1.异步原理
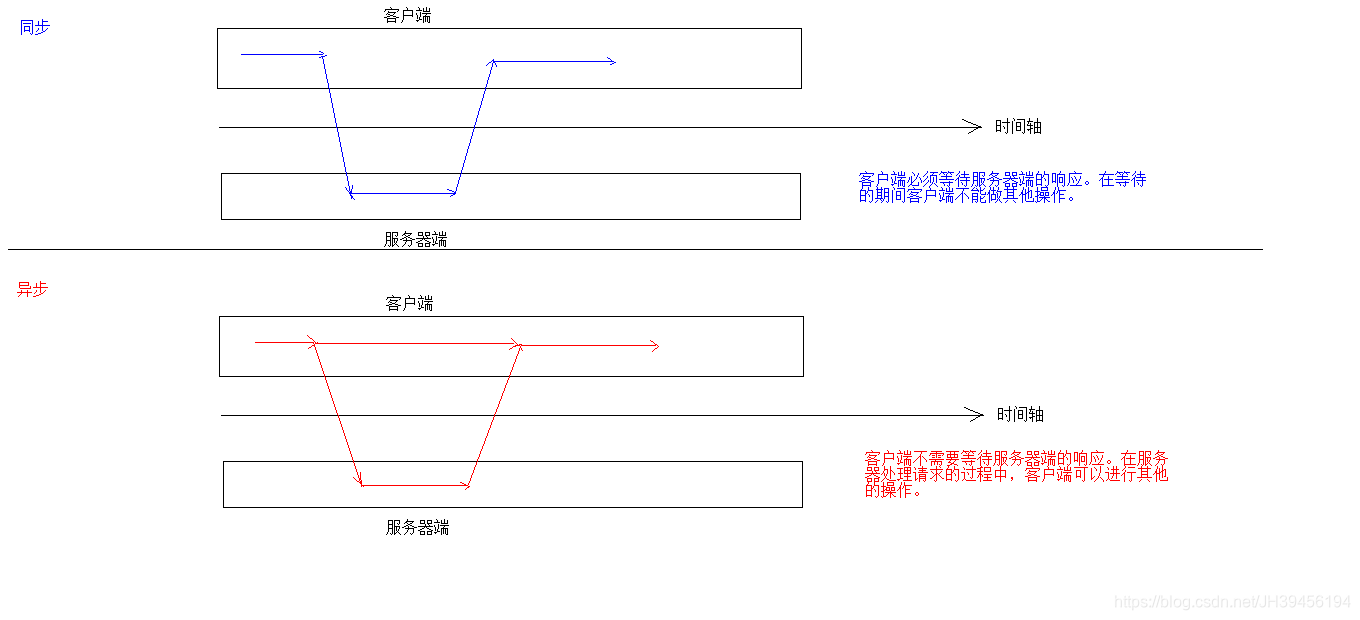
1. 异步和同步:客户端和服务器端相互通信的基础上
- 同步: 客户端必须等待服务器端的响应。在等待的期间客户端不能做其他操作。
- 异步: 客户端不需要等待服务器端的响应。在服务器处理请求的过程中,客户端可以进行其他的操作。

2.主要代码
(1)AjaxServlet这是服务器代码,客户端进行访问
package Ajaxtest;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/ajaxServlet")
public class AjaxServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.获取请求参数
String username = request.getParameter("username");
//处理业务逻辑。耗时
try {
Thread.sleep(5000);
} catch (InterruptedException e) {
e.printStackTrace();
}
//2.打印username
System.out.println(username);
request.setCharacterEncoding("UTF-8");
//3.响应
response.getWriter().write("hello : " + username);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
(2).01-原生js实现ajax
步骤:1.发送异步请求;2.建立连接;3.发送请求;4.接受并处理来自服务器的响应结果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>01-原生js实现ajax</title>
<script>
//定义方法
function fun() {
//发送异步请求
//1.创建核心对象
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
//2. 建立连接
/*
参数:
1. 请求方式:GET、POST
* get方式,请求参数在URL后边拼接。send方法为空参
* post方式,请求参数在send方法中定义
2. 请求的URL:
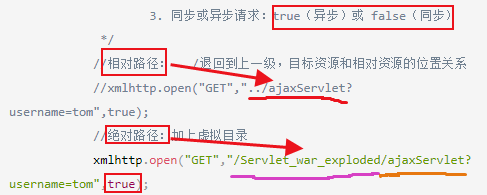
3. 同步或异步请求:true(异步)或 false(同步)
*/
//相对路径: ../退回到上一级,目标资源和相对资源的位置关系
//xmlhttp.open("GET","../ajaxServlet?username=tom",true);
//绝对路径:加上虚拟目录
xmlhttp.open("GET","/Servlet_war_exploded/ajaxServlet?username=tom",true);
//3.发送请求
xmlhttp.send();
//4.接受并处理来自服务器的响应结果
//获取方式 :xmlhttp.responseText
//什么时候获取?当服务器响应成功后再获取
//当xmlhttp对象的就绪状态改变时,触发事件onreadystatechange。
xmlhttp.onreadystatechange=function()
{
//判断readyState就绪状态是否为4,判断status响应状态码是否为200
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
//获取服务器的响应结果
var responseText = xmlhttp.responseText;
alert(responseText);
}
}
}
</script>
</head>
<body>
<input type="button" value="发送异步请求" onclick="fun();">
<input>
</body>
</html>
AJAX的JQeury实现方式
(2).02-JQuery实现方式1_ajax
$ .ajax()
- 语法:$.ajax({键值对});
- 使用$.ajax()发送异步请求
<!DOCTYPE html>
<html lang="en">
<!--$.ajax()-->
<head>
<meta charset="UTF-8">
<title>02-JQuery实现方式1_ajax</title>
<script src="../js/jquery-3.3.1.js"></script>
</head>
<script type="text/javascript">
//定义方法
function fun() {
//使用$.ajax()发送异步请求
$.ajax({
url:"../ajaxServlet",//请求路径(相对路径:目标与当前)
type:"POST",//请求方式
//data:"username=jack&age=24",//请求参数
data:{"username":"jack","age":24},
success:function(data){
alert(data);
},//响应成功后的回调函数
error:function () {
alert("出错啦。。。");
},//表示如果请求响应出现错误,会执行的回调函数
dataType:"text"//设置接收到的响应数据格式
});
}
</script>
<body>
<input type="button" value="发送异步请求" onclick="fun()">
<input>
</body>
</html>
(2).03-JQuery实现方式2_get
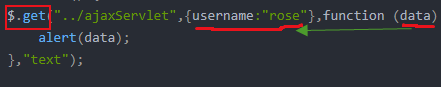
$.get():发送get请求
- 语法:$.get(url, [data], [callback], [type])
- 参数:
* url:请求路径
* data:请求参数
* callback:回调函数
* type:响应结果的类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>03-JQuery实现方式2_get</title>
</head>
<script src="../js/jquery-3.3.1.js"></script>
<script type="text/javascript">
//get方式
//定义方法
function fun() {
$.get("../ajaxServlet",{username:"rose"},function (data) {
alert(data);
},"text");
}
</script>
<body>
<input type="button" value="发送异步请求" onclick="fun();">
<input>
</body>
</html>
(2).04-JQuery实现方式3_post
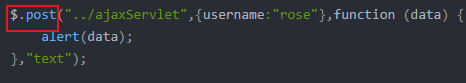
$.post():发送post请求
- 语法:$.post(url, [data], [callback], [type])
- 参数:
* url:请求路径
* data:请求参数
* callback:回调函数
* type:响应结果的类型
post方法代码只要把get换成post就行