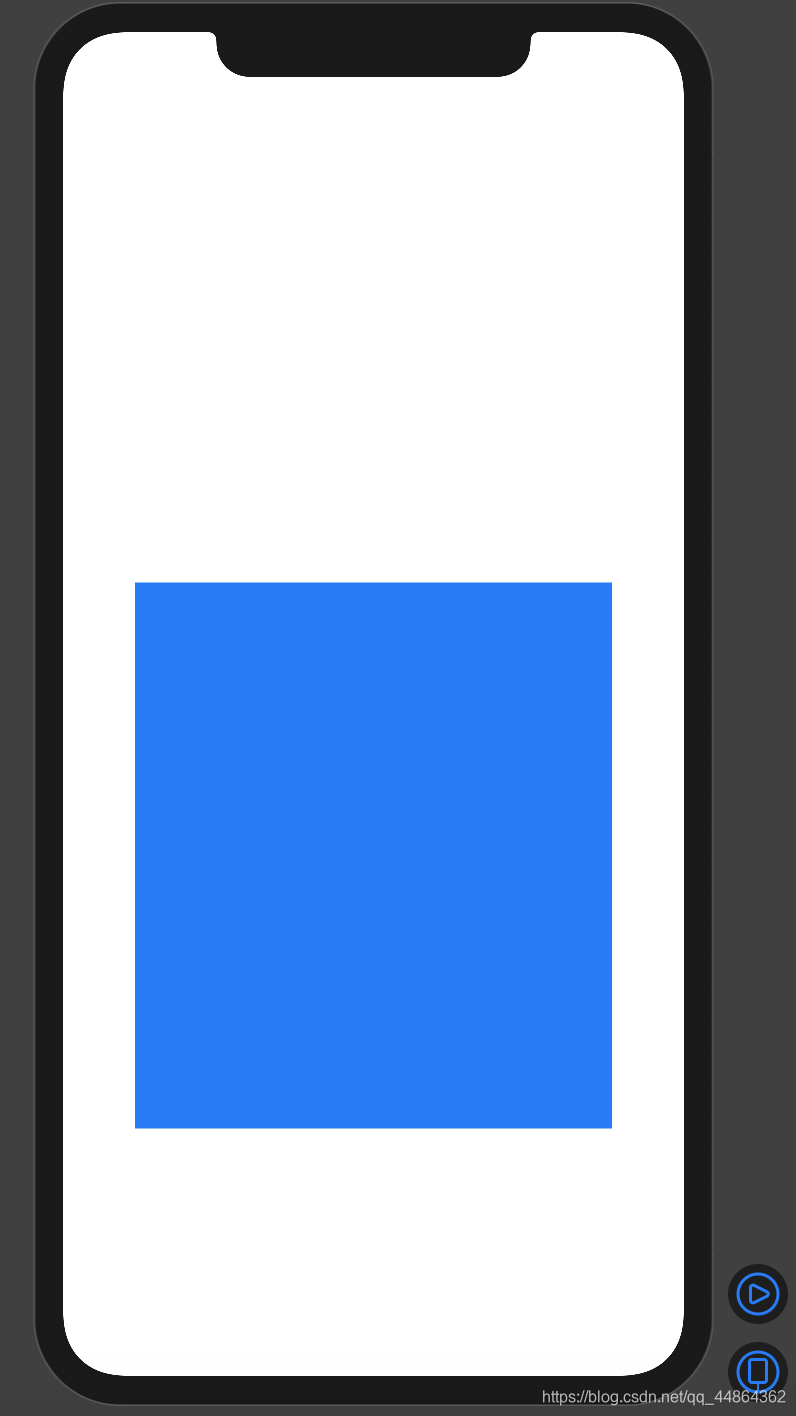
当我们用NavigationLink修饰Image会出现蓝屏的现象
是因为NavigationLink会把图片自动渲染成NavigationLink按钮的颜色
struct ContentView: View {
var body: some View {
NavigationView {
NavigationLink(destination:Text("hello")) {
Image("image")
}
}
}
}

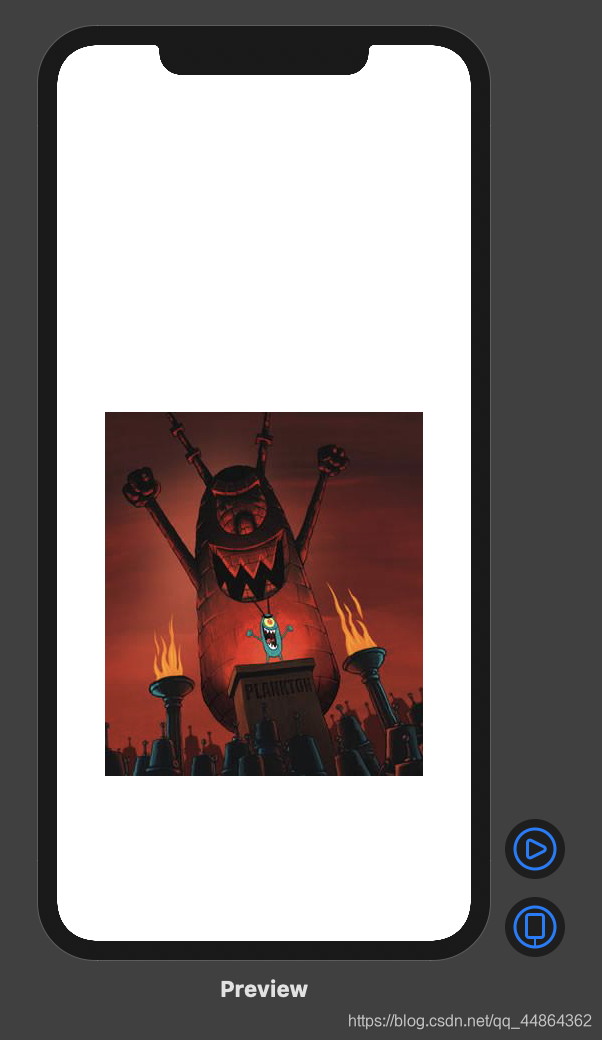
而为什么图片不展示自己的样式呢
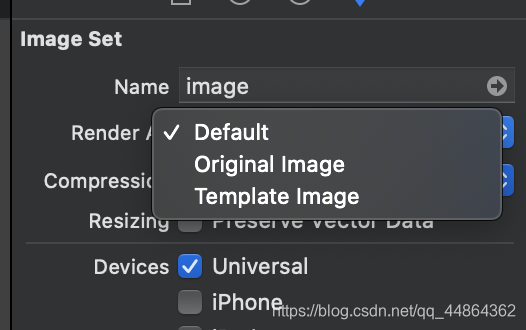
因为每个图片的Render As属性都默认为Default

有两个方法解决问题:
1.选择为Orignal Image
2.将renderingMode属性设置为original
struct ContentView: View {
var body: some View {
NavigationView {
NavigationLink(destination:Text("hello")) {
Image("image")
.renderingMode(.original)
}
}
}
}