vue 之创建工程项目的两种方法
前提:创建项目之前,必须确保相应的配置已经完成
一、命令行创建:
-
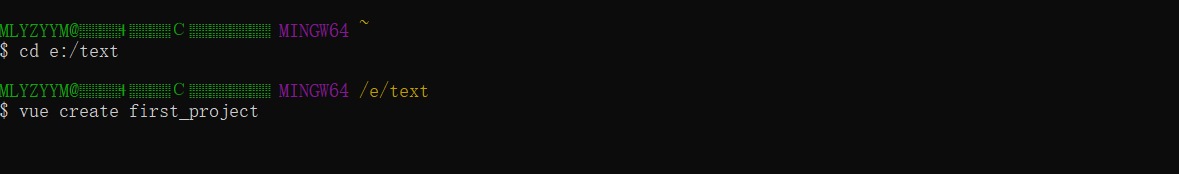
进入需要创建的文件夹 ,输入 cd + 文件路径
cd 文件路径 -
输入 vue create + 项目名称
vue create 项目名称 -
实例:

-
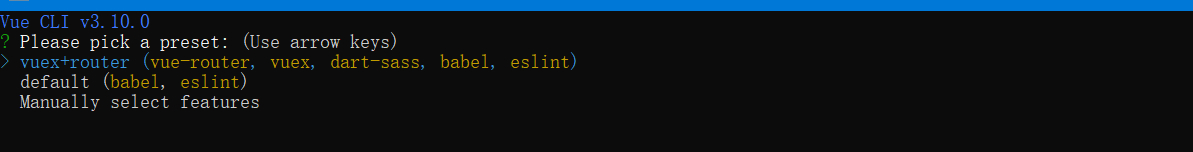
等待一会,会出现:

-
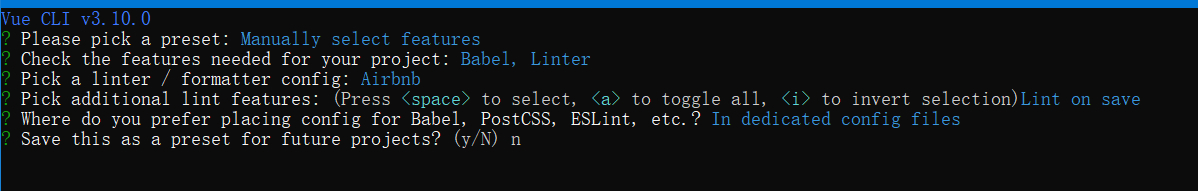
选择手动配置(推荐)

-
选择自己需要的组件( 空格选中,自行选择 )

-
选择 linter / formatter 配置( 推荐airbnb,standard,二选一 )

-
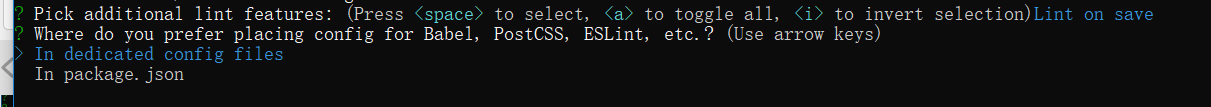
代码和更新检查( 推荐 保存的时候做检查,也可以根据自己的需要选择 )

-
接下来选择 In dedicated config files ( 默认的 )

-
是否将此保存为将来项目的预设?( 推荐 n )

-
开始下载需要的工具、包、组件( 等待完成下载即可 )

-
创建成功

-
进入刚刚创建的项目,并让程序跑起来,输入以下两条命令即可
cd first_projectnpm run serve -
结果如下


-
把生成的 url 复制到浏览器,看到以下结果,成功

二、可视化创建:
- 命令行输入:
vue ui - 回车以后自行跳转到这样的一个界面

- 注: 图形化界面创建项目 跟 命令行创建项目 的方式大同小异,可根据自己的习惯来创建项目,图形化创建的方式比较简单,就不一一叙述了。
