在网站中经常会有注册界面,在搜集用户的个人信息时需要用到的技术就是表单form元素,其中的表单元素有 不同类型的 input 元素、复选框、单选按钮、提交按钮等等。
input元素
<input> 元素是最重要的表单元素。
根据不同的 type 属性,<input> 元素有很多形态。 如:
text:最简单的文本输入,类似swing中的JTextField类 默认20个字符
radio:单选按钮,类似于swing中的JRadio(忘记是不是这个了。。)
submit:提交按钮,类似于设置了动作监听的JButton。
举例:
<!DOCTYPE html>
<html lang="en">
<head >
<meta charset="UTF-8">
<base href="https://user.qzone.qq.com" />
<base target="_blank"/>
</head>
<body background="background.jpg" >
<form title="个人信息备案">
<p>姓名:</p>
<input type="text" name="姓名"/>
<p>家庭地址:</p>
<input type="text" name="地址"/>
<p>联系电话</p>
<input type="text" name="手机号"/>
<p>性别:</p>
<input type="radio" name="姓名" value="男"/> M
<input type="radio" name="姓名" value="女"/> W
<pre></pre><!--为了美观,不然上下隔得太近了-->
<input type="submit" name="提交" value="确认提交" />
</form>
</body>
</html>
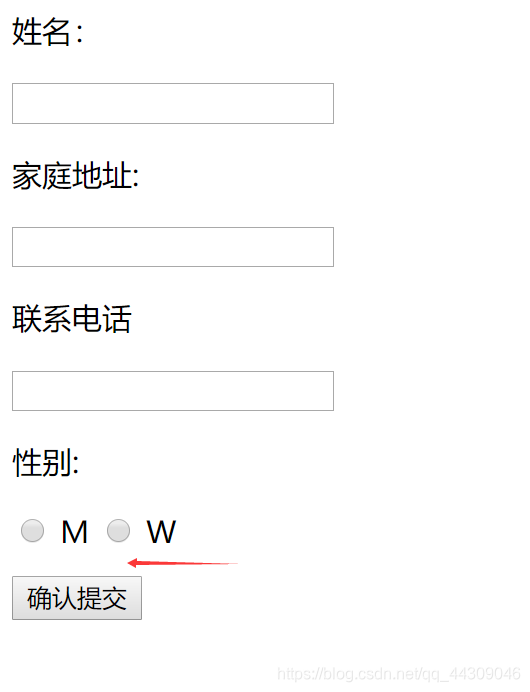
效果如图:
图中红色箭头是pre效果
在form中可以添加其他的属性如Action 属性
action 属性定义在提交表单时执行的动作。
向服务器提交表单的通常做法是使用提交按钮。
通常,表单会被提交到 web 服务器上的网页。
如:<form action="action_page.php">在点击了submit按钮后会将内容提交到指定的网页中,如果省略 action 属性,则 action 会被设置为当前页面。
另外有个Name 属性
如果要正确地被提交,每个输入字段必须设置一个 name 属性。
如上面写的:
<input type="text" name="姓名"/>
<input type="text" name="地址"/>
<input type="text" name="手机号"/>
<input type="radio" name="姓名" value="男"/> M
<input type="radio" name="姓名" value="女"/> W
<input type="submit" name="提交" value="确认提交" />
都有name属性,这样在服务器接收到该信息时可以根据name的值来处理,如果没有name属性则数据不会被提交。
用 <fieldset> 组合表单数据
<fieldset> 元素组合表单中的相关数据
<legend> 元素为 元素定义标题。
如:
<!DOCTYPE html>
<html>
<body>
<form action="/demo/demo_form.asp">
<fieldset>
<legend>Personal information:</legend>
First name:<br>
<input type="text" name="firstname" value="Mickey">
<br>
Last name:<br>
<input type="text" name="lastname" value="Mouse">
<br><br>
<input type="submit" value="Submit">
</fieldset>
</form>
</body>
</html>
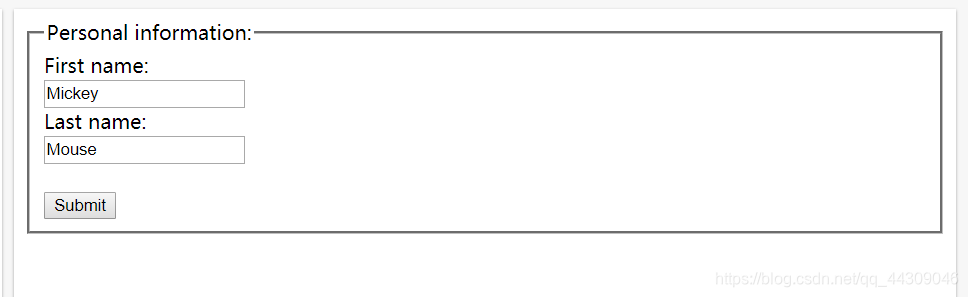
效果如图:

另附一张form表单所有的属性单:

