用Tkinter打造GUI开发工具(12)Tkinter小部件的grid布局
部件的网格放置grid()方法是使用行列位置的方法放置部件。 grid()方法布局管理器会将控件放置到一个二维的表格里。主控件被分割成一系列的行和列,表格中的每个单元(cell)都可以放置一个控件。
grid()是Tkinter里面最为灵活的几何管理布局器。grid()方法不能和pack()方法混用。
当你设计对话框的时候,grid布局管理器是一个非常方便的工具。在大多数情况下,你只需要将所有控件放置到容器类部件中,然后使用grid将它们布局到任何你想要布局的地方。
使用pack进行布局的话,你可能需要一些额外的Frame控件,并自行调整。如果你使用grid的话,你只需要对每个控件使用grid(),所有的东西都会以合适的方式显示。
使用grid()显示一个小部件w,其语法格式如下。
w.grid(option=value, ...)
grid()方法参数option见表。
| 参数 | 说明 |
|---|---|
| column | 部件所在的起始列位置。 |
| columnspan | 部件的列宽,跨列数。 |
| in_ | in_=w2使用。将w注册为w2部件的子部件。 |
| ipadx | 设置部件里面水平方向空白区域大小。 |
| ipady | 设置部件里面垂直方向空白区域大小。 |
| padx | x方向间距。 |
| pady | y方向间距。 |
| row | 部件所在的起始行位置。 |
| rowspan | 部件所跨的行数。 |
| sticky | 对齐方式:NSEW(北南东西)上下右左。 |
由于我们的程序大多数都是矩形,因此特别适合于网格布局,即 grid 布局。
使用 grid()布局方法,至少给两个参数,用 row 表示行,用 column 表示列,其中值得注意的是 row 和 column 的编号都从 0 开始。
grid()函数还有个 sticky 参数,它可以用 N,E,S,W 表示上右下左,它决定了子部件对齐的位置。
sticky=N/S/E/W:顶端对齐/底端对齐/右对齐/左对齐。
sticky=N+S:拉伸高度,使其在水平方向上顶端和底端都对齐。
sticky=E+W,拉伸宽度,使其在垂直方向上左边界和右边界都对齐。
grid()布局直接用后面的行和列的数字来指定了它位于的位置,而不必使用其他参数。
grid()函数也支持诸如 ipadx,ipady,padx,pady,意思与pack 函数相同,默认边距是 0。
Tkinter的Grid类,除了grid()方法外,还提供有一些方法。
-
常用方法
w.grid_bbox ( column=None, row=None, col2=None, row2=None )
返回一个4成员元组,描述W部件中的部分或全部网格系统的包围框。返回的前两个数字是该区域左上角的X和Y坐标,第二个数字是宽度和高度。
如果你通过参数列column和参数行row,返回的包围框描述了该列和行中单元格的区域。如果你也通过参数 col2和 row2,返回的包围框描述了从列column到col2的网格区域,并从行row 到row2包含的网格区域。
例如,w.grid_bbox(0,0,1,1)返回四个单元格的包围框,而不是一个。
w.grid_forget()
此方法使W部件从屏幕上消失。它仍然存在,只是看不见。你可以使用.grid() 使它再次出现,但它不会记得它的上次网格选项。
w.grid_info()
返回一个字典,其关键字是W的选项名,与这些grid选项对应的值。
w.grid_location ( x, y )
给定相对于包含部件的坐标 (x, y) ,此方法返回一个元组(col, row),描述W网格系统中包含该屏幕坐标的单元格。
w.grid_propagate()
通常,所有的部件都传递它们的尺寸,也就是说它们会根据内容进行调整。然而,有时候你想强迫一个部件有一定的尺寸,不管里面的东西有多大。要做到这一点,调用w.grid_propagate(0),其中W是要强制大小的部件。
w.grid_remove()
这个方法就像.grid_forget(),但它的网格grid选项被记住了,所以,如果你再来一遍 .grid(),它将使用上一次相同的网格grid配置选项。
w.grid_size()
返回在W的网格系统中。包含列数和行数的2元素元组。
w.grid_slaves ( row=None, column=None )
返回由W部件管理的部件列表。如果不提供参数,您将得到所有托管部件的列表。使用row= argument。只选择一行中的部件;或column= argument只选择列中的部件。 -
配置列和行大小
除非您采取某些措施,否则给定部件内的网格列的宽度将等于其最宽单元格的宽度,
网格行的高度将是其最高的单元格的高度。
如果您想要覆盖此列和行的自动调整大小,在包含网格布局的父部件W上使用这些方法:
小部件上的粘性属性sticky只控制在不完全填充单元格的情况下放置的位置。
w.columnconfigure ( N, option=value, … )
在W部件内部的网格布局中,配置列n,使给定的选项具有给定的值。有关选项,请参见下面。
w.rowconfigure ( N, option=value, … )
在W部件内部的网格布局中,配置行n,以便给定的选项具有给定的值。有关选项,请参见下面。
这里是配置列和行大小的选项。
minsize : 列或行的最小大小,单位为像素。如果在给定的列或行中没有任何内容,即使您使用此选项,它也不会出现。
pad:将添加到给定列或行的像素数,超过或超过列或行中最大的单元格。
weigh:要使列或行具有可伸缩性,请使用此选项并提供一个值,该值给出分配多余空间时,此列或行的相对权重。
例如,如果部件W包含网格布局,这些线路将分配四分之三的额外第一栏的空格和第二栏的空格:w.columnconfigure(0, weight=3)
w.columnconfigure(1, weight=1)
如果不使用此选项,则列或行不会拉长。
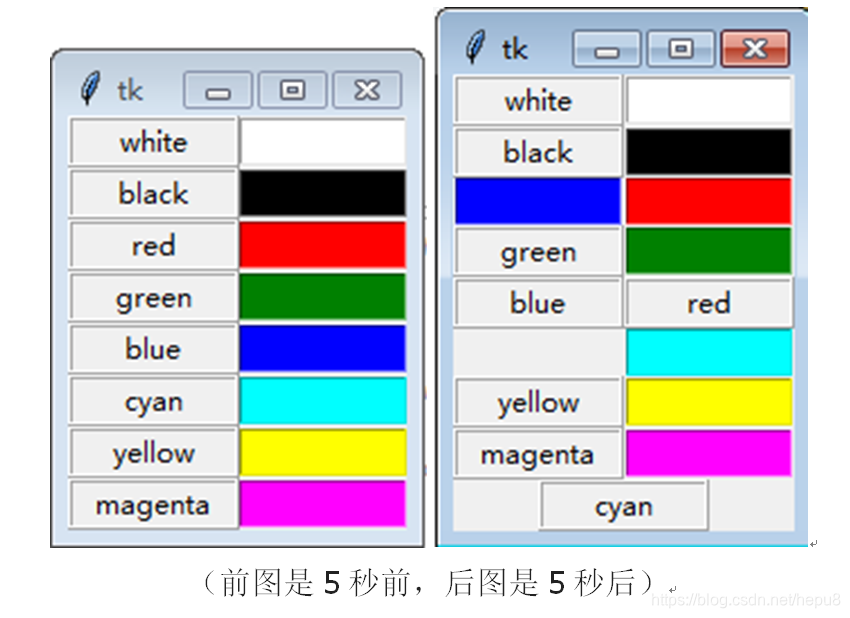
下面看一个Grid示例。# -*- coding: utf-8 -*- from time import sleep import tkinter as tk root=tk.Tk() #闯将 Tk主窗口 colours = ['white','black','red','green','blue','cyan','yellow','magenta'] lables=[] entrys=[] r = 0 for c in colours: l=tk.Label(root,text=c, relief=tk.RIDGE,width=10) l.grid(row=r,column=0) e=tk.Entry(root,bg=c, relief=tk.SUNKEN,width=10) e.grid(row=r,column=1) lables.append(l) entrys.append(e) r = r + 1 root.update() sleep(5) #暂停5秒 lables[2].grid_forget() entrys[4].grid_forget() lables[2].grid(row=4,column=1) entrys[4].grid(row=2,column=0) lables[5].grid_configure(row=8,column=0,columnspan=2) print(entrys[3].grid_info()) root.mainloop() #开启Tkinter主循环
程序运行后,前5秒是一个布局,5秒后,通过grid_forget()或grid _configure()等方法改变了布局。

3. 随根窗口自动调整大小
您是否希望用户调整整个应用程序窗口的大小,把多余的空间分配给它的内部部件? 这需要一些不明显的操作。
有必要将这些技术用于行和列的大小管理,“配置列和行大小”,以使应用程序部件的网格可伸缩的方法,显然是是不够用的。
下面程序可以实现按钮使用grid()方法,并使部件随窗口大小而改变尺寸。
# -*- coding: utf-8 -*-
import tkinter as tk
class Application(tk.Frame):
def __init__(self, master=None):
self.master=master
tk.Frame.__init__(self, master)
#self.grid()
self.grid(sticky=tk.N+tk.S+tk.E+tk.W)
self.createWidgets2()
def createWidgets(self):
self.quitButton = tk.Button ( self, text='Quit',
command=self.quit )
self.quitButton.grid()
def createWidgets2(self):
top=self.winfo_toplevel()
top.rowconfigure(0, weight=1)
top.columnconfigure(0, weight=1)
self.rowconfigure(0, weight=1)
self.columnconfigure(0, weight=1)
self.quit = tk.Button ( self, text="Quit", command=self.quit )
self.quit.grid(row=0, column=0,
sticky=tk.N+tk.S+tk.E+tk.W)
def quit(self):
self.master.destroy()
app = Application(tk.Tk())
app.master.title("grid自动改变大小的应用程序演示")
app.mainloop()
Button按钮随root窗口大小会调整大小,grid占满整个窗口。