上一篇:Python —Tkinter 布局管理器:grid
The Tkinter Place Geometry Manage
##简介
pack、grid 和 place 均用于管理同在一个父组件下的所有组件的布局,其中:
❤ pack 是按添加顺序排列组件
❤ grid 是按行/列形式排列组件
❤ place 则允许程序员指定组件的大小和位置
##何时使用 place 管理器?
通常情况下不建议使用 place 布局管理器,因为对比起 pack 和 grid,place 要做更多的工作。不过存在即合理,place 在一些特殊的情况下可以发挥妙用。grid和pack是无法代替的,请看下边例子。
##用法
比如想要将子组件显示在父组件的正中间:
from tkinter import *
root = Tk()
def callback():
print("正中靶心!")
Button(root,text="点我",command = callback).place(relx=0.5,rely=0.5,anchor=CENTER)
mainloop()

(解析:这里就是利用place来布局将一个按钮组件显示在父组件的正中间,其中他的relx=0.5,rely=0.5选项就是相当父组件的位置(坐标),0.5表示是正中间,1表示是左边,0表示是最左边,然后还设置一个anchor选项为CENTER,表示居中显示,那么运行后,无论怎么变,他都是在正中央的位置)
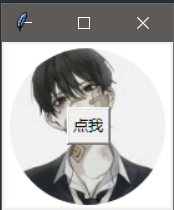
在某种情况下,或许你希望一个组件可以覆盖另一个组件,那么 place 又可以派上用场了。下边例子我们演示用 Button 覆盖 Label 组件:
from tkinter import *
root = Tk()
photo = PhotoImage(file="test.gif")
Label(root,image=photo).pack()
def callback():
print("正中靶心!")
Button(root,text="点我",command = callback).place(relx=0.5,rely=0.5,anchor=CENTER)
mainloop()

(解析:需要注意的是pack和place是可以混用的,这里Label就是用pack来布局的,然后从截图可以看出,图片中间多了个按钮,place就是让我们实现这些变态的功能)
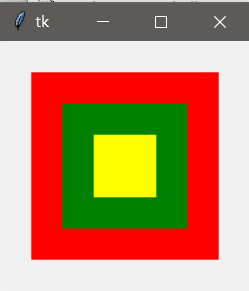
从刚刚第一个例子应该不难看出,relx 和 rely 选项指定的是相对于父组件的位置,范围是 00 ~ 1.0,因此 0.5 表示位于正中间。那么 relwidth 和 relheight 选项则是指定相对于父组件的尺寸:
from tkinter import *
root = Tk()
Label(root,bg="red").place(relx=0.5,rely=0.5,relheight=0.75,relwidth=0.75,anchor=CENTER)
Label(root,bg="green").place(relx=0.5,rely=0.5,relheight=0.5,relwidth=0.5,anchor=CENTER)
Label(root,bg="yellow").place(relx=0.5,rely=0.5,relheight=0.25,relwidth=0.25,anchor=CENTER)
mainloop()


(解析:这里就是设置了三个Label组件,然后用place来布局,分别把他们组件的的相对高度和宽度分别设置为相对root窗口的3/4,1/2,和1/4,截图可以看到,当拖动root窗口变化,里边三个 Label 的尺寸均会跟着改变(神同步~)。x 和 y 选项用于设置偏移(像素),如果同时设置 relx(rely)和 x(y),那 place 将优先计算 relx 和 rely,然后再实现 x 和 y 指定的偏移值,)
##方法
注:下边所有方法适用于所有组件
place(**options)
– 下方表格详细列举了各个选项的具体含义和用法:
| 选项 | 含义 |
| anchor | 1. 控制组件在 place 分配的空间中的位置 2. "n", "ne", "e", "se", "s", "sw", "w", "nw", 或 "center" 来定位(ewsn代表东西南北,上北下南左西右东) 3. 默认值是 "nw" |
| bordermode | 1. 指定边框模式("inside" 或 "outside") 2. 默认值是 "inside" |
| height | 指定该组件的高度(像素) |
| in_ | 1. 将该组件放到该选项指定的组件中 2. 指定的组件必须是该组件的父组件 |
| relheight | 1. 指定该组件相对于父组件的高度 2. 取值范围 0.0 ~ 1.0 |
| relwidth | 1. 指定该组件相对于父组件的宽度 2. 取值范围 0.0 ~ 1.0 |
| relx | 1. 指定该组件相对于父组件的水平位置 2. 取值范围 0.0 ~ 1.0 |
| rely | 1. 指定该组件相对于父组件的垂直位置 2. 取值范围 0.0 ~ 1.0 |
| width | 指定该组件的宽度(像素) |
| x | 1. 指定该组件的水平偏移位置(像素) 2. 如同时指定了 relx 选项,优先实现 relx 选项 |
| y | 1. 指定该组件的垂直偏移位置(像素) 2. 如同时指定了 rely 选项,优先实现 rely 选项 |
place_configure(**options)
– 跟 place() 一样
place_forget()
– 将组件从屏幕中“删除”
– 并没有销毁该组件,只是看不到了
– 可以通过 place 或其他布局管理器显示已“删除”的组件
place_info()
– 以字典的形式返回当前 place 的选项
place_slaves()
– 以列表的形式返回该组件的所有子组件
– 该方法仅适用于父组件
slaves()
– 跟 place_slaves() 一样
