底部导航的实现(BottomNavigationView使用练习)
一、简述:
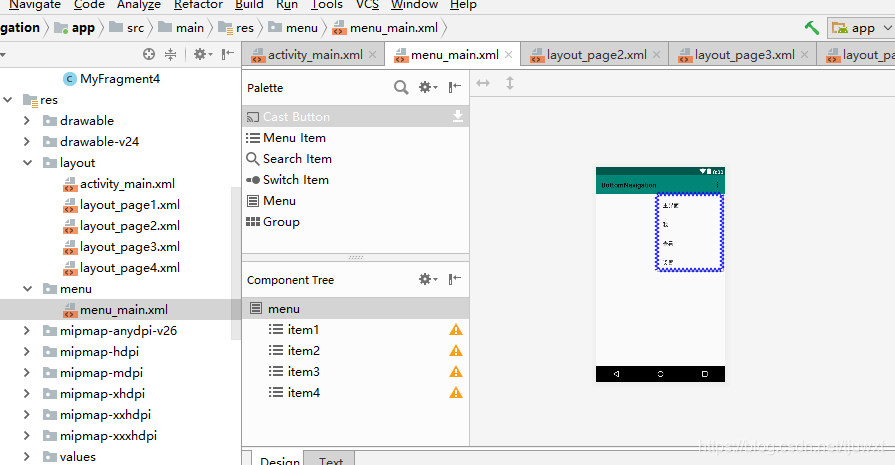
1.创建一个菜单Menu,添加Bottom的四个Item。
2.创建四个LayoutXML,并用Fragment加载。
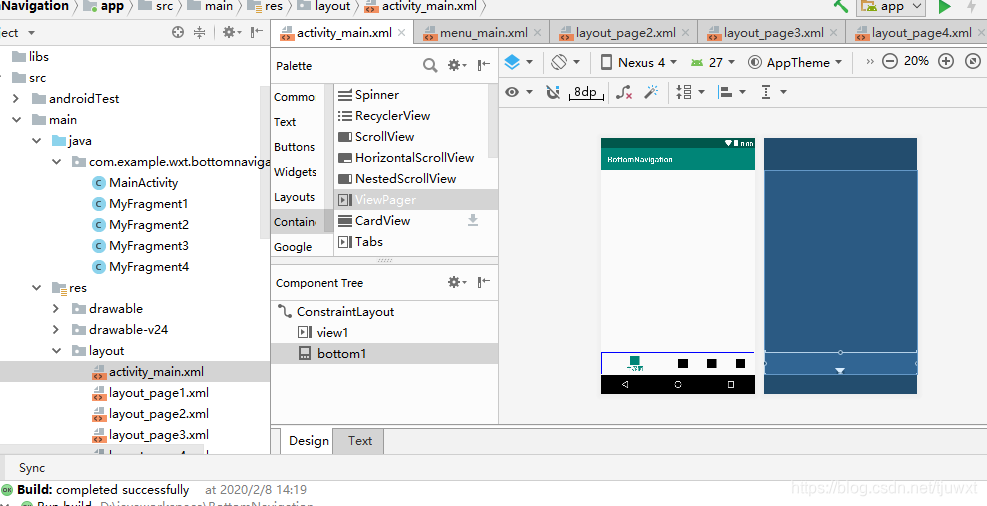
3.主界面:ViewPager+BottomNavigationView,BottomNavigationView静态调用Menu,ViewPager动态调用4个Fragment。
4.主程序:创建FragmentPagerAdapter类,添加4个Fragment;覆写onNavigationItemSelected方法,Item选中时,改变ViewPager ;viewpager改变的监听事件,ViewPager改变时改变对应的Item。
二、具体实现:
1.创建一个菜单Menu,添加Bottom的四个Item。

<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/item1"
android:title="主界面"
android:icon="@mipmap/ic_launcher_round"></item>
<item
android:id="@+id/item2"
android:title="我"
android:icon="@mipmap/ic_launcher"></item>
<item
android:id="@+id/item3"
android:title="查看"
android:icon="@mipmap/ic_launcher_round"></item>
<item
android:id="@+id/item4"
android:title="设置"
android:icon="@mipmap/ic_launcher"></item>2.创建四个LayoutXML,并用Fragment加载。

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
app:srcCompat="@drawable/ic_launcher_background" />
</LinearLayout>import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class MyFragment1 extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view1 = inflater.inflate(R.layout.layout_page1,container,false);
return view1;
}
}
3.主界面:ViewPager+BottomNavigationView,BottomNavigationView静态调用Menu,ViewPager动态调用4个Fragment。

<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.v4.view.ViewPager
android:id="@+id/view1"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</android.support.v4.view.ViewPager>
<android.support.design.widget.BottomNavigationView
android:id="@+id/bottom1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:menu="@menu/menu_main">
</android.support.design.widget.BottomNavigationView>
</android.support.constraint.ConstraintLayout>4.主程序:创建FragmentPagerAdapter类,添加4个Fragment;覆写onNavigationItemSelected方法,Item选中时,改变ViewPager ;viewpager改变的监听事件,ViewPager改变时改变对应的Item。
package com.example.wxt.bottomnavigation;
import android.support.annotation.NonNull;
import android.support.annotation.Nullable;
import android.support.design.widget.BottomNavigationView;
import android.support.design.widget.TabLayout;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.MenuItem;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
ViewPager viewPager;
List<Fragment>fragments;
BottomNavigationView bottomNavigationView;
MenuItem menuItem;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager=findViewById(R.id.view1);
bottomNavigationView = findViewById(R.id.bottom1);
bottomNavigationView.setOnNavigationItemSelectedListener(new BottomNavigationView.OnNavigationItemSelectedListener() {
//Item选中时,改变ViewPager
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch(item.getItemId()){
case R.id.item1:
viewPager.setCurrentItem(0);
break;
case R.id.item2:
viewPager.setCurrentItem(1);
break;
case R.id.item3:
viewPager.setCurrentItem(2);
break;
case R.id.item4:
viewPager.setCurrentItem(3);
break;
default:
break;
}
return true;
}
});
//viewpager改变的监听事件,ViewPager改变时改变对应的Item
viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
if(menuItem!=null)
{//menuItem为空,退出初始化,不选中当前Item
menuItem.setChecked(false);
}
else
{//menuItem为空,初始化,Item设置为0
menuItem=bottomNavigationView.getMenu().getItem(0);
//选中当前Item
menuItem.setChecked(true);
}
//根据ViewPager的Position,选择Item
menuItem=bottomNavigationView.getMenu().getItem(position);
menuItem.setChecked(true);
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
fragments= new ArrayList<>();
fragments.add(new MyFragment1());
fragments.add(new MyFragment2());
fragments.add(new MyFragment3());
fragments.add(new MyFragment4());
adapter myadpter = new adapter(getSupportFragmentManager(),fragments);
viewPager.setAdapter(myadpter);
}
private class adapter extends FragmentPagerAdapter{
private List<Fragment> list;
public adapter(FragmentManager fm,List<Fragment> list) {
super(fm);
this.list = list;
}
@Override
public Fragment getItem(int position) {
return list.get(position);
}
@Override
public int getCount() {
return list.size();
}
}
}