axios请求方法: get,post,put,patch,delete
get:获取数据
post:提交数据(表单提交+文件上传)
put:更新数据(所有数据推送到后端)
patch:更新数据(只将修改的数据推送到后端)
delete:删除数据
一般公司项目中,post用于新建,put用于更新,patch根据后端的具体规范(比如:一个表单的数据量很大,有很多项的情况一般用patch,因为数据比较多的情况下,推送一次会很耗费性能)
<template>
<div class="axios"></div>
</template>
<script>
/*
axios请求方法: get,post,put,patch,delete
get:获取数据
post:提交数据(表单提交+文件上传)
put:更新数据(所有数据推送到后端)
patch:更新数据(只将修改的数据推送到后端)
delete:删除数据
*/
import axios from 'axios'
export default {
name: 'axios2-2',
components: {
},
created() {
// http://localhost:8080 => 方法的最终请求路径
axios.get('/data.json').then((res) => { // 不带参数请求
console.log(res)
})
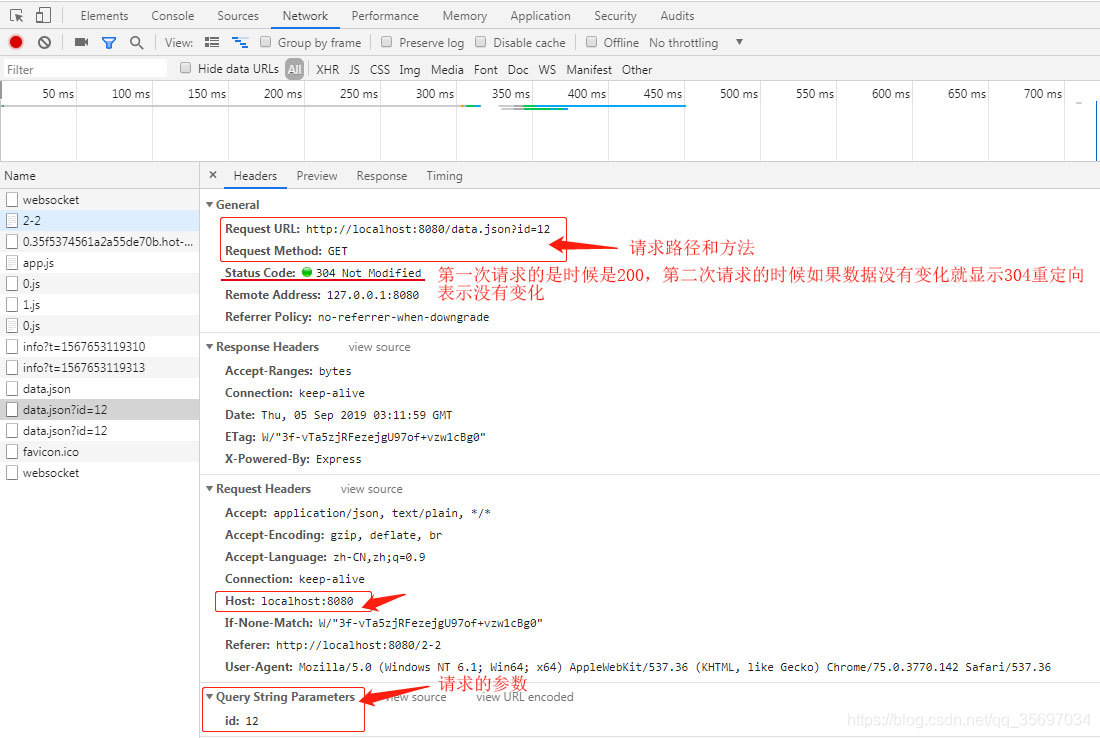
// http://localhost:8080/data.json?id=12 => 方法的最终请求路径
axios.get('/data.json', {
params: { // 带参数请求
id: 12
}
}).then((res => {
console.log(res)
}))
axios({
method: 'get',
url: '/data.json',
params: { // 带参数请求
id: 12
}
}).then(res => {
console.log(res)
})
},
}
</script>