vue子传父和父传子—vue2子传父和父传子
前提是父组件导入的是对应的子组件
否则天王老子来了,也是没法实现
父传子
在你创建页面的时候就有,父传子
msg是传给子组件的变量,属性值是父组件传给子组件的内容(数据)
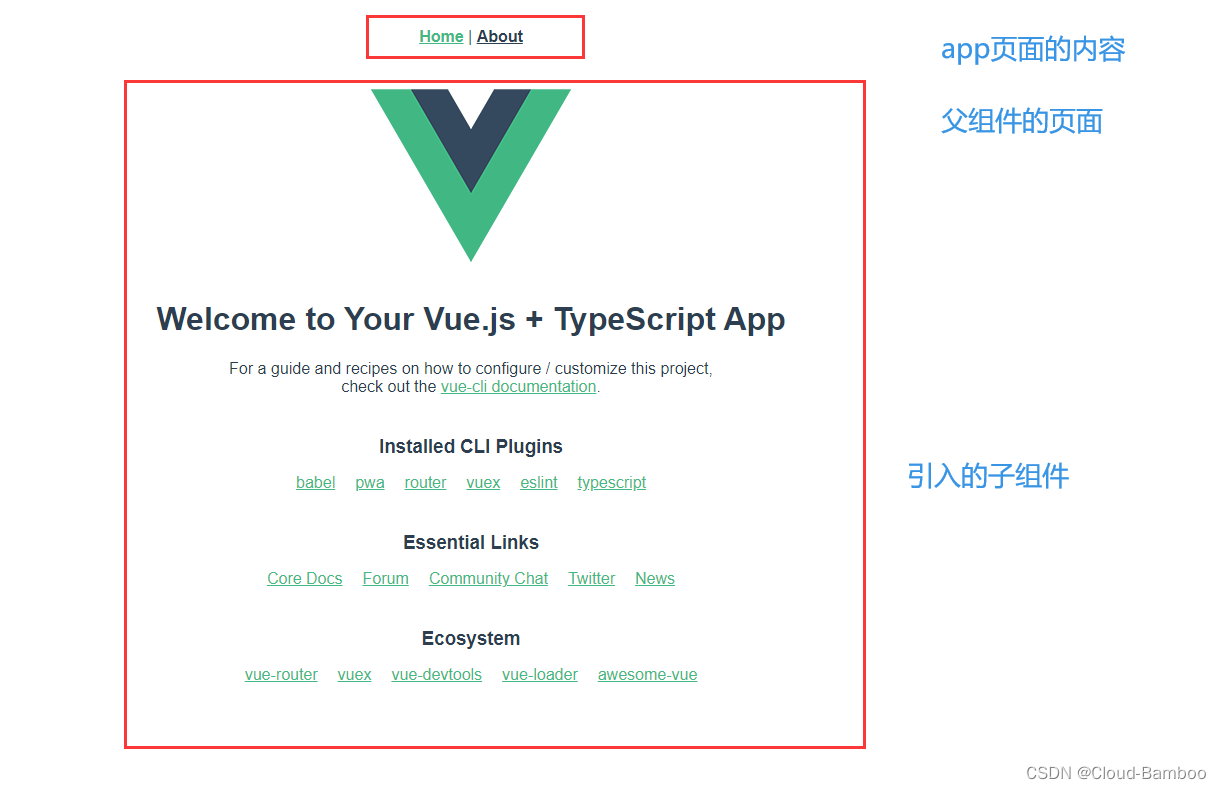
父组件页面内容
<HelloWorld msg="Welcome to Your Vue.js + TypeScript App"/>
效 果 图

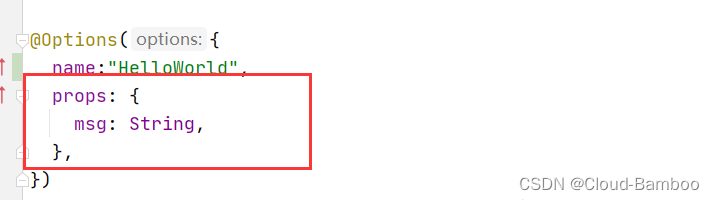
子组件
props和name平级
props: {
msg: String,
},
效 果 图

子传父
思路:
在组件用this.$emit(方法名,需要传递的参数)
父组件通过标签事件和方法接收
子页面
页面
<button @click="Clickmsg">我想传给父组件</button>
方法 / methods
Clickmsg () {
console.log(this.datall);
this.$emit('fatherFun','我是子组件的内容')
}
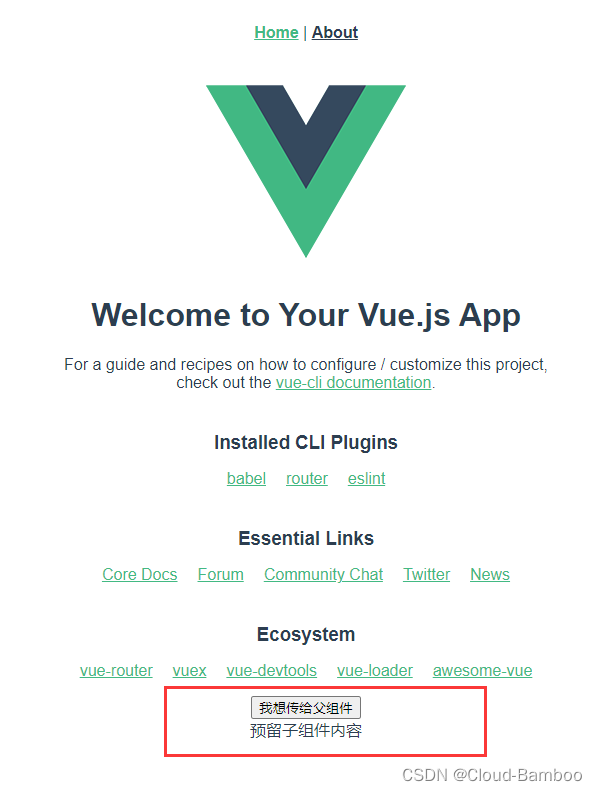
效 果 图

父页面
@子组件定义的方法名,属性值是接受的函数
页面
<HelloWorld @fatherFun="Funmsg" msg="Welcome to Your Vue.js App"/>
{
{dataMsg}}
方法 / methods
Funmsg (othen) {
console.log(othen);
this.dataMsg =othen
}
效 果 图

下一篇写vue3的父子传参
人们往往为了逃避一个错误而去犯另外一个错误,既然很多错误都没法回避,何必让痛苦埋葬你的人生呢?与其逃来逃去,还不如去面对一个,你说呢?