实训第三天
<html>
<head>
<title>
用户登录界面
</title>
<meta charset="utf-8">
<script>
function checkUser(){
var username = document.getElementById("username").value;//文本框中的值,var是各种变量类型的集合
if(username == ""){
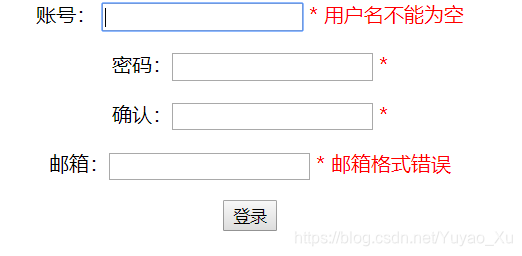
document.getElementById("tishiUsername").innerHTML ="用户名不能为空";
return;//必须要写return跳出
}else{
document.getElementById("tishiUsername").innerHTML ="";
}
var pwd = document.getElementById("pwd").value;
if(pwd == ""){
document.getElementById("tishiPwd").innerHTML ="密码不能为空";
return;
}else{
document.getElementById("tishiPwd").innerHTML ="";
var reg = /^[0-9]{6}$/;
if(!reg.test(pwd)){
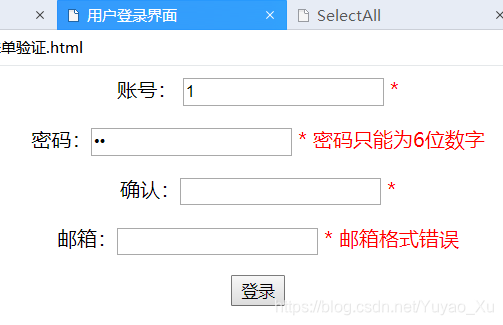
document.getElementById("tishiPwd").innerHTML ="密码只能为6位数字";
return;
}
}
var repwd = document.getElementById("repwd").value;
if(pwd != repwd){
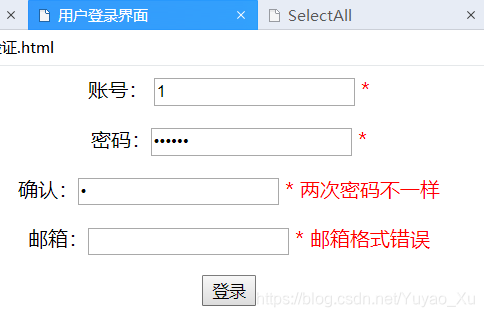
document.getElementById("tishiRepwd").innerHTML ="两次密码不一样";
return;
}
var email = document.getElementById("email").value;
var reg = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])/;//邮箱格式包括_-两个符号
if(!reg.test(email)){
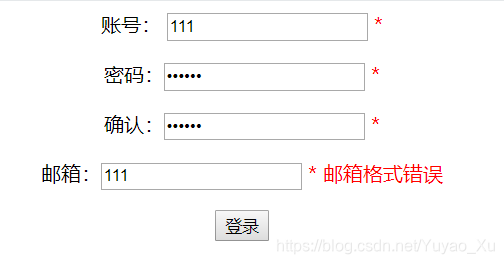
document.getElementById("tishiEmail").innerHTML ="邮箱格式错误";
return;
}
window.location.href="轮播图.html";//全部通过则定位至链接
}
</script>
<style>
<!--span常用来修饰单独字符-->
span{
color:red;
}
</style>
</head>
<body>
<!--
用户名,密码,重复密码不可为空
密码重复密码相同
密码为六位
邮箱有@
条件全满足则跳转
-->
<form action="javascript01.html" method="get" align="center" onsubmit="return false">
<p>
账号:
<input name="username" id="username">
<span>*</span>
<span id="tishiUsername"></span>
</p>
<p>
密码:<input type="password" name="password" id="pwd">
<span>*</span>
<span id="tishiPwd"></span>
</p>
<p>
确认:<input type="password" name="repwd" id="repwd">
<span>*</span>
<span id="tishiRepwd"></span>
</p>
<p>
邮箱:<input name="email" id="email">
<span>*</span>
<span id="tishiEmail"></span>
</p>
<p><input type="submit" value="登录" onclick="checkUser()"></p>
</form>
</body>
</html>