
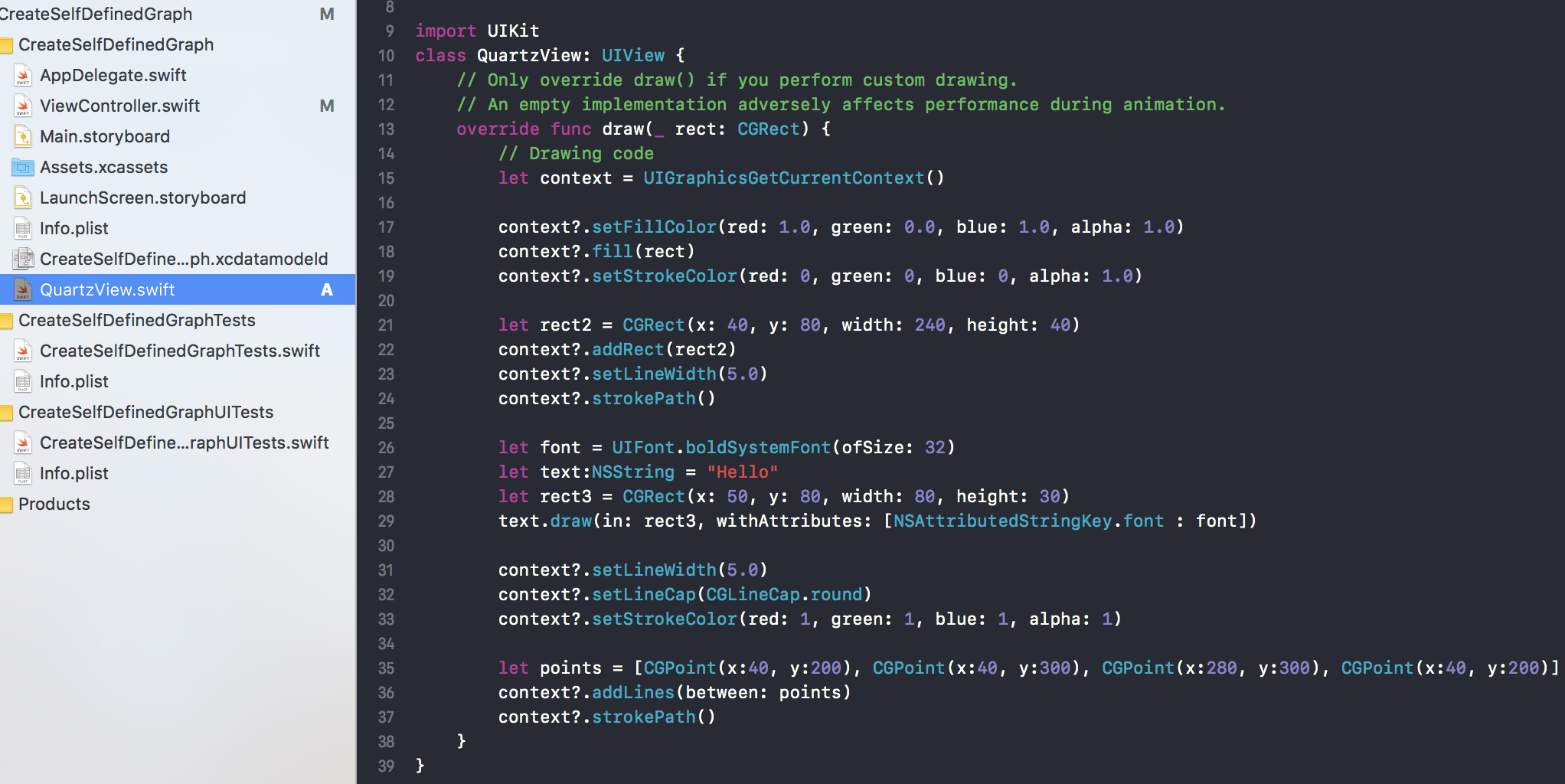
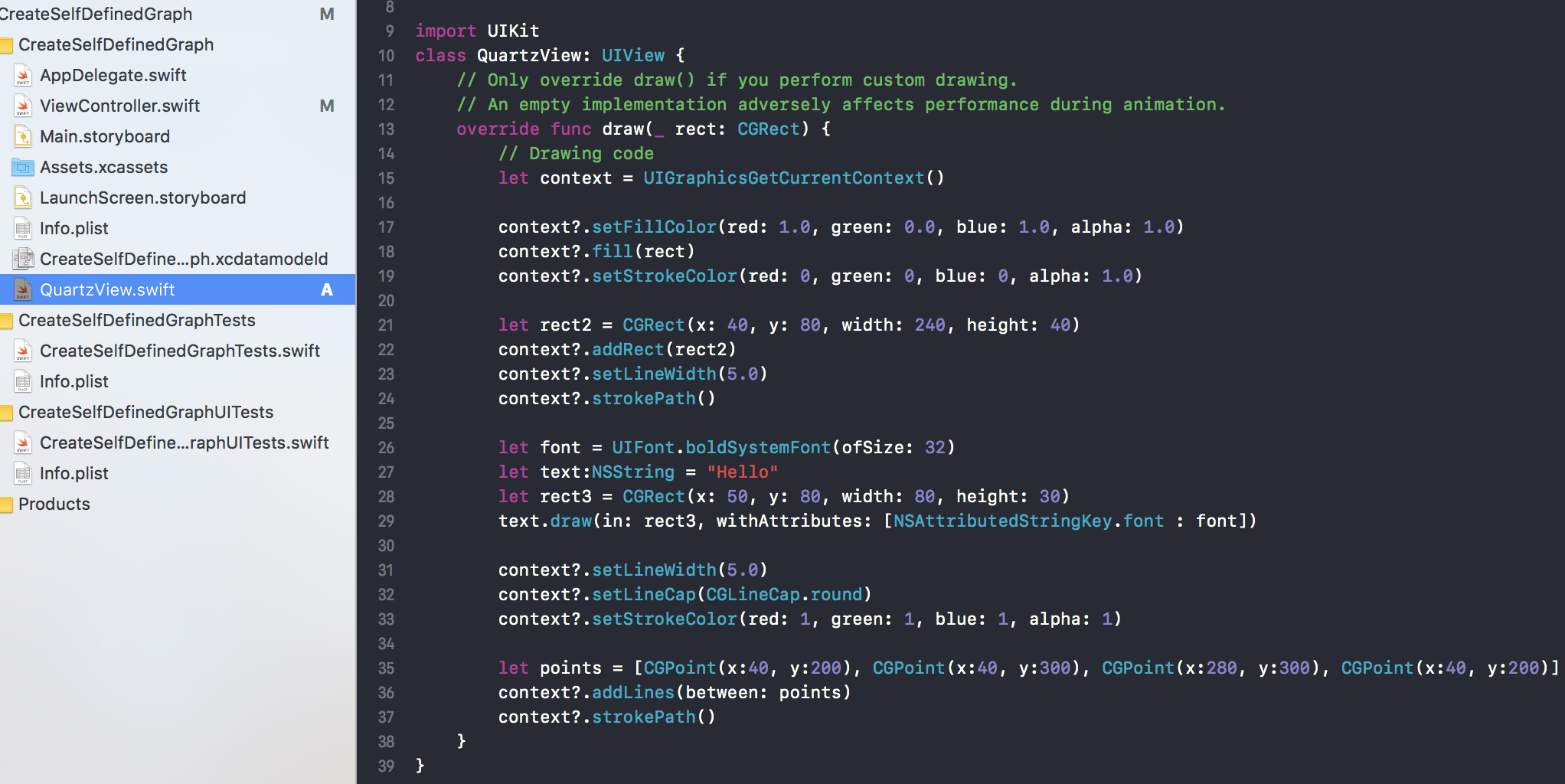
import UIKit
class QuartzView: UIView {
// Only override draw() if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
override func draw(_ rect: CGRect) {
// Drawing code
let context = UIGraphicsGetCurrentContext()
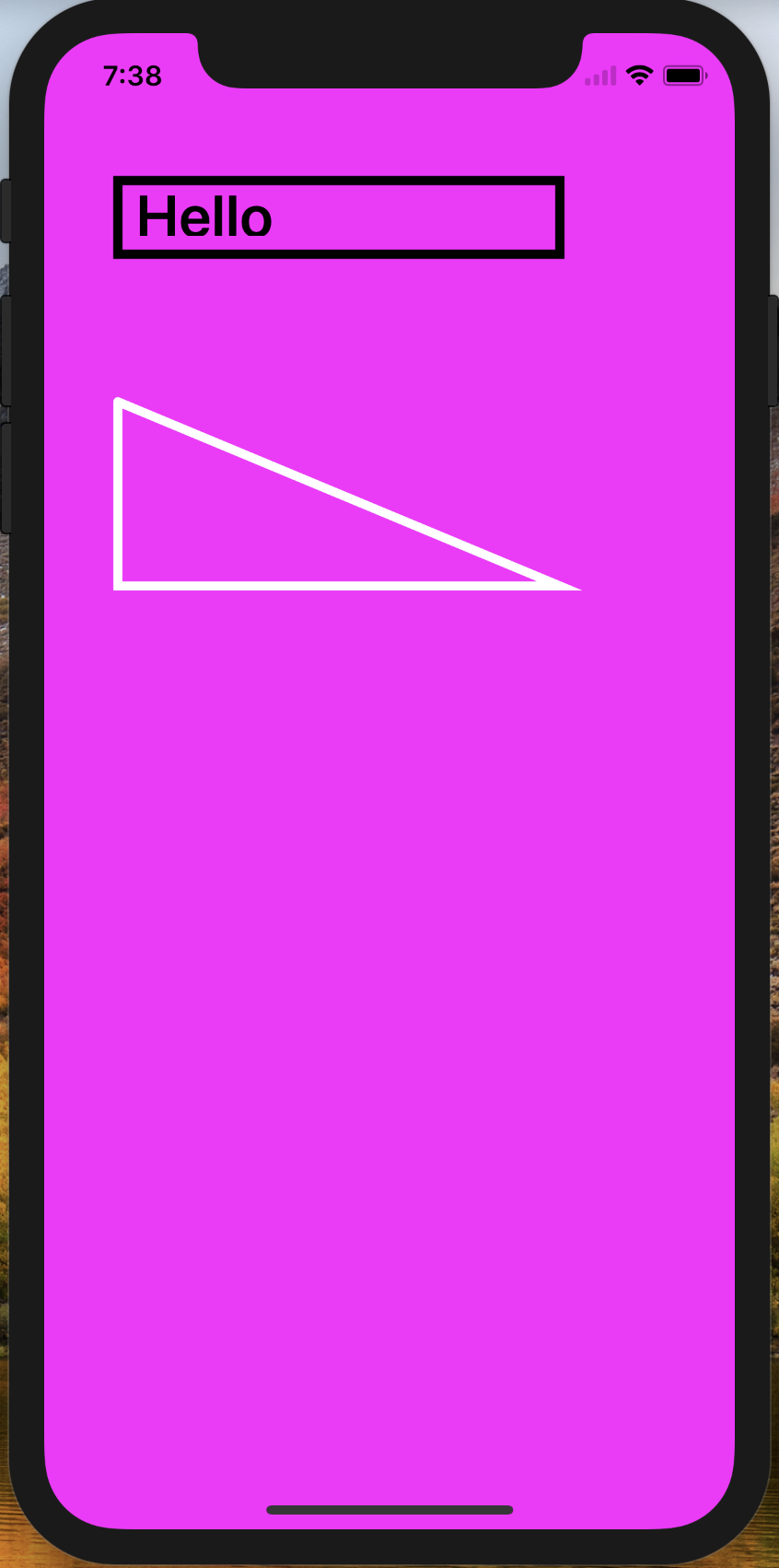
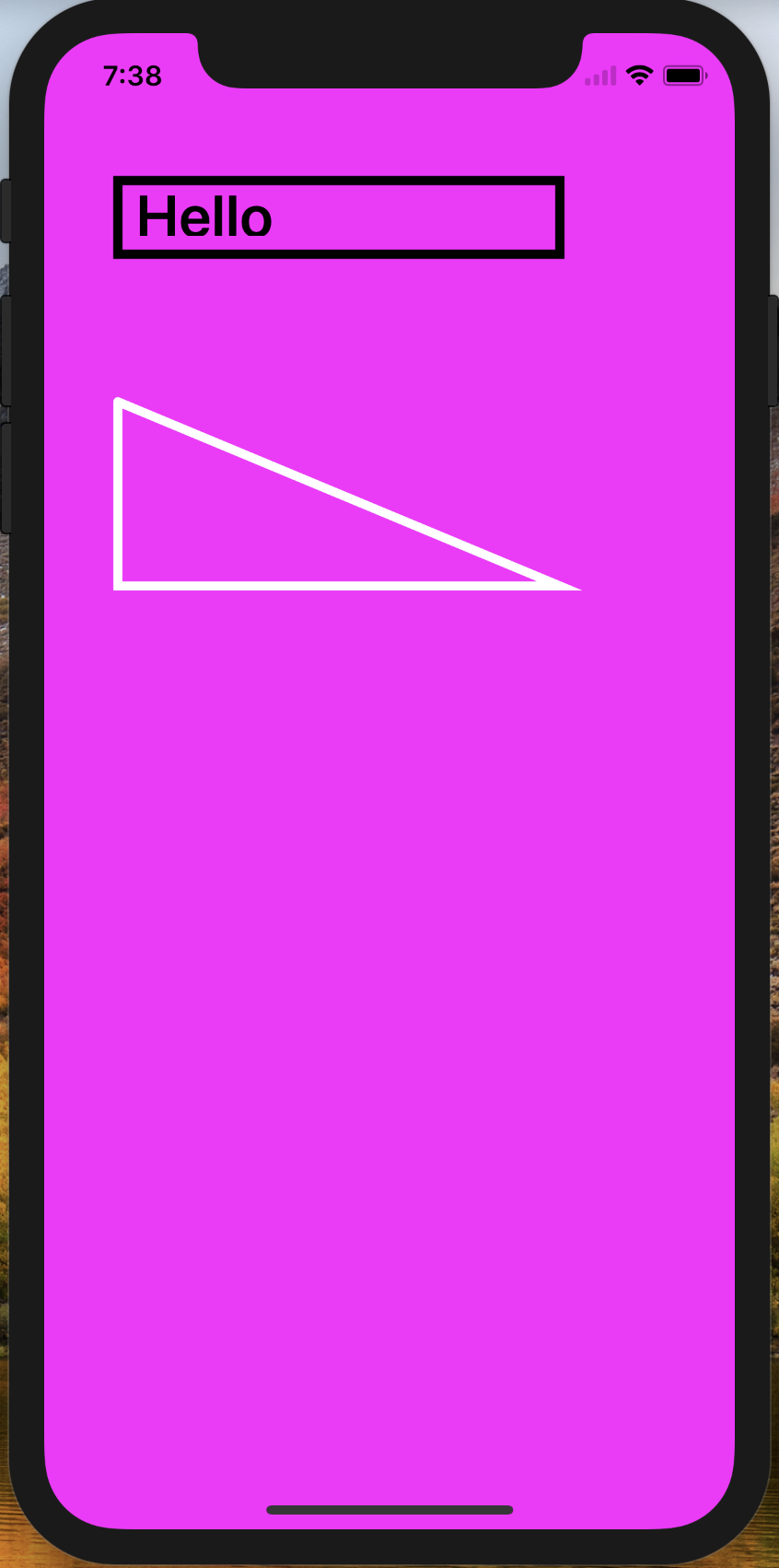
context?.setFillColor(red: 1.0, green: 0.0, blue: 1.0, alpha: 1.0)
context?.fill(rect)
context?.setStrokeColor(red: 0, green: 0, blue: 0, alpha: 1.0)
let rect2 = CGRect(x: 40, y: 80, width: 240, height: 40)
context?.addRect(rect2)
context?.setLineWidth(5.0)
context?.strokePath()
let font = UIFont.boldSystemFont(ofSize: 32)
let text:NSString = "Hello"
let rect3 = CGRect(x: 50, y: 80, width: 80, height: 30)
text.draw(in: rect3, withAttributes: [NSAttributedStringKey.font : font])
context?.setLineWidth(5.0)
context?.setLineCap(CGLineCap.round)
context?.setStrokeColor(red: 1, green: 1, blue: 1, alpha: 1)
let points = [CGPoint(x:40, y:200), CGPoint(x:40, y:300), CGPoint(x:280, y:300), CGPoint(x:40, y:200)]
context?.addLines(between: points)
context?.strokePath()
}
}

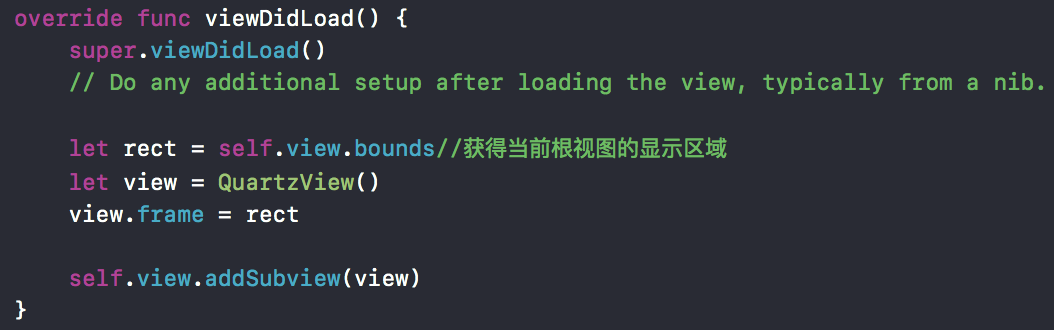
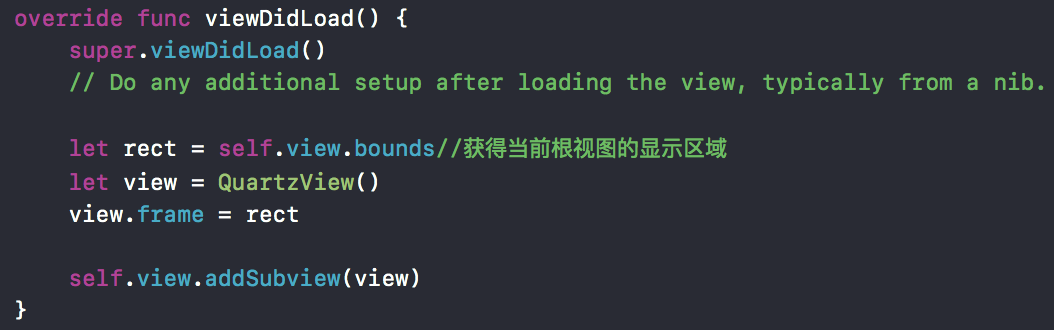
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
let rect = self.view.bounds//获得当前根视图的显示区域
let view = QuartzView()
view.frame = rect
self.view.addSubview(view)
}