前端性能分析
重绘与回流
css竟然能让JavaScript变慢
回流
- 当render tree中的一部分(或全部)因为元素的规模尺寸,布局,隐藏等改变而需要重新构建。这就成为回流
- 当页面布局和几何属性改变时就需要回流
重回
- 当render tree中的一些元素需要更新属性,而这些属性只是影响元素的外观,风格,而不会影响布局的,比如background-color。则就叫称为重绘
回流必将引起重绘,而重绘不一定会引起回流
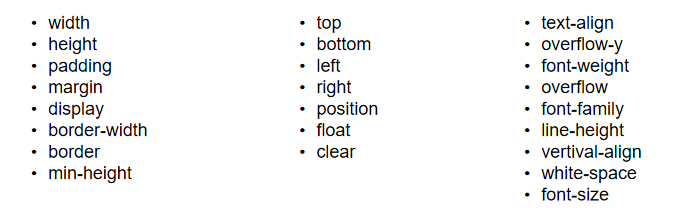
触发页面布局的属性
- 盒子模型相关属性会触发重布局
- 定位属性及浮动也会触发重布局
- 改变节点内部文字结构也会触发重布局


/1853166-20200201214813494-566532226.png)