0、写在前面的话
妹儿每天好几个时段都有个客流信息需要汇报到微信里,都是照着网页上的数据手动填写,着实麻烦。给她写了个简单的函数每次到控制台里去运行,但是体验也并不好,今天就花了一整天的时间鼓捣chrome的扩展程序,并顺利完成,可以说很棒了。
尤其感谢以下参考链接:
另外官方文档如下,英文的还是有点吃力(手动微笑):
然后,以下部分仅作重点记录,以备不时之需。又会一个小技能了,以后可以实现自己的小需求,太棒了!
1、chrome扩展的基本构成
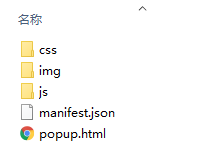
这是我自己今天折腾写完的扩展,如下图:

可以看出,比较典型的扩展,实际上就是一个小的页面而已,实际上也正是如此:
- 这个弹出式的页面我们称之为popup,实际上就是个html,你可以在里面引用JS和CSS,和普通网页开发一样
- popup就是个单独页面,这意味着不能共享标签页面的DOM,这意味着你不能使用popup中的JS来操作标签页面中的内容
- 为了能实现JS跨页面执行,chrome提供了好几种方式,如contentScript、background、injectedScript等
- 为了能够传输一些信息(如JS的执行结果),chrome提供了相应的api来进行跨页面通信
- 最后当然还有个核心文件叫做manifest.json,用来配置扩展的信息
- 还有很多...
大概的目录结构也就如下了:

当然,你如果没有JS、CSS等文件需要使用,那么这几个文件夹完全不要也是可以的。同时也可以知道,既然就是HTML+CSS+JS,所以也就不需要什么专门的IDE之类的了,我就直接用IDEA建了个项目就写上了。
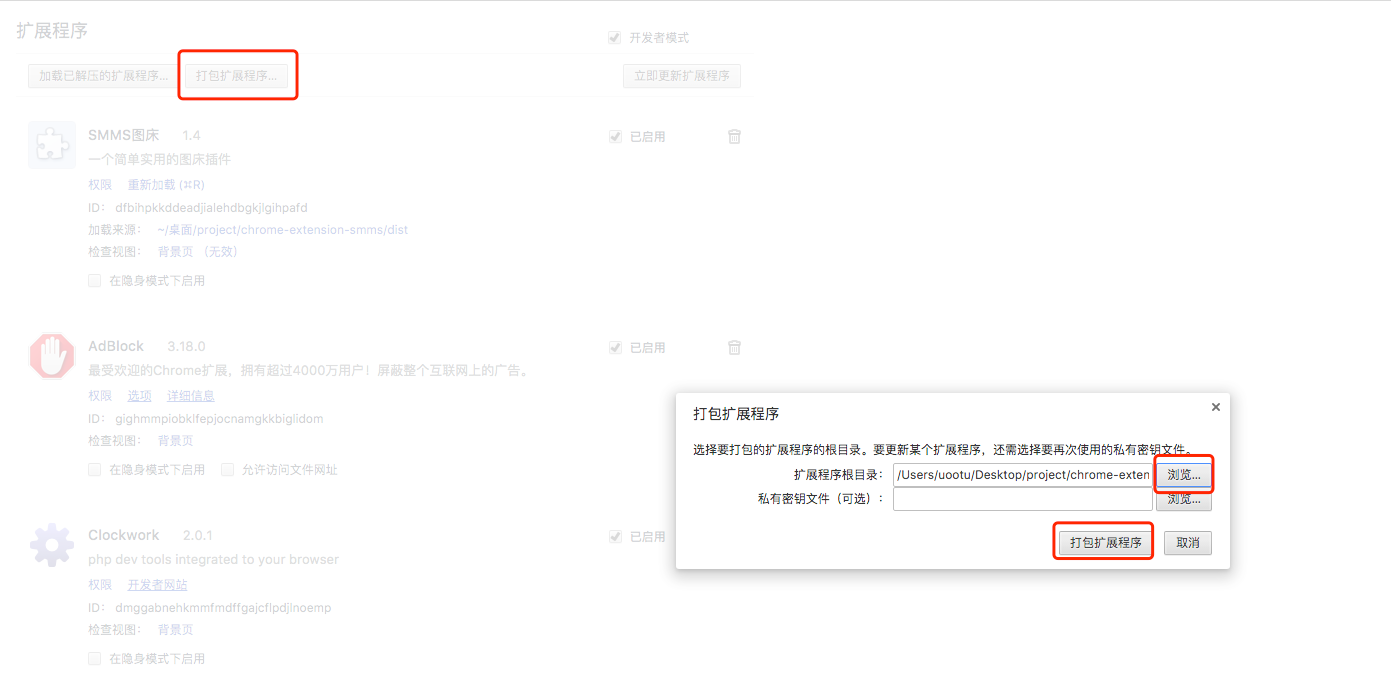
然而我们知道,谷歌的扩展类型是 “.crx”,所以这些结构最终会用工具处理一下,这个工具其实就是谷歌浏览器自带的(此处借用一下别人的图片):


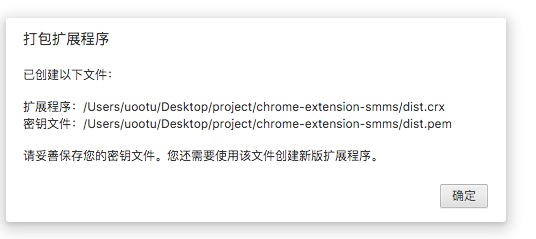
打包好后会在跟目录同级的地方生成一个跟目录同名的以 .crx 为后缀的扩展文件;同时还有个 .pem 的密钥文件,用于扩展程序更新打包时使用,也就是同个扩展在第二次及以后打包时使用,当然你也完全可以把密钥删掉,重新打包。
此时crx直接安装就可以使用吗?并不行,如果不在谷歌商店上架的话,你安装了也无法使用,只能在开发者模式下,以加载文件夹的形式进行安装使用,顾名思义,开发者模式,如果实在不便上架,以后也只能这么使用了:

2、核心文件说明
2.1 manifest.json
{ // (必需)清单文件的版本,这个必须写,而且必须是2 "manifest_version": 2, // (必需)插件的名称 "name": "demo", // (必需)插件的版本 "version": "1.0.0", // 插件描述 "description": "简单的Chrome扩展demo", // 图标,一般偷懒全部用一个尺寸的也没问题 "icons": { "16": "img/icon.png", "48": "img/icon.png", "128": "img/icon.png" }, // 会一直常驻的后台JS或后台页面 "background": { // 2种指定方式,如果指定JS,那么会自动生成一个背景页 "page": "background.html" //"scripts": ["js/background.js"] }, // 浏览器右上角图标设置,browser_action、page_action、app必须三选一 "browser_action": { "default_icon": "img/icon.png", // 图标悬停时的标题,可选 "default_title": "这是一个示例Chrome插件", "default_popup": "popup.html" }, // 当某些特定页面打开才显示的图标 /*"page_action": { "default_icon": "img/icon.png", "default_title": "我是pageAction", "default_popup": "popup.html" },*/ // 需要直接注入页面的JS "content_scripts": [ { //"matches": ["http://*/*", "https://*/*"], // "<all_urls>" 表示匹配所有地址 "matches": ["<all_urls>"], // 多个JS按顺序注入 "js": ["js/jquery-1.8.3.js", "js/content-script.js"], // JS的注入可以随便一点,但是CSS的注意就要千万小心了,因为一不小心就可能影响全局样式 "css": ["css/custom.css"], // 代码注入的时间,可选值: "document_start", "document_end", or "document_idle",最后一个表示页面空闲时,默认document_idle "run_at": "document_start" }, // 这里仅仅是为了演示content-script可以配置多个规则 { "matches": ["*://*/*.png", "*://*/*.jpg", "*://*/*.gif", "*://*/*.bmp"], "js": ["js/show-image-content-size.js"] } ], // 权限申请 "permissions": [ "contextMenus", // 右键菜单 "tabs", // 标签 "notifications", // 通知 "webRequest", // web请求 "webRequestBlocking", "storage", // 插件本地存储 "http://*/*", // 可以通过executeScript或者insertCSS访问的网站 "https://*/*" // 可以通过executeScript或者insertCSS访问的网站 ], // 普通页面能够直接访问的插件资源列表,如果不设置是无法直接访问的 "web_accessible_resources": ["js/inject.js"], // 插件主页,这个很重要,不要浪费了这个免费广告位 "homepage_url": "https://www.baidu.com", // 覆盖浏览器默认页面 "chrome_url_overrides": { // 覆盖浏览器默认的新标签页 "newtab": "newtab.html" }, // Chrome40以前的插件配置页写法 "options_page": "options.html", // Chrome40以后的插件配置页写法,如果2个都写,新版Chrome只认后面这一个 "options_ui": { "page": "options.html", // 添加一些默认的样式,推荐使用 "chrome_style": true }, // 向地址栏注册一个关键字以提供搜索建议,只能设置一个关键字 "omnibox": { "keyword" : "go" }, // 默认语言 "default_locale": "zh_CN", // devtools页面入口,注意只能指向一个HTML文件,不能是JS文件 "devtools_page": "devtools.html"}
2.2 contentScript
其实就是Chrome插件中向页面注入脚本的一种形式,我们可以通过manifest.json配置的方式向页面注入指定JS和CSS,示例配置如下:
{// 需要直接注入页面的JS"content_scripts":[{//"matches": ["http://*/*", "https://*/*"],// "<all_urls>" 表示匹配所有地址"matches": ["<all_urls>"],// 多个JS按顺序注入"js": ["js/jquery-1.8.3.js", "js/content-script.js"],// JS的注入可以随便一点,但是CSS的注意就要千万小心了,因为一不小心就可能影响全局样式"css": ["css/custom.css"],// 代码注入的时间,可选值: "document_start", "document_end", or "document_idle",最后一个表示页面空闲时,默认document_idle"run_at": "document_start"}],}
contentScript和原始页面共享DOM,但是不共享JS,这意味着:
contentScript中的JS可以操作标签页面的DOM,但是不能调用标签页面的JS
2.3 background
后台(姑且这么翻译吧),是一个常驻的页面,它的生命周期是插件中所有类型页面中最长的,它随着浏览器的打开而打开,随着浏览器的关闭而关闭,所以通常把需要一直运行的、启动就运行的、全局的代码放在background里面。示例配置如下:
{// 会一直常驻的后台JS或后台页面"background":{// 2种指定方式,如果指定JS,那么会自动生成一个背景页"page": "background.html"//"scripts": ["js/background.js"]},}
2.4 injectedScript
官方并没有这样的说法,是引用文中网友的说法,姑且就这样吧。该类型的脚本不是通过配置实现了,而是通过DOM操作的方式往页面注入的JS,就是强行写进去再说了,如下示例:
// 向页面注入JSfunction injectCustomJs(jsPath){jsPath = jsPath || 'js/inject.js';var temp = document.createElement('script');temp.setAttribute('type', 'text/javascript');// 获得的地址类似:chrome-extension://ihcokhadfjfchaeagdoclpnjdiokfakg/js/inject.jstemp.src = chrome.extension.getURL(jsPath);temp.onload = function(){// 放在页面不好看,执行完后移除掉this.parentNode.removeChild(this);};document.head.appendChild(temp);}
当然,还需要在配置中声明一下网页允许使用的资源地址,否则会报错:
{// 普通页面能够直接访问的插件资源列表,如果不设置是无法直接访问的"web_accessible_resources": ["js/inject.js"],}
contentScript可以控制DOM但是不能共享页面的JS,但injectedScript则可以,毕竟是强行写入的JS。
2.5 popup
这个页面就是个临时交互使用的HTML页面,这之中的JS自然也就只属于popup页面了
2.6 动态注入或执行
虽然在background和popup中无法直接访问页面DOM,但是可以通过chrome.tabs.executeScript来执行脚本,从而实现访问web页面的DOM(注意,这种方式也不能直接访问页面JS)。
当然,这种方式还是需要先在配置文件中说明:
{"name": "动态JS注入演示",..."permissions": ["tabs", "http://*/*", "https://*/*"],...}
而执行时也有两种,直接执行JS Code,或者执行指定的JS文件:
// 动态执行JS代码chrome.tabs.executeScript(tabId, {code: 'document.body.style.backgroundColor="red"'});// 动态执行JS文件chrome.tabs.executeScript(tabId, {file: 'some-script.js'});
2.7 其他补充

3、通信交互
通信部分直接就引用
官方文档的消息传递部分的了吧,首先由两种连接方式:
- 简单的一次性请求
- 长时间的连接
3.1 简单的一次性请求
如果您只需要向您的扩展程序的另一部分发送一个简单消息(以及可选地获得回应),您应该使用比较简单的 runtime.sendMessage 方法。这些方法允许您从内容脚本向扩展程序发送可通过 JSON 序列化的消息,可选的 callback 参数允许您在需要的时候从另一边处理回应。
如下列代码所示从内容脚本中发送请求:
chrome.runtime.sendMessage({greeting: "您好"}, function(response) {console.log(response.farewell);});
从扩展程序向内容脚本发送请求与上面类似,唯一的区别是您需要指定发送至哪一个标签页。这一例子演示如何向选定标签页中的内容脚本发送消息。
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {chrome.tabs.sendMessage(tabs[0].id, {greeting: "您好"}, function(response) {console.log(response.farewell);});});
在接收端,您需要设置一个 runtime.onMessage 事件监听器来处理消息。
chrome.runtime.onMessage.addListener(function(request, sender, sendResponse) {console.log(sender.tab ?"来自内容脚本:" + sender.tab.url :"来自扩展程序");if (request.greeting == "您好")sendResponse({farewell: "再见"});});
注意:
如果多个页面都监听 onMessage 事件,对于某一次事件只有第一次调用 sendResponse() 能成功发出回应,所有其他回应将被忽略。
3.2 其他
长时间连接以及跨域等连接访问此处不再展开了,因为我自己没有用到,需要用到的时再查吧。
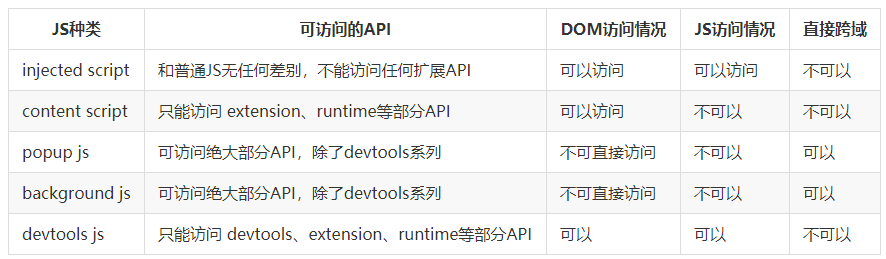
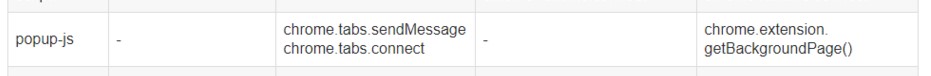
3.3 互相通信概览

如下横向看,如第三行,表示 popup-js 只能和 content-script / background-js 通信,通信方法如表格中所示:

4、跳坑
4.1 不支持inline javascript代码
从Chrome Extenstion V2开始,不允许执行任何inline javascript代码(也就是html内的任何js代码都不允许执行),比如下面的代码:
<input type="submit" name="btn_submit" value="收藏" id="btn_submit" class="btn_submit" onclick="addwz()"/>
onclick中的addwz()函数不允许执行,点击时会报错。只能在内部引用的JS文件中绑定事件:
$('#btn_submit').click(function () {addwz();});
4.2 通信在调试过程中失败的原因
很有可能你需要的是关掉浏览器,重新打开(手动微笑,为此我浪费了不少时间
4.3 JS的ready时机
window.onload = function () {//JS}
4.4 其他
明明下午时候记得还有一些,晚上回忆就记不得了... 看来以后遇到坑在解决之后要立马记录,囧,如果又遇到以前有过的坑,又得重新爬