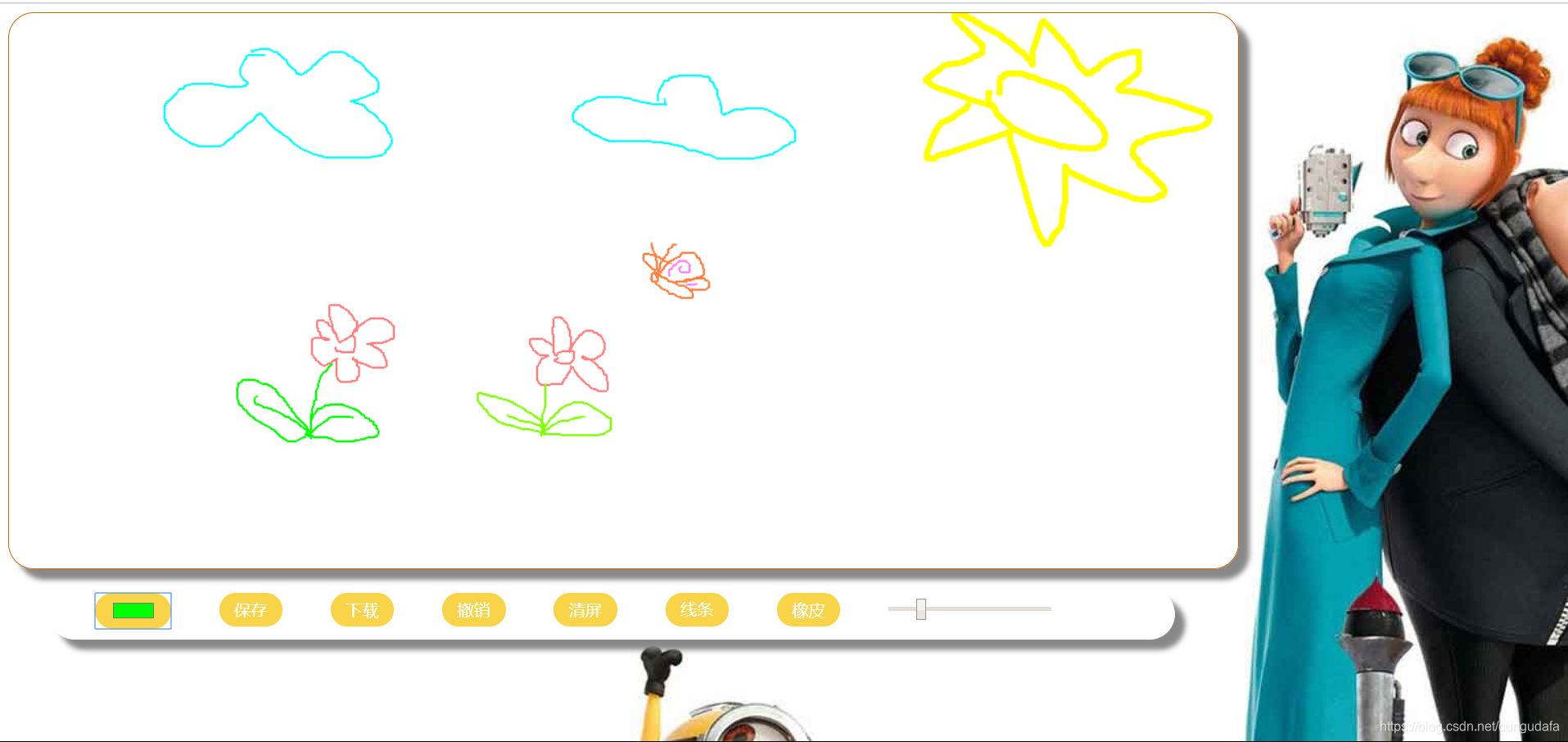
一、项目演示
在线体验:你画我猜

二、项目复现
项目结构:

小黄人背景图:xhr.jpg

画布:huabu.js
var canvas;var context;var img1=[];var canX;var canY;$(function(){canvas=$('#cavs')[0];context=canvas.getContext('2d');canX=canvas.offsetLeft;canY=canvas.offsetTop;var paint=Object.create(Line);context.lineCap="round";context.lineJoin="round";$('#Line').click(function(event){context.lineWidth=$('#thickness').val();paint=Object.create(Line);context.strokeStyle=$("#color").val();console.log(paint);});$('#xpc').click(function(event){context.lineWidth=$('#thickness').val();paint=Object.create(xpc);context.strokeStyle="#FFF";console.log(paint);});$('#qingping').click(function(event){context.clearRect(0,0,canvas.width,canvas.height);});$('#chexiao').click(function(){context.putImageData(img1.pop(),0,0);});paint.draw();$("#xiazai").click(function(event){xiazai.draw();});});var Line={name:"line",draw:function(){var painting=false;var p_x;var p_y;console.log(context.strokeStyle);$('#cavs').mousemove(function(e){if(painting===true){var x=e.pageX;var y=e.pageY;context.lineTo(x-canX,y-canY);context.stroke();}});$('#cavs').mousedown(function(e){painting=true;p_x=e.pageX;p_y=e.pageY;context.beginPath();context.moveTo(p_x-canX,p_y-canY);$('#cavs').css('cursor','pointer');var imgData=context.getImageData(0,0,canvas.width,canvas.height);img1.push(imgData);});$('#cavs').mouseup(function(e){painting=false;context.closePath();$('#cavs').css('cursor','');});$('#cavs').mouseleave(function(e){painting=false;context.closePath();$('#cavs').css('cursor','');});$("#color").change(function(event){context.strokeStyle=$(this).val();});$("#cuxi").change(function(event){context.lineWidth=$(this).val();});}}
var xpc={name:"xpc",draw:function(){var painting=false;var p_x;var p_y;console.log(context.strokeStyle);ontext.lineWidth=$("#cuxi").val();$('#cavs').mousemove(function(e){if(painting===true){var x=e.pageX;var y=e.pageY;context.lineTo(x-canX,y-canY);context.stroke();}});$('#cavs').mousedown(function(e){painting=true;p_x=e.pageX;p_y=e.pageY;context.beginPath();context.moveTo(p_x-canX,p_y-canY);$('#cavs').css('cursor','pointer');var imgData=context.getImageData(0,0,canvas.width,canvas.height);img1.push(imgData);});$('#cavs').mouseup(function(e){painting=false;context.closePath();$('#cavs').css('cursor','');});$('#cavs').mouseleave(function(e){painting=false;context.closePath();});$("#cuxi").change(function(event){context.lineWidth=$(this).val();});}}
var xiazai={draw:function(){var type='png';var imgData=$('#cavs')[0].toDataURL(type);var _fixType=function(type){type=type.toLowerCase().replace(/jpg/i,'jpeg');var r=type.match(/png|jpeg|bmp|gif/)[0];return 'image/'+r;};imgData=imgData.replace(_fixType(type),'image/octet-stream');var saveFile=function(data,filename){var save_link=document.createElementNS('http://www.w3.org/1999/xhtml','a');save_link.href=data;save_link.download=filename;var event=document.createEvent('MouseEvents');event.initMouseEvent('click',true,false,window,0,0,0,0,0,false,false,false,false,0,null);save_link.dispatchEvent(event);};var filename='xiaoguangren'+(new Date()).getTime()+'.'+type;saveFile(imgData,filename);}}
jquery-3.4.1.min.js
略
页面:index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>你画我猜</title>
<script src="js/jquery-3.4.1.min.js"></script>
<script type="text/javascript" src="js/huabu.js"></script>
<style type="text/css">
#bj {
background: url("img/xhr.jpg");/*背景图*/
}
#cavs {
border: 1px solid #CC6600;
border-radius: 25px;
box-shadow: 10px 10px 5px #888888;
}
#kuang {
margin-left: 40px;
width: 1100px;
height: 50px;
margin-top: 15px;
border-radius: 25px;
box-shadow: 10px 10px 5px #888888;
}
#k1 {
float: left;
margin-left: 43px;
}
.button {
background-color: #F9D448;
/* 土黄色 */
border: none;
color: white;
padding: 6px 15px;
text-align: center;
border-radius: 25px;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
-webkit-transition-duration: 0.4s;
/* Safari */
transition-duration: 0.4s;
}
.button2:hover {
box-shadow: 0 12px 16px 0 rgba(0, 0, 0, 0.24), 0 17px 50px 0 rgba(0, 0, 0, 0.19);
}
</style>
</head>
<body id="bj">
<canvas id="cavs" width="1200" height="542"></canvas><br />
</div>
<div id="kuang">
<div id="k1">
<input type="color" id="color" class="button button2">
</div>
<div id="k1">
<input type="button" value="保存" id="baocun" class="button button2">
</div>
<div id="k1">
<input type="button" value="下载" id="xiazai" class="button button2">
</div>
<div id="k1">
<input type="button" value="撤销" id="chexiao" class="button button2">
</div>
<div id="k1">
<input type="button" value="清屏" id="qingping" class="button button2">
</div>
<div id="k1">
<input type="button" value="线条" id="Line" class="button button2">
</div>
<div id="k1">
<input type="button" value="橡皮" id="xpc" class="button button2">
</div>
<div id="k1">
<input class="button button2" type="range" id="cuxi" value="3" min="0" max="10">
</div>
</div>
</body>
</html>
效果图: