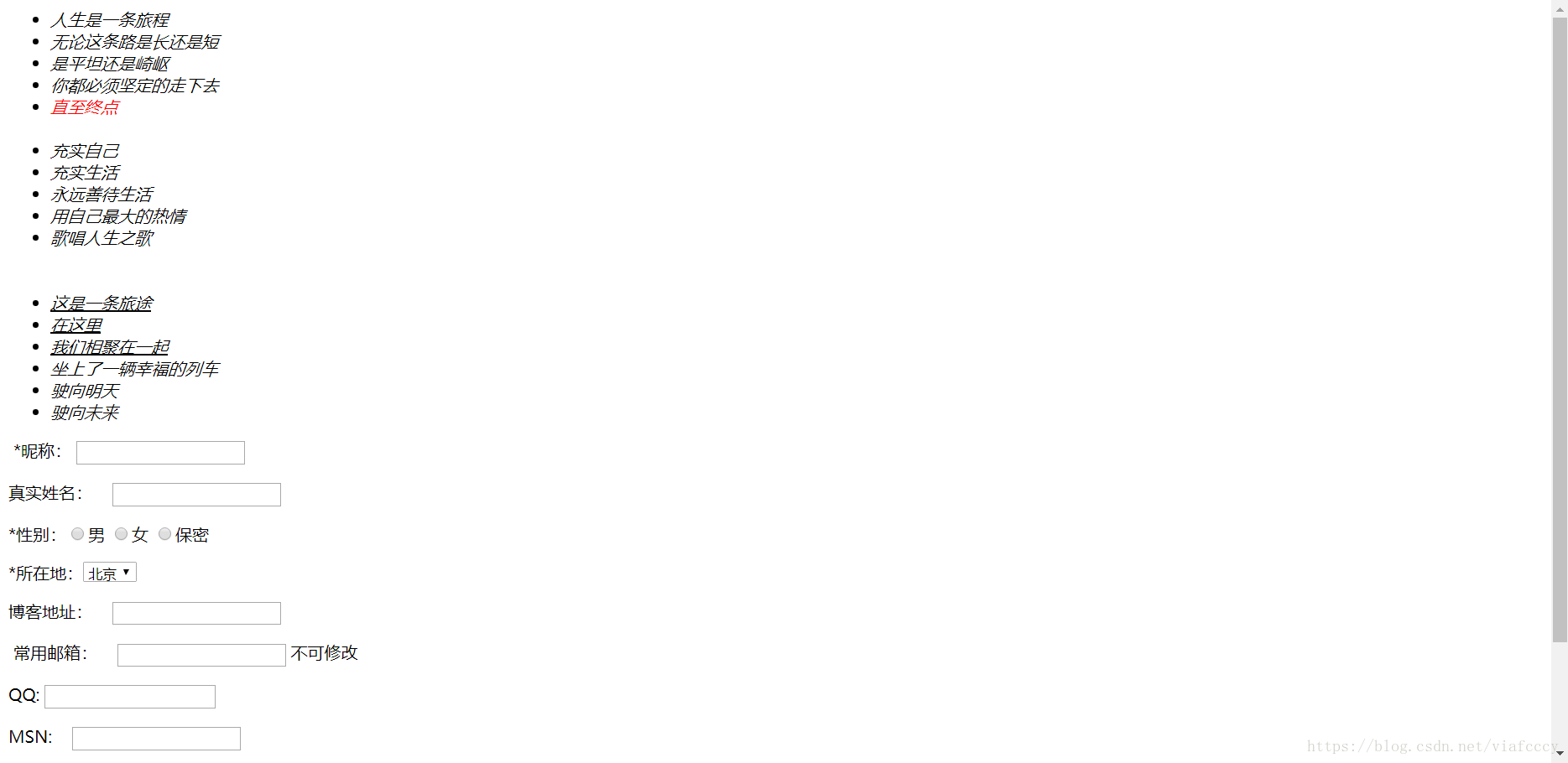
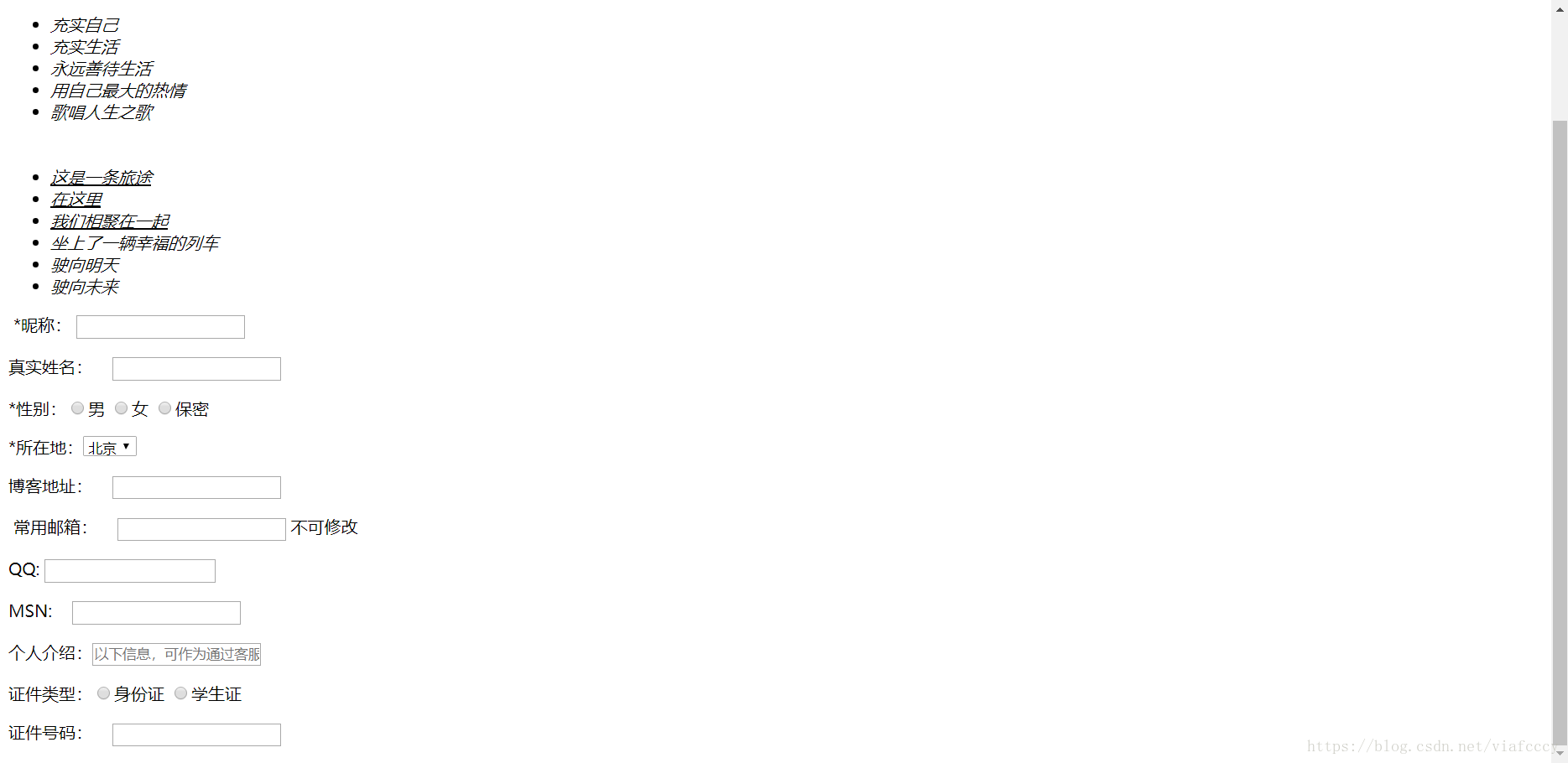
效果图
<html>
<meta charset="utf-8">
<body>
<aside>
<ul>
<li><i>人生是一条旅程</i></li>
<li><i>无论这条路是长还是短</i></li>
<li><i>是平坦还是崎岖</i></li>
<li><i>你都必须坚定的走下去</i></li>
<li><i><font color="#FF0000">直至终点</font></i></li
<br></br>
<li><i>充实自己</i></li>
<li><i>充实生活</i></li>
<li><i>永远善待生活</i></li>
<li><i>用自己最大的热情</i></li>
<li><i>歌唱人生之歌</i></li>
<br></br>
<li><i><u>这是一条旅途</u></i></li>
<li><i><u>在这里</u></i></li>
<li><i><u>我们相聚在一起</u></i></li>
<li><i>坐上了一辆幸福的列车</i></li>
<li><i>驶向明天</i></li>
<li><i>驶向未来</i></li>
</ul>
</aside>
<div align="left">
<p>
<lable for="username"> *昵称:</label>
<input type="text" name="" id="username">
</p>
<p>
<lable for="username">真实姓名:</label>
<input type="text" name="" id="username">
</p>
<p>
*性别:<input type="radio" name="性别">男
<input type="radio" name="性别">女
<input type="radio" name="性别">保密
</p>
<p>
*所在地:<select name="nianji">
<option>北京
<option>上海
<option>广州
<option>深圳
</select>
</p>
<p>
<lable for="username">博客地址:</label>
<input type="text" name="" id="username">
</p>
<p>
<lable for="username"> 常用邮箱:</label>
<input type="text" name="" id="email">
不可修改</p>
<p>
<label for="username">QQ:</label>
<input type="text " name="" id="QQ">
</p>
<p>
<lable for="username">MSN:</label>
<input type="text" name="" id="MSN">
</p>
<p>个人介绍:<input type="text" placeholder="以下信息,可作为通过客服取回账号的依据">
</p>
<p>
证件类型:<input type="radio" name="性别">身份证
<input type="radio" name="性别">学生证
</p>
<p>
<lable for="username">证件号码:</label>
<input type="text" name="" id="code">
</p>
</div>
</body>
</html>