导航栏对于一个网站来说非常重要,熟练地使用CSS可以转换成好看的导航栏而不是枯燥的HTML菜单。导航栏基本上是一个链接列表,所以使用 <ul></ul>和 <li></li> 元素非常有意义,导航栏就是建立在列表标签的精确熟练使用上。
小复习:伪类的使用方法(图片来源于W3Cschool)
(一)垂直导航栏示例
<div>
<ul>
<li>
<a href="#">Formerly</a>
</li>
<li>
<a href="#">Now</a>
</li>
<li>
<a href="#">Future</a>
</li>
<li>
<a href="#">Someone</a>
</li>
</ul>
</div>* {
padding: 0px;
margin: 0px;
}
div{
margin-left: 200px;
margin-top: 200px;
}
ul {
list-style-type: none;
}
a:link,
a:visited {
/*显示块元素的链接,它允许给宽度*/
display: block;
font-weight: bold;
color: #FFFFFF;
background-color: pink;
width: 120px;
text-align: center;
padding: 4px;
text-decoration: none;
text-transform: uppercase;
}
a:hover,
a:active {
background-color: palevioletred;
}
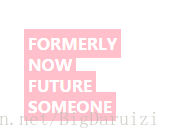
演示图(图左是正常显示的效果,图右是没有添加display属性的效果):
(二)横向导航栏示例
有两种实现横向导航的方法:内联列表项和浮动列表项。
- 使用内联列表项实现,删除上述CSS代码中的display: block;属性,添加如下属性:
演示图:ul li{ display: inline; }
- 使用浮动列表项实现,浮动列表项可以使每一部分<li></li>具有相同的宽度。在原有CSS代码的基础上,添加如下属性:
ul li{
float:left;
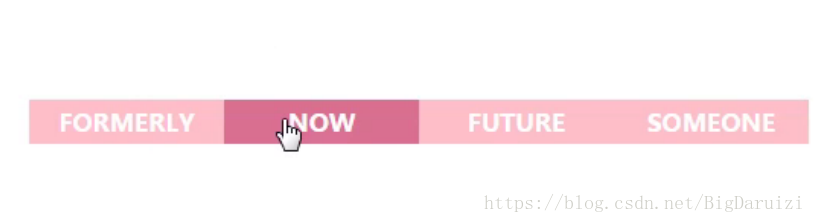
}演示图:
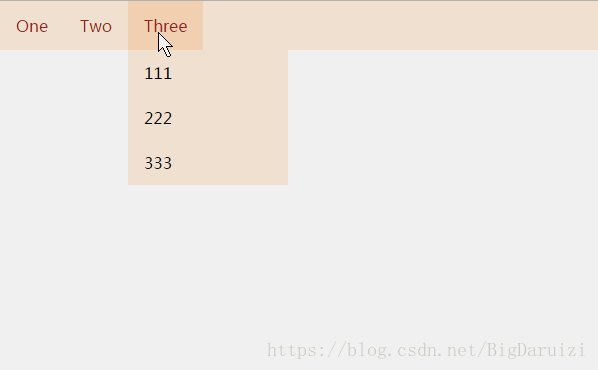
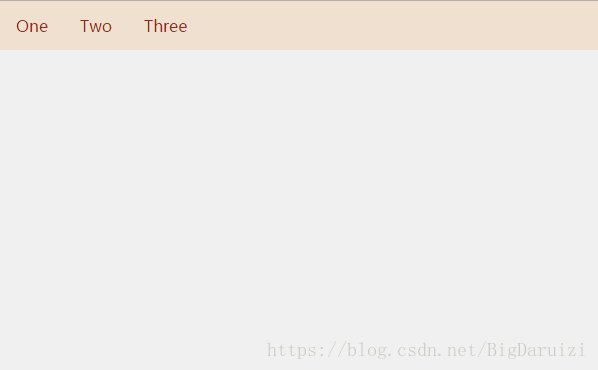
(三)下拉菜单导航
html代码:
<ul>
<li>
<a>One</a>
</li>
<li>
<a>Two</a>
</li>
<div class="press">
<a class="nav" href="#">Three</a>
<div class="nav-con">
<a href="#">111</a>
<a href="#">222</a>
<a href="#">333</a>
</div>
</div>
</ul>样式代码:
* {
padding: 0px;
margin: 0px;
}
ul{
list-style-type: none;
overflow: hidden;
background-color: papayawhip;
}
ul li{
float: left;
}
li a, .nav{
display: inline-block;
color: brown;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover, .press:hover .nav{
background-color: peachpuff;
}
.press{
display: inline-block;
}
.nav-con{
display: none;
position: absolute;
background-color: papayawhip;
min-width: 160px;
}
.nav-con a{
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.nav-con a:hover{
background-color: peachpuff;
}
.press:hover .nav-con{
display: block;
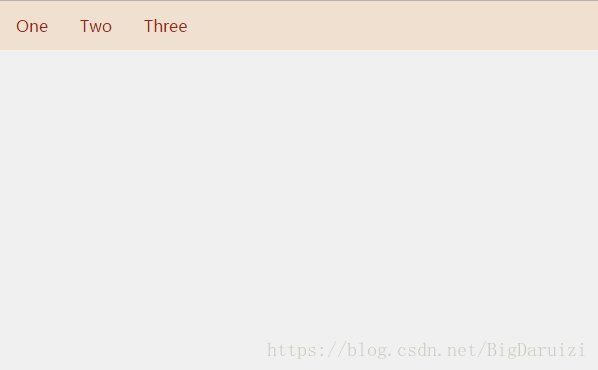
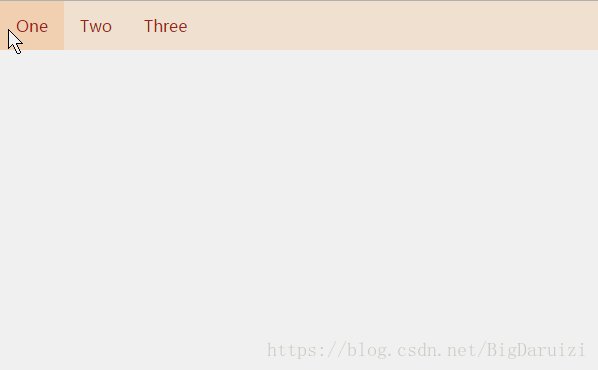
}演示效果图:
小了解:
- 子菜单隐藏
- 当鼠标移入菜单时,显示子菜单
- 父级菜单要使用position定位,子级菜单使用absolute绝对定位时就相对父菜单设置位置,会呈现下拉菜单与父菜单对齐效果。
The past will always come and we will accept it. 元气少女,加油!