请求参数的绑定说明
1.绑定机制
表单提交的数据都是k=v格式的username=fy&password=fy
SpringMVC的参数绑定过程是把表单提交的请求参数,作为控制器中方法的参数进行绑定的
要求:提交表单的name和参数的名称是相同的
2.支持数据类型
基本数据类型和字符串类型
实体类型( JavaBean )
集合数据类型(List、map集合等)
基本数据类型和字符串类型
1.提交表单的name和参数的名称是相同的
2.区分大小写
实体类型
1.提交表单的name和javaBean中的属性名称需要一致
2.如果一个javaBean类中包含其他的引用类型,那么表单的name属性需要编写成:对象.属性 例如:address.name
案例
基本数据类型和字符串类型
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%--请求参数绑定--%>
<a href="param/testParam?username=fy&password=fy">RequestMapping注解</a>
</body>
</html>
package com.fy.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/param")
public class paramController {
@RequestMapping("/testParam")
public String testParam(String username,String password){
System.out.println("方法成功了");
System.out.println("username ="+username);
System.out.println("password ="+password);
return "success";
}
}
页面截图:



实体类型( JavaBean )
package domain;
import java.io.Serializable;
//Serializable 序列化接口
public class Account implements Serializable {
private String username;
private String password;
private Double money;
private User user;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public Double getMoney() {
return money;
}
public void setMoney(Double money) {
this.money = money;
}
public User getUser() {
return user;
}
public void setUser(User user) {
this.user = user;
}
@Override
public String toString() {
return "Account{" +
"username='" + username + '\'' +
", password='" + password + '\'' +
", money=" + money +
", user=" + user +
'}';
}
}
package domain;
public class User {
private String name;
private int age;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
@Override
public String toString() {
return "User{" +
"name='" + name + '\'' +
", age=" + age +
'}';
}
}
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%--请求参数绑定--%>
<%-- <a href="param/testParam?username=fy&password=fy">RequestMapping注解</a>--%>
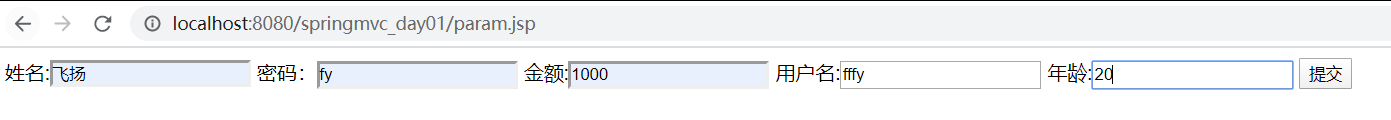
<form action="param/saveAccount" method="post">
姓名:<input type="text" name="username"/>
密码:<input type="text" name="password"/>
金额:<input type="text" name="money"/>
用户名:<input type="text" name="user.name"/>
年龄:<input type="text" name="user.age"/>
<input type="submit" value="提交"/>
</form>
</body>
</html>
package com.fy.controller;
import domain.Account;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/param")
public class paramController {
/**
* 请求参数绑定入门
* @param username
* @param password
* @return
*/
@RequestMapping("/testParam")
public String testParam(String username,String password){
System.out.println("方法成功了");
System.out.println("username ="+username);
System.out.println("password ="+password);
return "success";
}
/**
* 请求参数绑定把数据封装到javaBean的类中
* @return
*/
@RequestMapping("/saveAccount")
public String saveAccount(Account account){
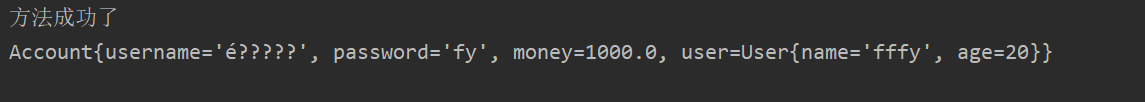
System.out.println("方法成功了");
System.out.println(account);
return "success";
}
}



实体类型( JavaBean )
配置解决中文乱码的过滤器
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
<!--配置解决中文乱码的过滤器-->
<filter>
<filter-name>characterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>characterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!--配置前端控制器-->
<servlet>
<servlet-name>dispatcherServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc.xml</param-value>
</init-param>
<!--启动服务器就可创建-->
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>dispatcherServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
需要注意的是<filter></filter>要配置在<servlet></servlet>的前面 不然的话<web-app>就会爆红。
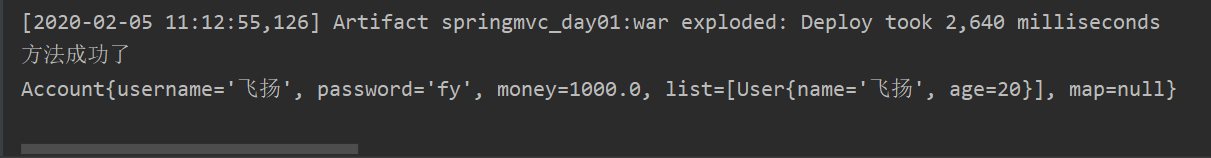
control截图:

集合类型
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%--请求参数绑定--%>
<%-- <a href="param/testParam?username=fy&password=fy">RequestMapping注解</a>
<form action="param/saveAccount" method="post">
姓名:<input type="text" name="username"/>
密码:<input type="text" name="password"/>
金额:<input type="text" name="money"/>
用户名:<input type="text" name="user.name"/>
年龄:<input type="text" name="user.age"/>
<input type="submit" value="提交"/>
</form>
--%>
<form action="param/saveAccount" method="post">
姓名:<input type="text" name="username"/>
密码:<input type="text" name="password"/>
金额:<input type="text" name="money"/>
List用户名:<input type="text" name="list[0].name"/>
List年龄:<input type="text" name="list[0].age"/>
Map用户名:<input type="text" name="mao['fy'].name"/>
Map年龄:<input type="text" name="mao['fy'].age"/>
<input type="submit" value="提交"/>
</form>
</body>
</html>