注意:history.go()返回上一个界面,并且刷新了页面,history.back只返回不刷新
第一个界面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>界面1</title>
</head>
<body>
<p><a href="http://www.bilibili.com">普通服务</a></p>
<a href="history2.html">VIP服务</a>
</body>
</html>第二个界面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>界面2</title>
</head>
<body>
<form>
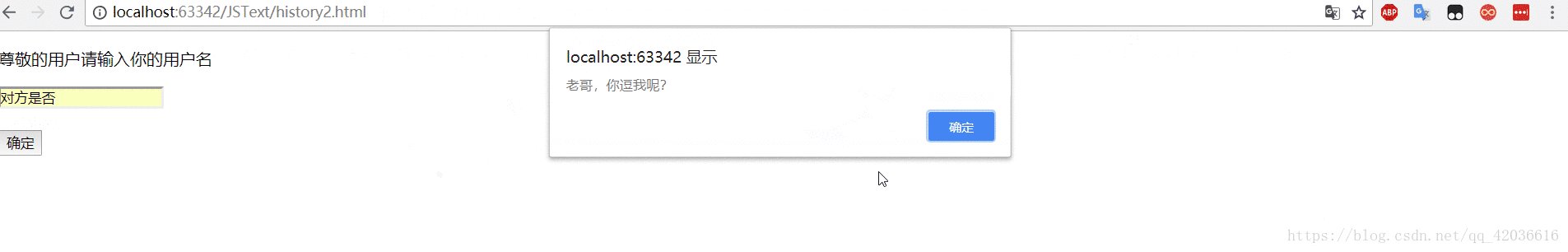
<p>尊敬的用户请输入你的用户名</p>
<input type="text" id="userId"><br/><br/>
</form>
<button onclick="entry()">确定</button>
<!--这里第一遍写的时候,写在了fromm里面,不能点击按钮,这个from元素还没有执行完全,
无法获取输入框的内容,要写出来-->
<script>
function entry() {
var name = document.getElementById("userId").value;
if (name=="Rainbow") {
history.go(-1);
// 返回上一个界面,并且刷新了页面,history.back只返回不刷新
}else{
alert("老哥,你逗我呢?");
}
}
</script>
<!--关于这里就可以结合数据库了-->
</body>
</html>效果: