默认高度
无论块元素还是行内元素,其默认高度都是被自身内容撑开
溢出
- 顾名思义,子元素的大小超过了父元素,称为溢出
- 使用overflow属性设置如何处理溢出
| overflow的可选值 |
|---|
| visible |
| hidden |
| scroll |
| auto |
<head>
<style>
div{
overflow:/*可选值*/
}
</style>
</head>
<body>
<div>一段很长的文字</div>
</body>
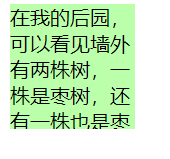
- visible为默认值,子元素溢出内容会在父元素外部显示

- hidden会把溢出部分裁剪,不予显示

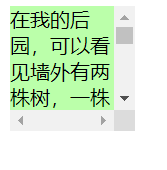
- scroll会生成横向和纵向的滚动条

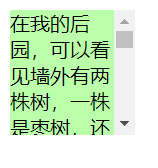
- auto会根据实际情况,生成需要的滚动条,如此处仅生成纵向滚动条

还能通过overflow-x、overflow-y单独处理横向、纵向的溢出
垂直外边距的重叠(折叠)
- 指的是相邻的垂直外边距,例如上面元素的margin-bottom和下面元素的margin-top
<head>
<style>
.first{
width:100px;
height:100px;
background-color:skyblue;
margin-bottom:100px;
}
.second{
width:100px;
height:100px;
background-color:skyblue;
margin-top:100px;
}
</style>
</head>
<body>
<div class="first">我是第一个元素</div>
<div class="second">我是第二个元素</div>
</body>
对于兄弟元素
| 两个margin取值 | 元素的间距 |
|---|---|
| 都为正值 | 取两者最大值 |
| 一正一负 | 取两者的和 |
| 都为负值 | 取绝对值最大的值 |
<head>
<style>
.first{
width:100px;
height:100px;
background-color:skyblue;
margin-bottom:100px;
}
.second{
width:100px;
height:100px;
background-color:skyblue;
margin-top:200px;
}
</style>
</head>
<body>
<div class="first"></div>
<div class="second"></div>
</body>
显示效果

- 开发中遇到的一般都是两个正值,负值存在为特殊情况
- 兄弟元素的外边距重叠属于优化,不需要处理
对于父子元素
- 子元素的相邻外边距会传递给父元素,以上外边距为例
<!--希望把子元素往下移100px,父元素不动-->
<head>
<style>
.first{
width:200px;
height:200px;
background-color:skyblue;
}
.second{
width:100px;
height:100px;
background-color:red;
margin-top:200px;
}
</style>
</head>
<body>
<div class="first">
<div class="second"></div>
</div>
</body>
显示效果,设置子元素的margin-top会影响到父元素

- 会影响到页面布局,必须进行处理
