MVVM模式是Model-View-ViewModel模式的简称。
MVVM的组成
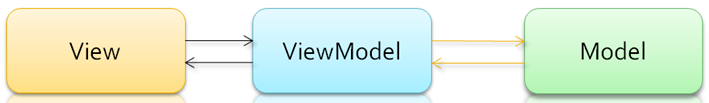
MVVM由视图(View)、视图模型(ViewModel)和模型(Model)三部分组成,通过这三部分实现UI逻辑、呈现逻辑和状态控制、数据与业务逻辑的分离。

视图(View):视图负责界面和显示。
视图模型(ViewModel):视图模型主要包括界面逻辑和模型数据封装,Behavior/Command事件响应处理,绑定属性定义和集合等。它是View和Model的桥梁,是对Model的抽象。
模型(Model):Model与MVC模式一样,Model用于封装与应用程序的业务逻辑相关的数据以及对数据的处理方法。它具有对数据直接访问的权利,例如对数据库的访问,Model不依赖于View和ViewModel,也就是说,模型不关心会被如何显示或是如何被操作,模型也不能包含任何用户使用的与界面相关的逻辑。Model在实际开发中根据实际情况可以进行细分。
MVVC设计模式的优点
MVVM自推出以后,便得到了大多数开发人员的认可,是因为它具有以下优点:
1.低耦合。View/ViewController可以独立于Model而进行变化和修改。与此同时,一个ViewModel可以绑定到不同的View/ViewController上。
2.可重用性。可以把一些视图逻辑放在一个ViewModel里面,让很多View/ViewController进行重用。
3.独立开发。通过MVVM,开发人员可以专注于逻辑开发在ViewModel里面,而设计人员也可以专注于页面设计,并且使用ExpressionBlend可以更加容易设计页面和生成XAML(eXtensible Application Markup Language,可扩展应用程序标记语言)代码。
4.可测试。通常来说,要进行界面测试比较困难,而MVVM可以对ViewModel进行测试。
"我这一生都是坚定不移的唯物主义者,唯有你,我希望有来生。"