自定义Dialog

创建一个Java类CustomDialog继承Dialog。

package com.example.helloworld.widget; import android.app.Dialog; import android.content.Context; import android.graphics.Point; import android.os.Bundle; import android.text.TextUtils; import android.view.Display; import android.view.View; import android.view.WindowManager; import android.widget.TextView; import androidx.annotation.NonNull; import com.example.helloworld.R; public class CustomDialog extends Dialog implements View.OnClickListener { private TextView mTvTitle,mTvMessage,mTvCancel,mTvConfirm; private String title,message,cancel,confirm; private IOnCancelListener cancelListener; //取消按钮被点击了的监听器 private IOnConfirmlListener confirmlListener; //确定按钮被点击了的监听器 public CustomDialog(@NonNull Context context) { super(context); } public CustomDialog(@NonNull Context context,int themeId) { super(context,themeId); } public CustomDialog setTitle(String title) { this.title = title; return this; } public CustomDialog setMessage(String message) { this.message = message; return this; } public CustomDialog setCancel(String cancel,IOnCancelListener listener) { this.cancel = cancel; this.cancelListener = listener; return this; } public CustomDialog setConfirm(String confirm,IOnConfirmlListener listener) { this.confirm = confirm; this.confirmlListener = listener; return this; } @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.layout_custom_dialog); //空白处不能取消动画 setCanceledOnTouchOutside(false); //设置宽度 WindowManager m = getWindow().getWindowManager(); Display d = m.getDefaultDisplay(); WindowManager.LayoutParams p =getWindow().getAttributes(); Point size = new Point(); d.getSize(size); p.width = (int)(size.x * 0.8); //设置dialog的宽度为当前手机屏幕的宽度*0.8 getWindow().setAttributes(p); mTvTitle = findViewById(R.id.tv_title); mTvMessage = findViewById(R.id.tv_message); mTvCancel = findViewById(R.id.tv_cancel); mTvConfirm = findViewById(R.id.tv_confirm); if (!TextUtils.isEmpty(title)){ mTvTitle.setText(title); } if (!TextUtils.isEmpty(message)){ mTvMessage.setText(message); } if (!TextUtils.isEmpty(cancel)){ mTvCancel.setText(cancel); } if (!TextUtils.isEmpty(confirm)){ mTvConfirm.setText(confirm); } //设置取消和确定的监听事件 mTvCancel.setOnClickListener(this); mTvConfirm.setOnClickListener(this); } @Override public void onClick(View v) { switch (v.getId()){ case R.id.tv_cancel: if (cancelListener!=null){ cancelListener.onCancel(this); } break; case R.id.tv_confirm: if (confirmlListener!=null){ confirmlListener.onConfirm(this); } break; } } //回调接口 public interface IOnCancelListener{ void onCancel(CustomDialog dialog); } public interface IOnConfirmlListener{ void onConfirm(CustomDialog dialog); } }
activity_custom.xml:

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="15dp"> <Button android:id="@+id/btn_custom_dialog" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="自定义Dialog" android:textAllCaps="false"/> </LinearLayout>
在drawable中新建bg_custom_dialog.xml设置边框:

<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <solid android:color="#ffffff" /> <stroke android:width="0.8dp" android:color="#ffffff" /> <!-- 圆角 --> <corners android:radius="6dp" /> </shape>
新建layout文件,layout_custom_dialog.xml:

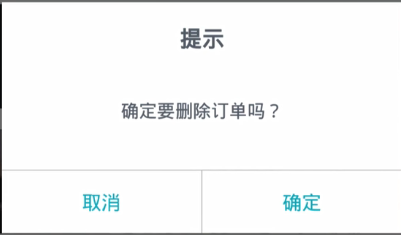
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center_horizontal" android:background="@drawable/bg_custom_dialog"> <TextView android:id="@+id/tv_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:textColor="#000" android:text="提示" android:textStyle="bold" android:layout_marginTop="15dp"/> <TextView android:id="@+id/tv_message" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:textColor="#000" android:text="删除?" android:layout_marginTop="20dp" android:layout_marginBottom="20dp"/> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="#3CA9C4"/> <LinearLayout android:layout_width="match_parent" android:layout_height="45dp" android:orientation="horizontal"> <TextView android:id="@+id/tv_cancel" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:text="取消" android:textSize="20sp" android:textColor="#3CA9C4" android:gravity="center"/> <View android:layout_width="1dp" android:layout_height="match_parent" android:background="#3CA9C4"/> <TextView android:id="@+id/tv_confirm" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:text="确定" android:textSize="20sp" android:textColor="#3CA9C4" android:gravity="center"/> </LinearLayout> </LinearLayout>
CustomActivity:

package com.example.helloworld; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.Toast; import com.example.helloworld.widget.CustomDialog; public class CustomDialogActivity extends AppCompatActivity { private Button mBtnDialog; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_custom); mBtnDialog = findViewById(R.id.btn_custom_dialog); mBtnDialog.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { final CustomDialog customDialog = new CustomDialog(CustomDialogActivity.this); customDialog.setTitle("提示").setMessage("确认删除?") .setCancel("取消", new CustomDialog.IOnCancelListener() { @Override public void onCancel(CustomDialog dialog) { Toast.makeText(CustomDialogActivity.this, "取消", Toast.LENGTH_SHORT).show(); customDialog.dismiss(); } }) .setConfirm("确认", new CustomDialog.IOnConfirmlListener() { @Override public void onConfirm(CustomDialog dialog) { Toast.makeText(CustomDialogActivity.this, "确定", Toast.LENGTH_SHORT).show(); customDialog.dismiss(); } }).show(); } }); } }
运行截图: