利用HuGo搭建个人博客
写在前面
在博文中有两个坑,我都用【】标注,阅读前先通读全文找到两个坑,阅读起来更加顺畅
Chocolatey的安装
Git的安装
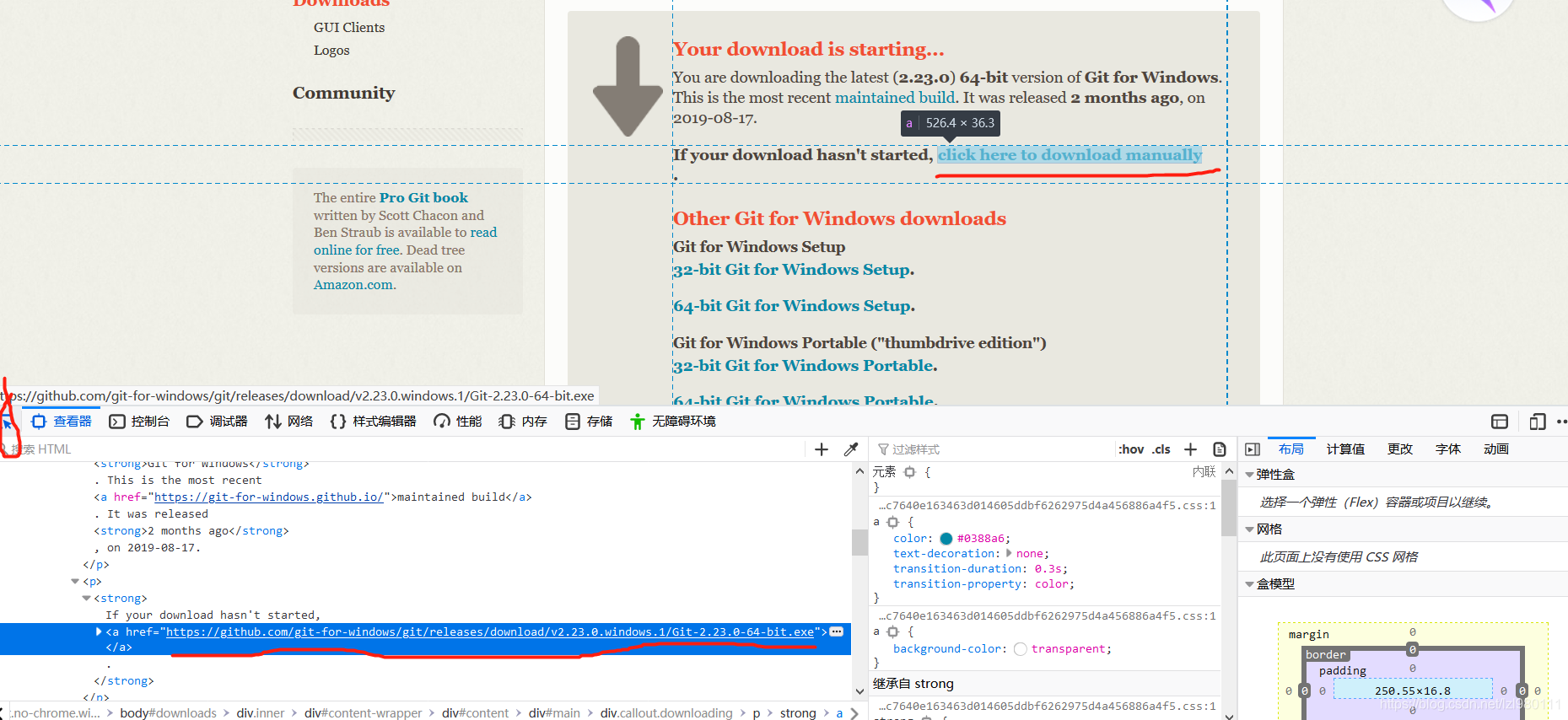
Git安装包下载失败解决办法

利用HTML解析找到下载地址,复制到迅雷下载
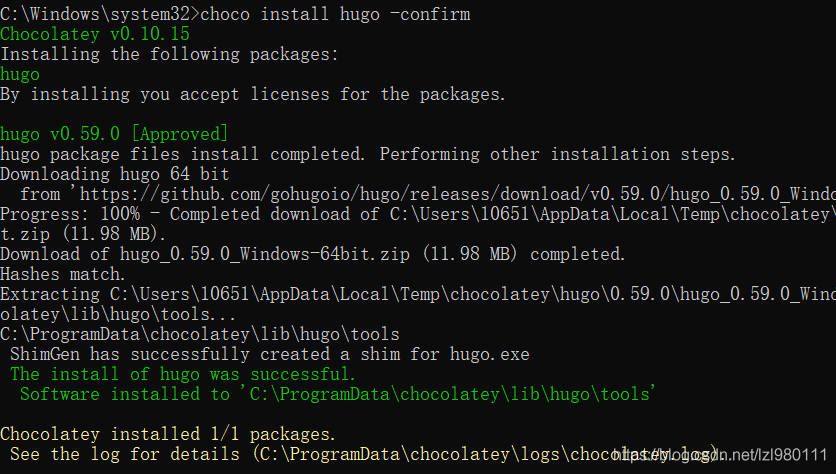
使用Chocolatey安装HuGo
注意使用管理员身份运行cmd
输入以下代码
choco install hugo -confirm
完成HuGo安装

HuGo的使用
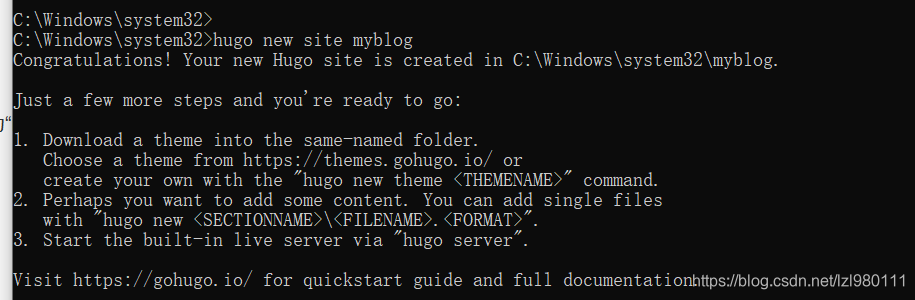
使用如下命令新建一个名为“myblog”的网站
hugo new site myblog

恭喜你! 您的新Hugo网站是在C:\ Windows \ system32 \ myblog中创建的。
仅需执行几个步骤,您就可以开始:
1.将主题下载到同名文件夹中。
从https://themes.gohugo.io/中选择一个主题
使用“ hugo新主题<THEMENAME>”命令创建自己的命令。
2.也许您想添加一些内容。 您可以添加单个文件
和“ hugo new <SECTIONNAME> \ <FILENAME>。<FORMAT>”。
3.通过“ hugo服务器”启动内置实时服务器。
请访问https://gohugo.io/以获取快速入门指南和完整文档。
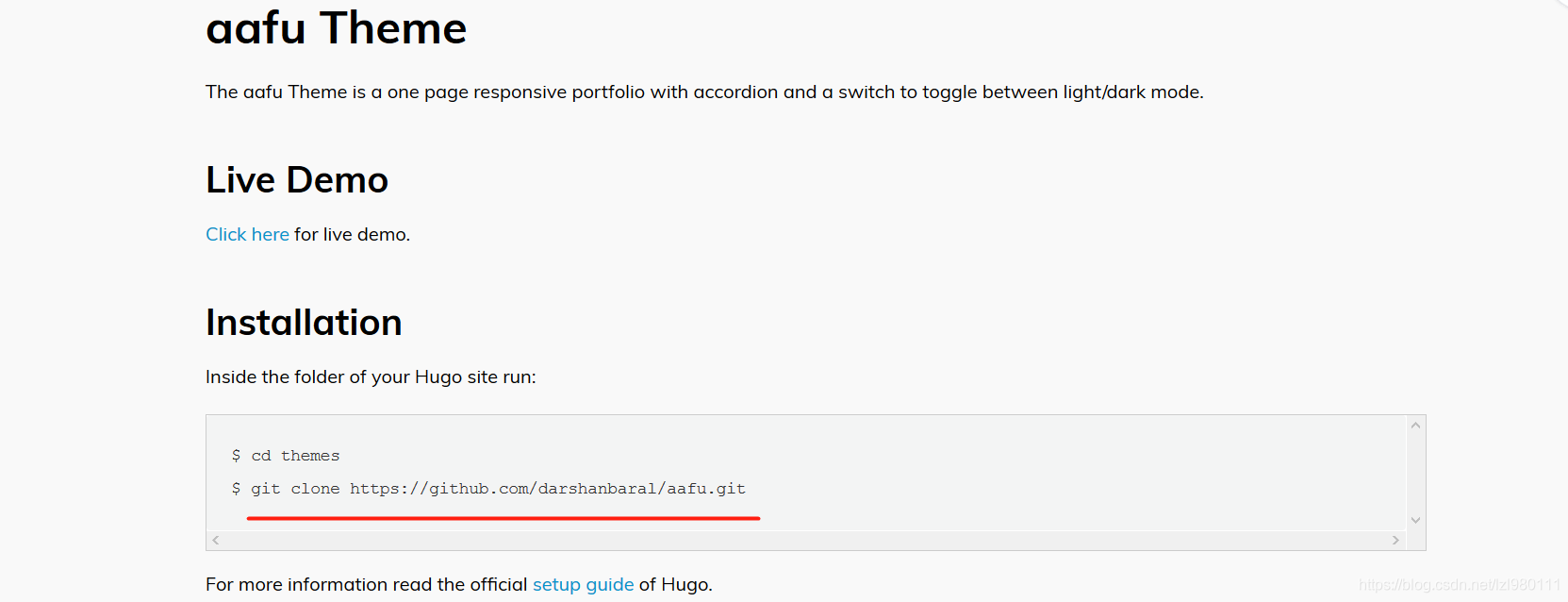
主题
主题链接
选择合适的主题

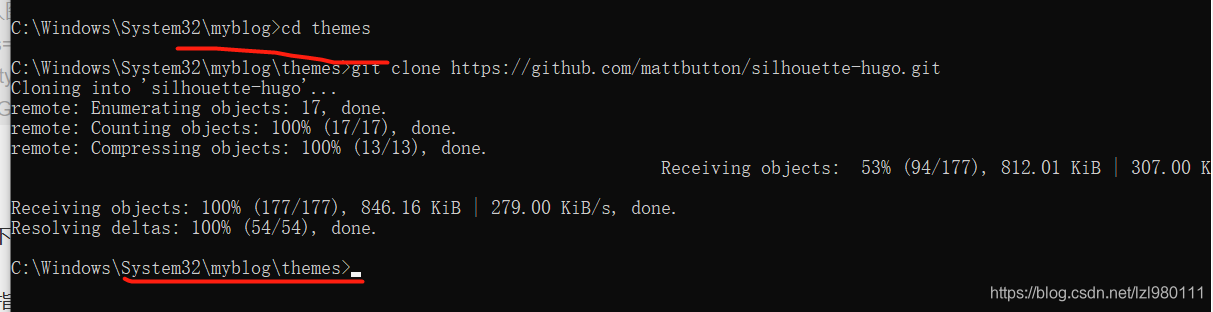
- 采坑【以下指令需要在myblog中运行】

复制此段git指令在cmd上输入运行
回退到myblog中
 执行
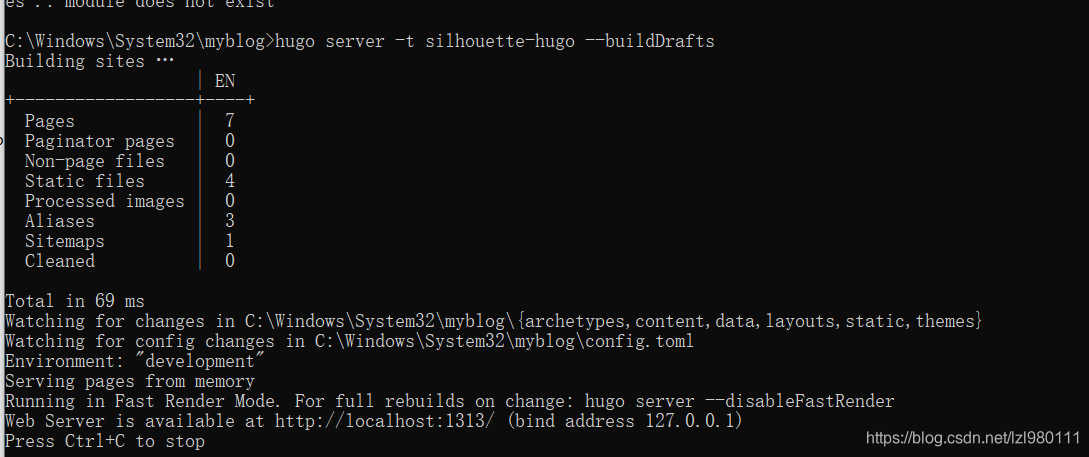
执行
hugo server -t silhouette-hugo --buildDrafts
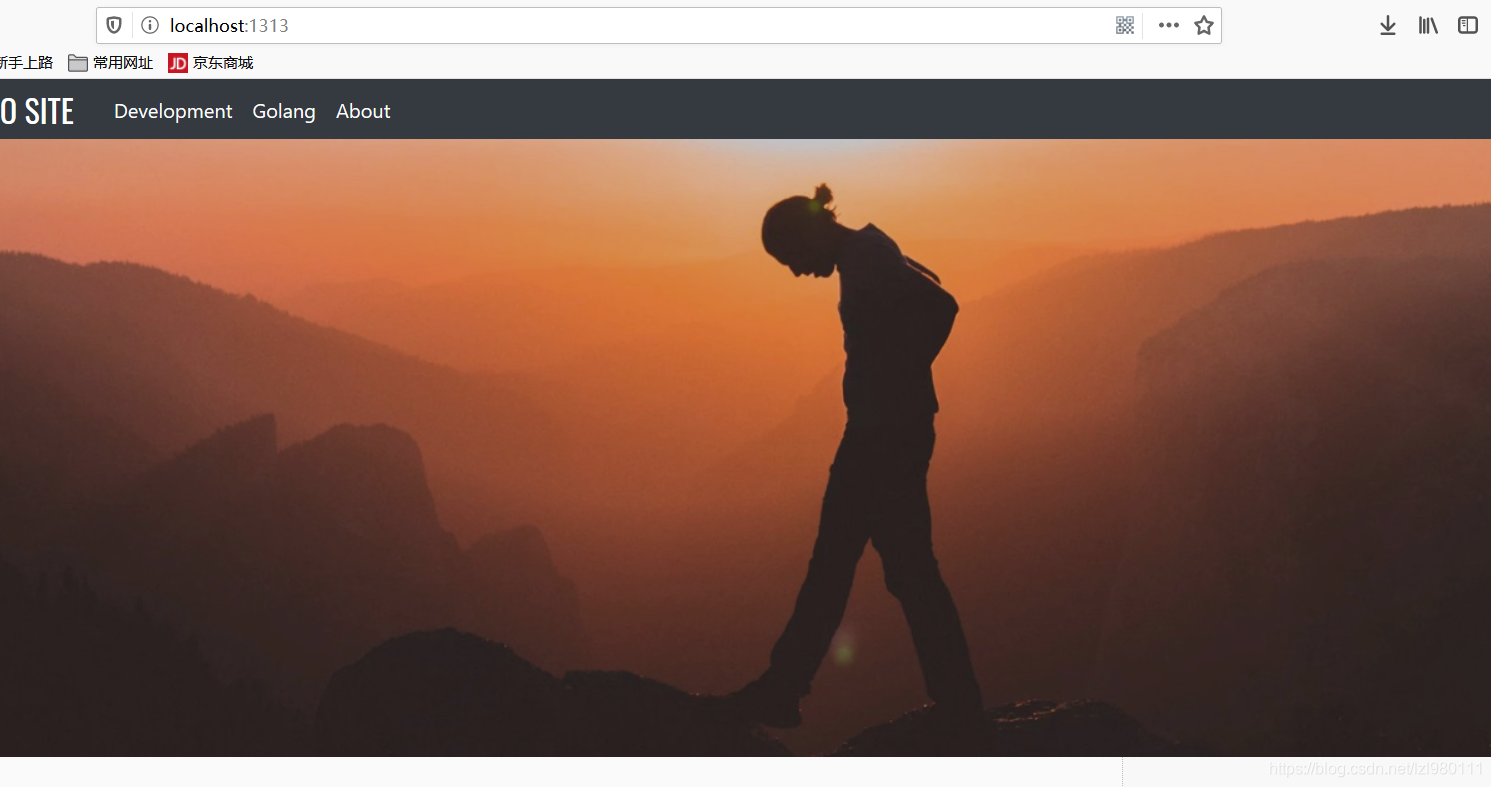
 此时访问本地的 http://localhost:1313 成功
此时访问本地的 http://localhost:1313 成功

写一篇博客试一下
- 踩坑【之前的操作都是管理员身份运行的命令符,导致在写markdown的时候无法保存】
- 重新运行cmd,以用户身份运行,重复上面步骤,解决

重新启动服务器
即cmd执行
hugo server -t silhouette-hugo --buildDrafts

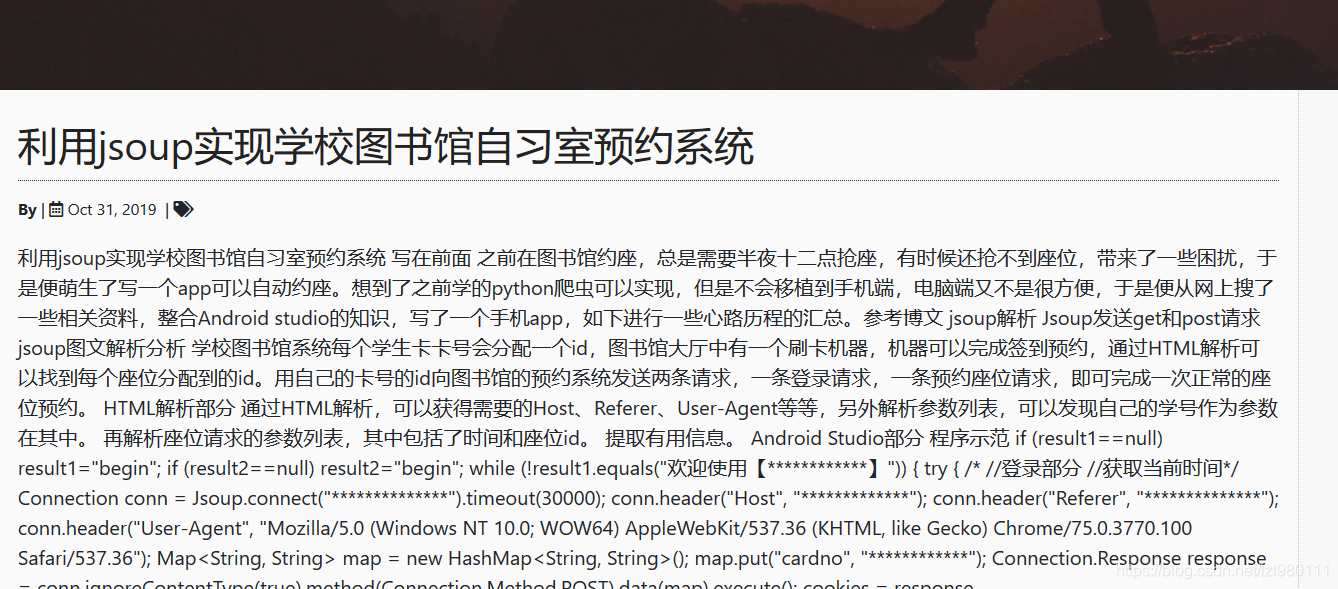
页面有显示
部署到远端
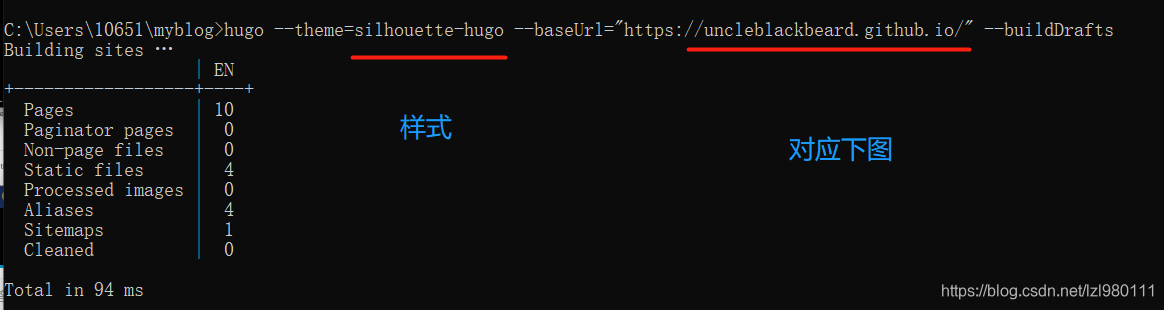
hugo --theme=silhouette-hugo --baseUrl="https://uncleblackbeard.github.io/" --buildDrafts



此时myblog文件夹中多出一个public文件夹
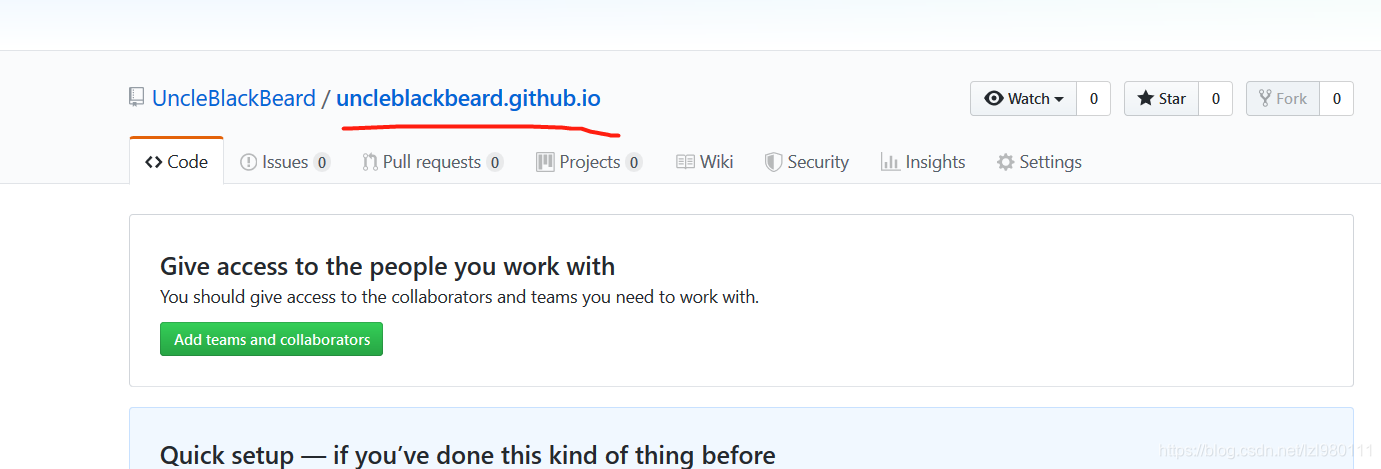
下面将public文件夹传到GitHub上
首先,进public

执行

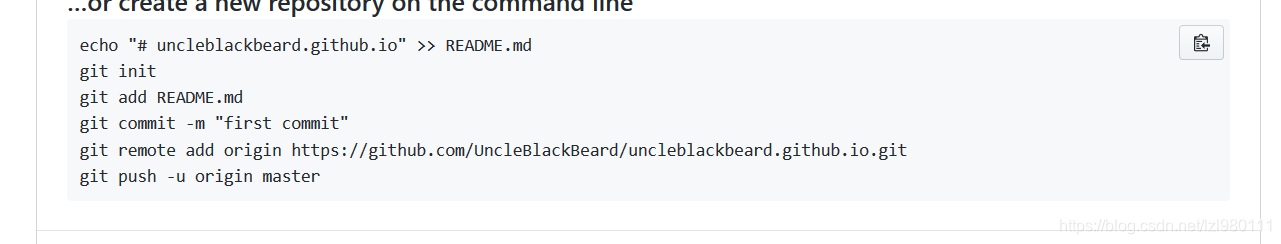
git init
git add .
git commit -m "我的第一次HuGo博客提交"
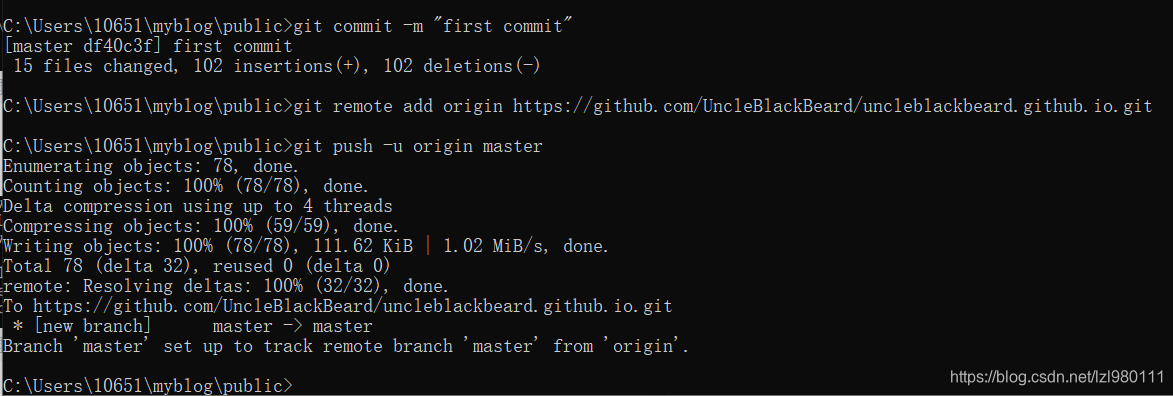
git remote add origin https://github.com/UncleBlackBeard/uncleblackbeard.github.io.git
git push -u origin master




最终,即可通过个人博客访问