在<head>里面设置<style>,对一个类进行格式的设置,如:
<head>
<style><!--用于div 格式为 .-->
.cities{
background-color:***;
color:***;
***
***
}
</style>
<style><!--用于span 格式为span.-->
span.red {color:red;}
</style>>
</head>
这时我们就对一个类cities/red进行了格式设置,在之后用到这个类时,全部是这个格式的,不需要再一一设置了。
如:
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.cities{
background-color: black;
color: white;
font-size: 20px;
}
</style>
<style>
.red{
background-color: darkgoldenrod;
color: red;
}
</style>
<meta charset="UTF-8">
<title>test</title>
</head>
<body >
<h3>div和class的使用</h3>
<div class="cities">
<p> div怎么用呢?</p>
<h3>div和class的使用</h3>
<p>*****学院为什么要禁止学生们骑电动车呢?这是一个大问题</p>
<p>我想了很多天还是没有想明白为什么</p>
</div>
<h3>over</h3>
<p>
span的使用
</p>
<span class="red">啥玩意啊</span>
</body>
</html>
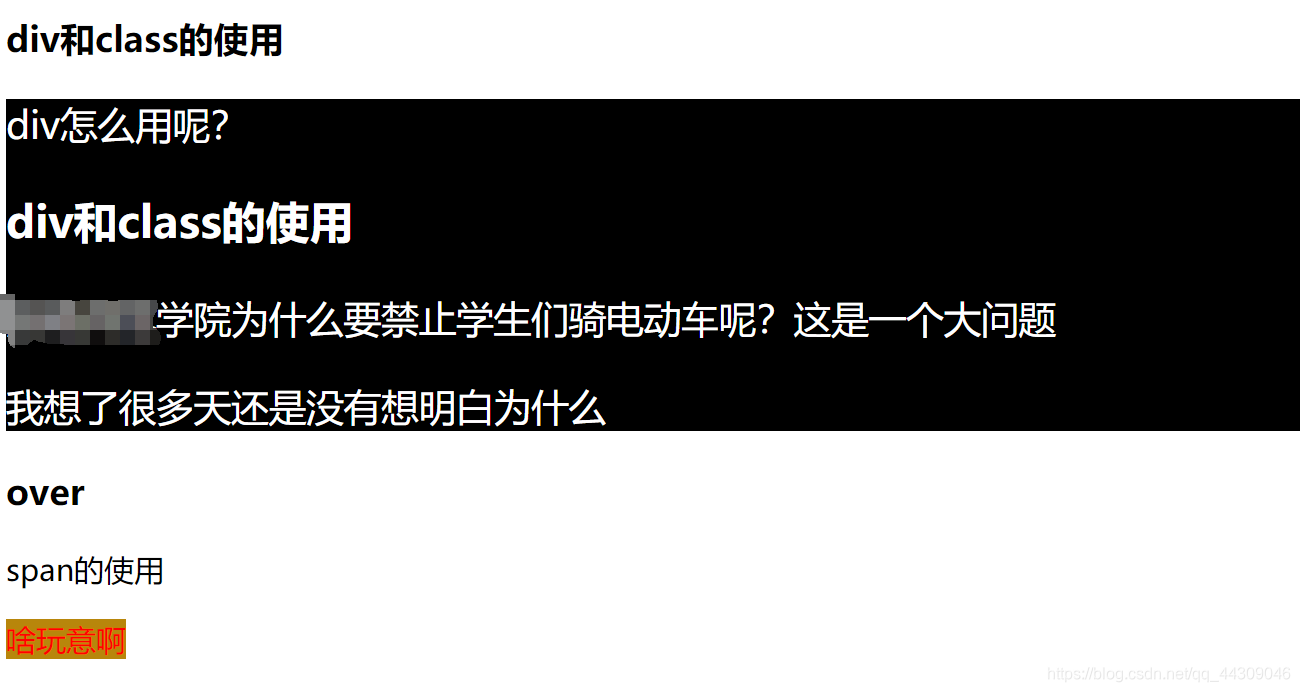
效果如图: