首先声明:
这是我第一次写博客,可能会写的比较丑,望见谅。我会尽量将问题讲清楚的。
-------------------------------------------------------------分割线------------------------------------------------------------------------
Typora是一个很好的Markdown的编辑器,特别是对于像我这种有点强迫症的人来说。务必要求简洁,优雅。尽管我很菜。。。
既然是强迫症,就不允许有瑕疵,比如——死板的字体
网上其实也有一些关于Typora换字体的文章,但是大多都有一个问题——中文字体,在这里我会给出解决方案。
那么废话不多说,上教程。
-------------------------------------------------------------分割线------------------------------------------------------------------------
Typora的各种属性都是在主题文件中定义的,实际上Typora就是一个带编辑功能的浏览器,其主题文件就是一个个.css文件
知道了这一点,学过前端的朋友可能就懂了,虽然我没学过前端。。只是略懂一些网页的渲染原理。
打开Typora的主题文件夹
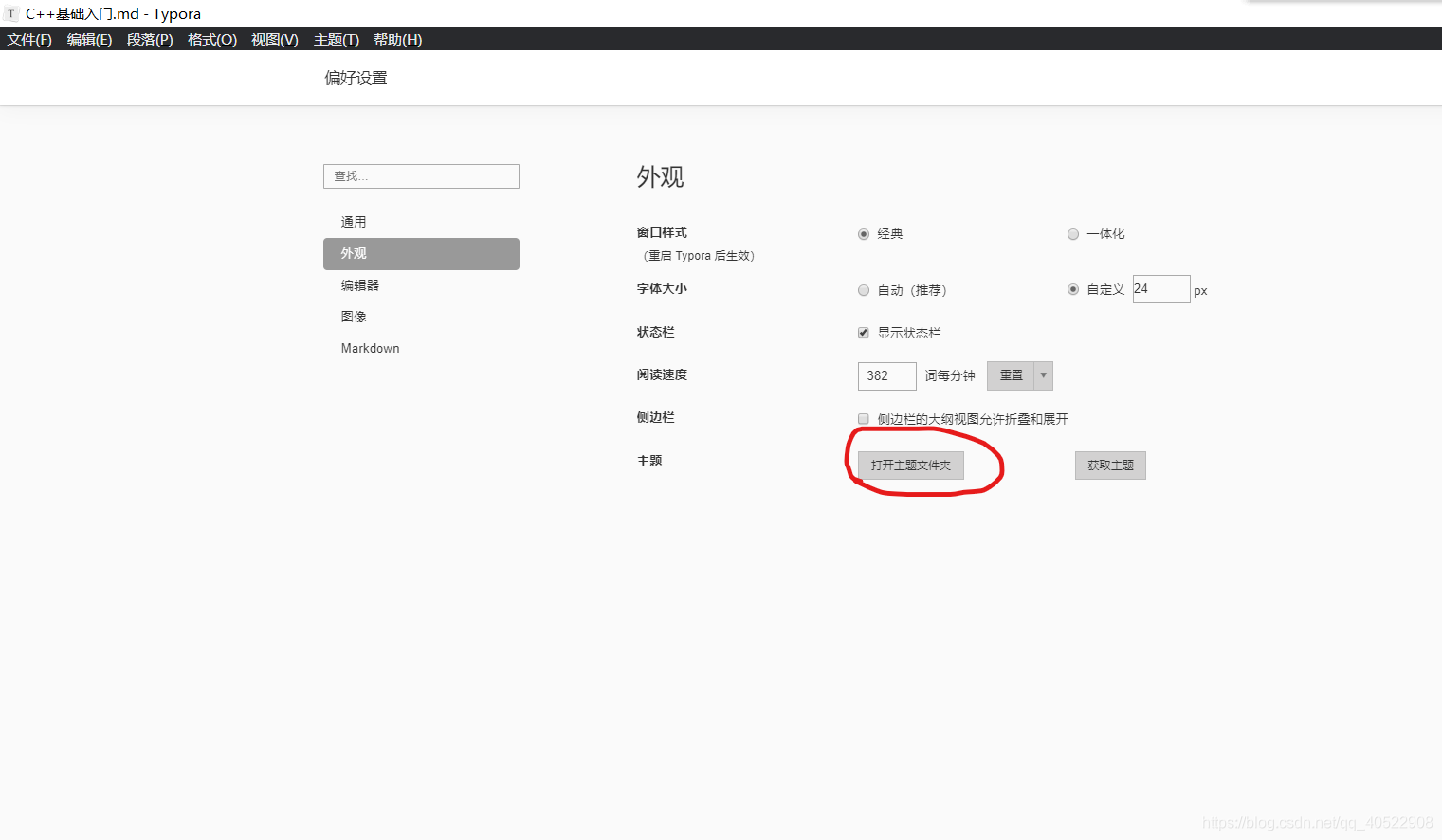
在 文件->偏好设置 里面有这个界面,按Ctrl + , 也可以唤出这个界面,红圈处的按钮就是打开主题文件夹(这一步其他的教程有很多,在这里就不罗嗦了)

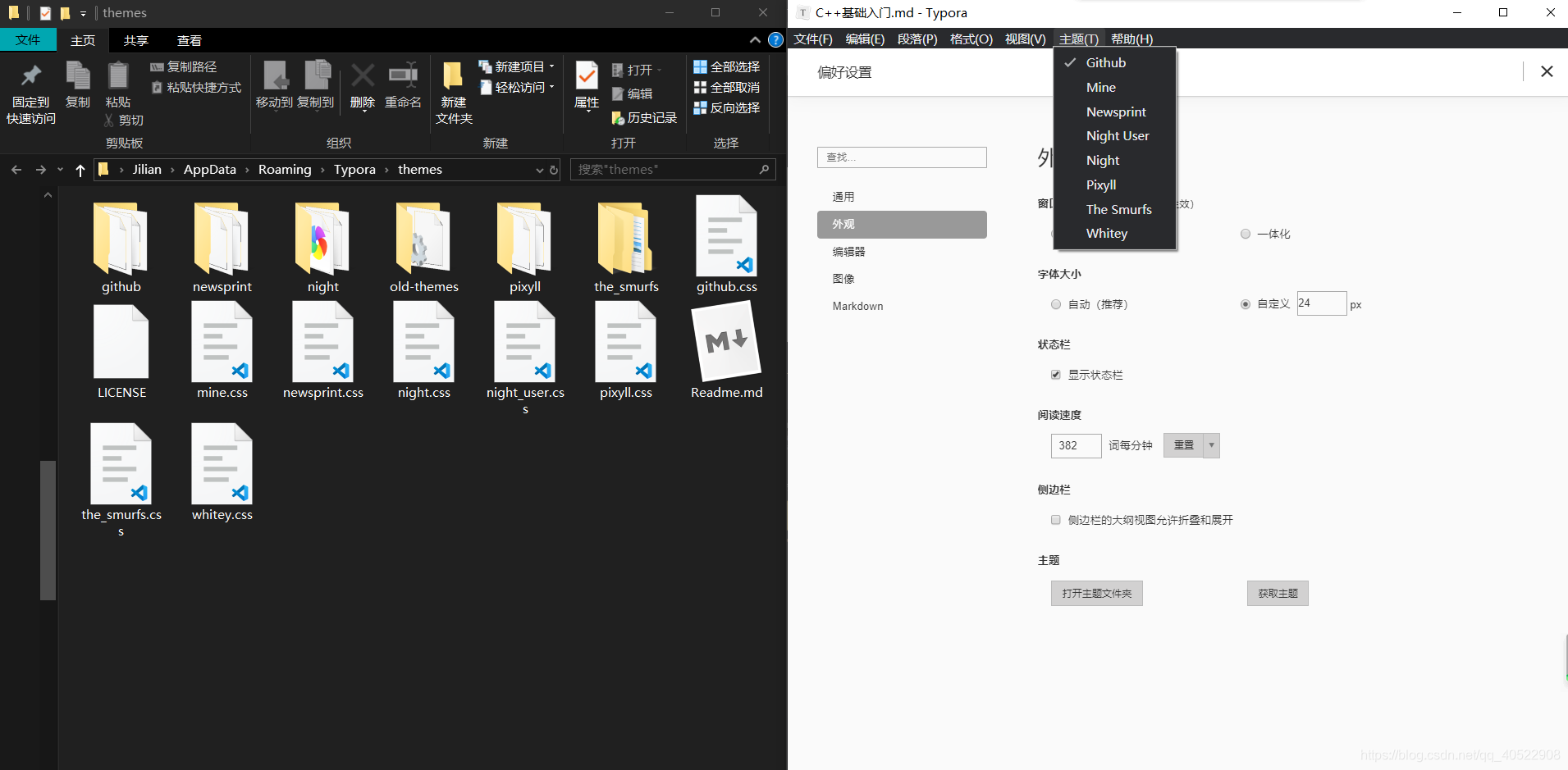
在这个文件夹下面有几个子文件夹和几个.css文件,实际上这些css就是主题,文件名就是主题名称
(有几个是我尝试自己写的主题,你们是没有的)

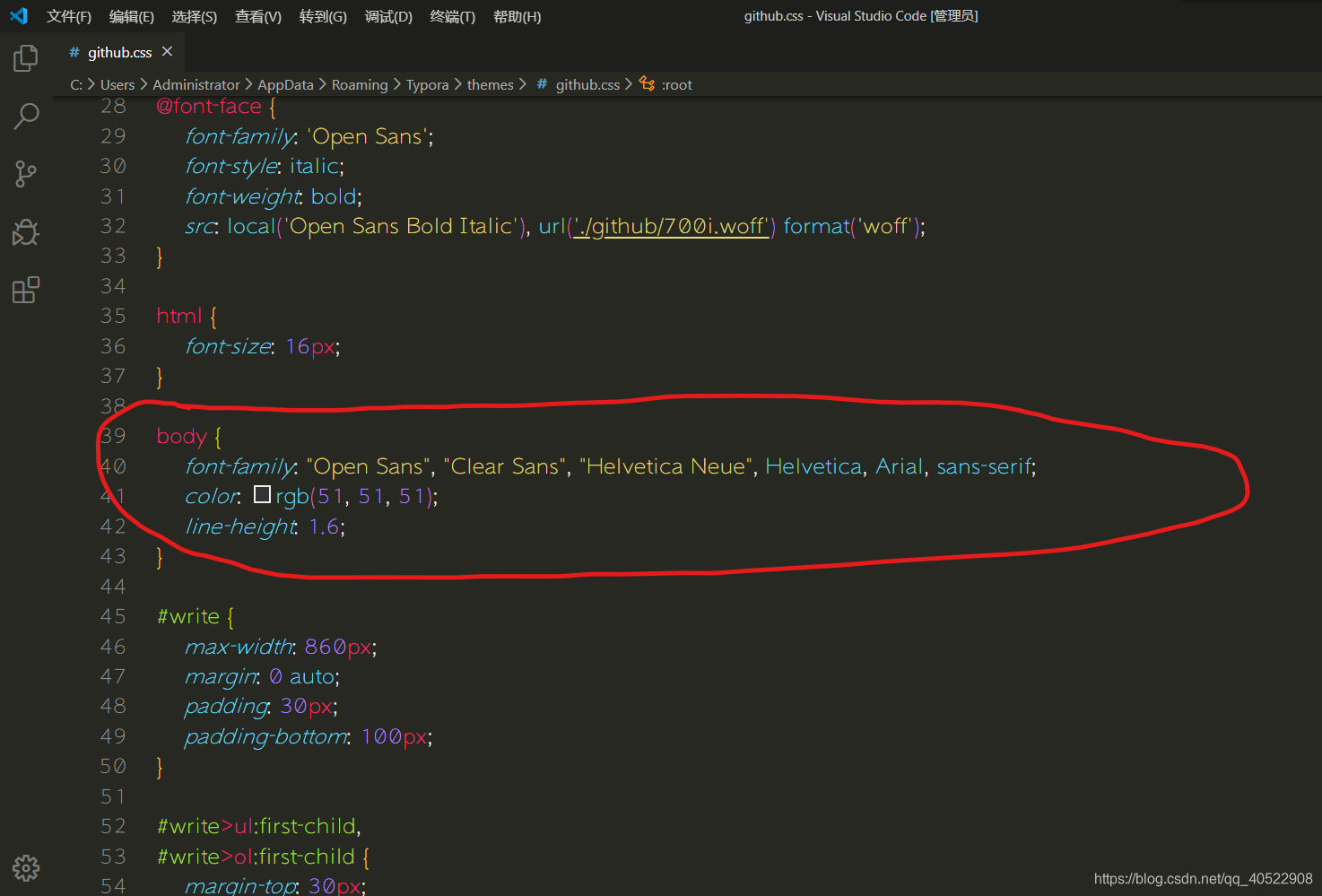
随便打开一个主题,我这里打开的是GitHub.css
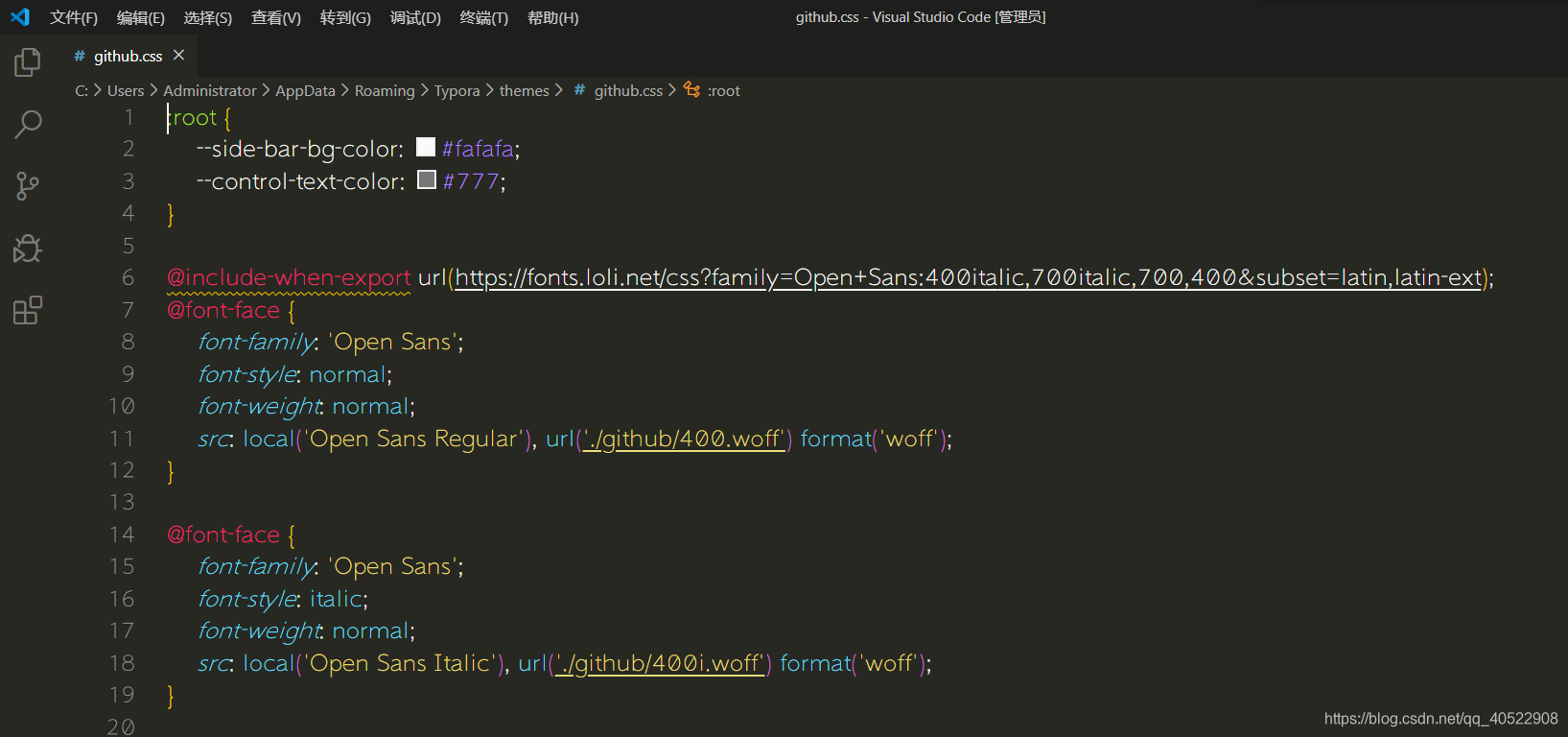
前面就是几个font-face的定义,估计是要加载一些字体文件

然后在下面几行有一个body里面定义了一个font-family,这个就是字体的定义了
在 font-family 后面加一个自己的字体试试?比如 “宋体” 像这样
注意双引号和逗号 !!
body {
font-family: "宋体", "Open Sans", "Clear Sans", "Helvetica Neue", Helvetica, Arial, sans-serif;
color: rgb(51, 51, 51);
line-height: 1.6;
}
重启Typora并选择github主题,你会发现字体并没有变化,这是因为typora现在并不认识中文。别的教程说的是使用字体的英文名称,比如“微软雅黑”是“Microsoft Yahei”
——这不失为一种解决方案,但是我个人认为,微软雅黑也并不好看。
所以,在花了一个下午,研究了其他的主题换字体的方式后,我发现——其他的主题也全™是用的英文。。。于是又试了很多方案,在试的过程中无意发现浏览器里面的源码里面可以有中文注释,浏览器是怎么认识中文的呢?
百度一下发现css文档前面声明字符集,浏览器就可以识别中文了,像这样
@charset "gb2312";

在VScode底端可以看到文档的字符集是GB2312,那么就加上
@charset "gb2312";
有可能我在编辑过程中不小心修改了,你的可能和我不一样,最好自己确认一下,如果你的是utf-8
那就加上
@charset "UTF-8";
注意 “;”号别掉了
再重启Typora看看?感染果然变成了宋体
以此类推,只要你电脑里面有的字体,就都可以用了。
-------------------------------------------------------------分割线------------------------------------------------------------------------
下面是一些小的注意事项,建议看完。
上面的操作修改完,只是body的字体,也就是普通编辑区的字体变成了 “宋体” ,但是还有一些区域还是原来的,比如

这个代码块的字体肯定不是我们设置的宋体,那么要怎么改呢?(虽然这个字体挺好看的,貌似MAC里面用的就是这种字体)
继续研究了一段时间发现,代码的字体是其他的地方限制的,在github.css的任意地方加上这一段

.CodeMirror div.CodeMirror-code {
background-color: rgb(195, 195, 195);
font-family: "宋体";
}
其中background-color是设置代码块的背景颜色,效果就是这样