在现在的Android开发中,很多的商业项目特别是电商项目使用了Android原生控件与WebView进行混合开发,当然不仅仅就是显示一个WebView那么简单,有时候还需要本地Java代码与HTML中的Javascript进行交互,这篇博客给大家介绍下如何实现Android与HTML+JS的交互。
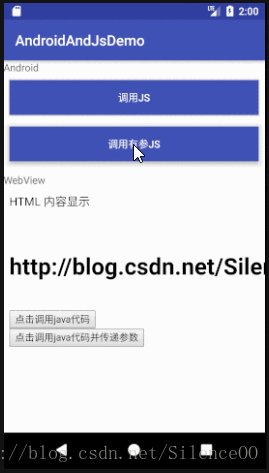
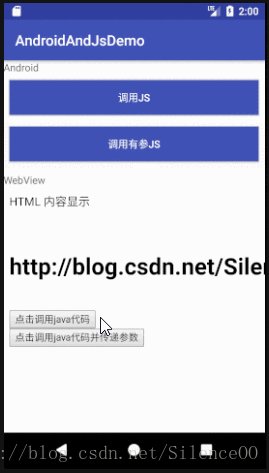
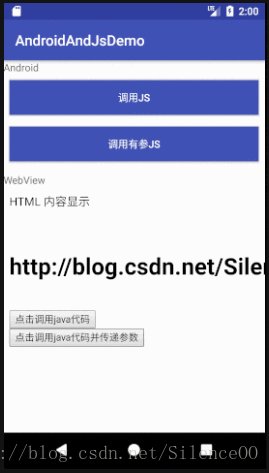
效果图:
1、Android 调用HTML中的javascript脚本
实现Android调用JS脚本是非常简单的,直接WebView调用loadUrl方法,里面是JS的方法名,并可以传入参数,javascript:xxx()方法名需要和JS方法名相同
java代码:
webView.loadUrl("javascript:javaCallJs()");html代码:
function javaCallJs(){
document.getElementById("content").innerHTML =
"<br\>JAVA调用了JS的无参函数";
}2、HTML中的javascript脚本调用Android本地代码
实现JS调用Android方法,需要在Java代码中添加下面这句,WebView绑定javascriptInterface,js脚本通过这个接口来调用java代码, 第一个参数是自定义类对象,映射成JS对象,这里我直接传当前类对象this,第二个参数是别名,JS脚本通过这个别名来调用java的方法,这个别名跟HTML代码中也是对应的。
java代码:
webView.addJavascriptInterface(MainActivity.this,"android");public void startFunction(){
runOnUiThread(new Runnable() {
@Override
public void run() {
Toast.makeText(MainActivity.this,"hahahhaha",Toast.LENGTH_SHORT).show();
}
});
}html代码:
<input type="button" value="点击调用java代码" onclick="window.android.startFunction()"/>3、Android 调用HTML中的javascript脚本并传递参数
这个和第一点是类似的所以就不过多介绍直接上代码
java代码:
webView.loadUrl("javascript:javaCallJsWith(" + "'http://blog.csdn.net/SilenceOO'" + ")");html代码:
function javaCallJsWith(arg){
document.getElementById("content").innerHTML =
("<br\>"+arg);
}4、HTML中的javascript脚本调用Android本地代码并传递参数
这一点也是一样
java代码:
public void startFunction(final String text){
runOnUiThread(new Runnable() {
@Override
public void run() {
new AlertDialog.Builder(MainActivity.this).setMessage(text).show();
}
});
}html代码:
扫描二维码关注公众号,回复:
2884354 查看本文章


<input type="button" value="点击调用java代码并传递参数"
onclick="window.android.startFunction('http://blog.csdn.net/SilenceOO')"/>这里的话是自己创建的html文件放在assets目录下。
完整代码:
xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Android" />
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:background="@color/colorPrimary"
android:text="调用JS"
android:textColor="#ffffff" />
<Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:background="@color/colorPrimary"
android:text="调用有参JS"
android:textColor="#ffffff" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="WebView" />
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
activity:
public class MainActivity extends AppCompatActivity {
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = (WebView) findViewById(R.id.webView);
// 启用javascript
webView.getSettings().setJavaScriptEnabled(true);
// 从assets目录下面的加载html
webView.loadUrl("file:///android_asset/web.html");
webView.addJavascriptInterface(MainActivity.this,"android");
//无参调用Js点击
findViewById(R.id.button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 无参数调用
webView.loadUrl("javascript:javaCallJs()");
}
});
//有参调用Js点击
findViewById(R.id.button2).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 传递参数调用
webView.loadUrl("javascript:javaCallJsWith(" + "'http://blog.csdn.net/SilenceOO'" + ")");
}
});
}
//由于安全原因 需要加 @JavascriptInterface
@JavascriptInterface
public void startFunction(){
runOnUiThread(new Runnable() {
@Override
public void run() {
Toast.makeText(MainActivity.this,"hahahhaha",Toast.LENGTH_SHORT).show();
}
});
}
@JavascriptInterface
public void startFunction(final String text){
runOnUiThread(new Runnable() {
@Override
public void run() {
new AlertDialog.Builder(MainActivity.this).setMessage(text).show();
}
});
}
}html:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312">
<script type="text/javascript">
function javaCallJs(){
document.getElementById("content").innerHTML =
"<br\>JAVA调用了JS的无参函数";
}
function javaCallJsWith(arg){
document.getElementById("content").innerHTML =
("<br\>"+arg);
}
</script>
</head>
<body>
HTML 内容显示 <br/>
<h1>
<div id="content">显示</div>
</h1>
<br/>
<input type="button" value="点击调用java代码" onclick="window.android.startFunction()"/>
<br/>
<input type="button" value="点击调用java代码并传递参数"
onclick="window.android.startFunction('http://blog.csdn.net/SilenceOO')"/>
</body>
</html>这样一个简单的Android与HTML+Js的交互就完成了。
源码地址