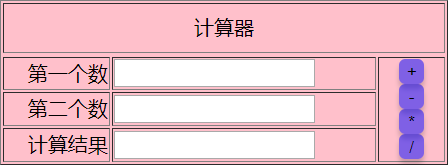
实训第三天计算器实例
没有用div框架
用了table来做框
要求为输入的数字不能为空,必须是3到6位
<html>
<head>
<title>
calculator
</title>
<meta charset="utf-8">
<script>
//检查输入格式
function check(){
ValueA = document.getElementById("ValueA").value;
ValueB = document.getElementById("ValueB").value;
//正则表达式,内容必须是0-9数字,3-6位
var reg = /^[0-9]{3,6}$/;
if(!reg.test(ValueA)||!reg.test(ValueB)){
//检查输入格式,test符合要求则返回真
document.getElementById("tishi").innerHTML ="数字不能为空且必须是3-6位";
return;//不要忘记return退出
}
else{
document.getElementById("tishi").innerHTML ="";
}
}
function SUM(){
ValueA = document.getElementById("ValueA").value;
ValueB = document.getElementById("ValueB").value;
Result = parseFloat(ValueA)+parseFloat(ValueB);
document.getElementById("Result").value = Result;
}
function SUB(){
ValueA = document.getElementById("ValueA").value;
ValueB = document.getElementById("ValueB").value;
Result = parseFloat(ValueA)-parseFloat(ValueB);
document.getElementById("Result").value = Result;
}
function MUL(){
ValueA = document.getElementById("ValueA").value;
ValueB = document.getElementById("ValueB").value;
Result = parseFloat(ValueA)*parseFloat(ValueB);
document.getElementById("Result").value = Result;
}
function DIV(){
ValueA = document.getElementById("ValueA").value;
ValueB = document.getElementById("ValueB").value;
Result = parseFloat(ValueA)/parseFloat(ValueB);
document.getElementById("Result").value = Result;
}
</script>
<style>
.butt{
padding-top:3px;
background-color:rgba(0,0,255,0.5);
border:none;
width:20px;
height:20px;
border-radius: 5px 5px;
margin:;
box-shadow: 0px 4px 6px 0px rgba(0,0,0,0.2);
}
</style>
</head>
<body>
<table border="1" style="background-color:pink;margin:0 auto;">
<tr>
<td width="350px" height="40px" colspan="3" align="center">计算器</td>
</tr>
<tr>
</tr>
<tr>
<td align="right">第一个数
</td>
<td><input id="ValueA">
</td>
<td width="50px" align="center" rowspan="3">
<div><input type="button" class="butt" value="+" onclick="check();SUM()"></div><!--调用多个方法用;隔开-->
<div><input type="button" class="butt" value="-" onclick="check();SUB()"></div>
<div><input type="button" class="butt" value="*" onclick="check();MUL()"></div>
<div><input type="button" class="butt" value="/" onclick="check();DIV()"></div>
</td>
</tr>
<tr>
<td align="right">第二个数
</td>
<td><input id="ValueB">
</td>
</tr>
<tr>
<td align="right">计算结果
</td>
<td><input id="Result">
</td>
</tr>
</table>
<h2 style="color:red;" align="center" id="tishi"></h2>
</body>
</html>