而,在extractPropsFromVNodeData()中,Vue通过调用内部方法hyphenate,把驼峰形式的属性转换为横断线形式。

除此之外,Vue在initProps(),validateProp()时,都将驼峰形式的属性转换为横断线形式。
转载于:https://blog.csdn.net/weixin_34290631/article/details/88772244
