我们知道,jQuery 和 JavaScript 都有各自的入口函数,但是两者的执行顺序谁先谁后呢 ?
我们来做一个简单的实验就知道了,如下代码所示
<script>
window.onload = function ()
{
console.log("这是 JavaScript 的入口函数");
};
$(document).ready(function ()
{
console.log("这是 jQuery 的入口函数");
});
</script>
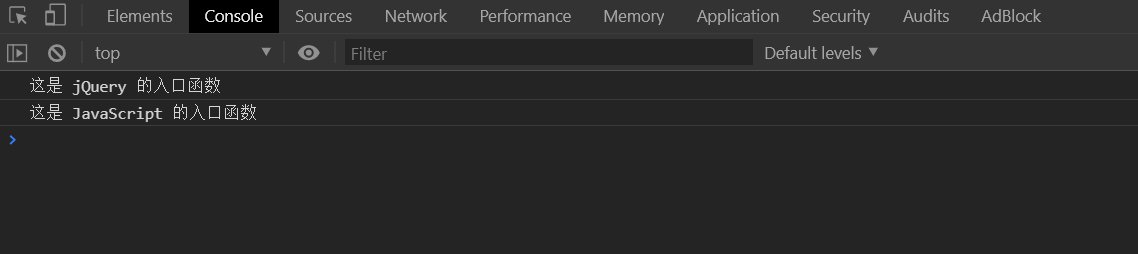
控制台的动态演示效果如下所示

可见 JavaScript 的入口函数要比 jQuery 的早。
不过我们再来看另外一个现象,这里我引入几张图片,再看看这三者的执行顺序,实验代码如下所示
<script>
window.onload = function ()
{
console.log("这是 JavaScript 的入口函数 1");
};
window.onload = function ()
{
console.log("这是 JavaScript 的入口函数 2");
};
$(document).ready(function ()
{
console.log("这是 jQuery 的入口函数 1");
});
$(document).ready(function ()
{
console.log("这是 jQuery 的入口函数 2");
});
</script>
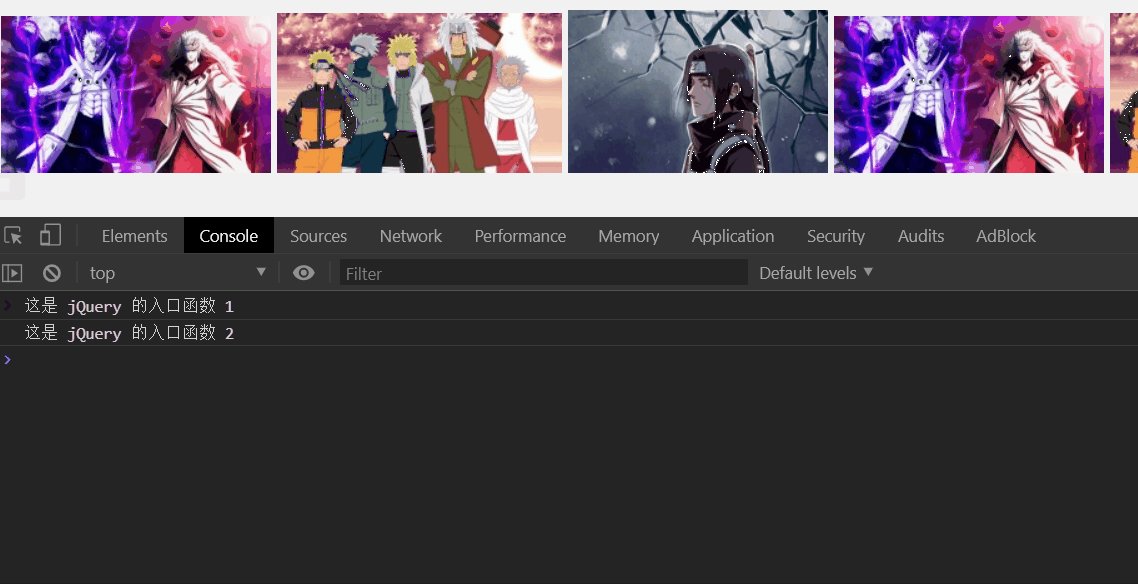
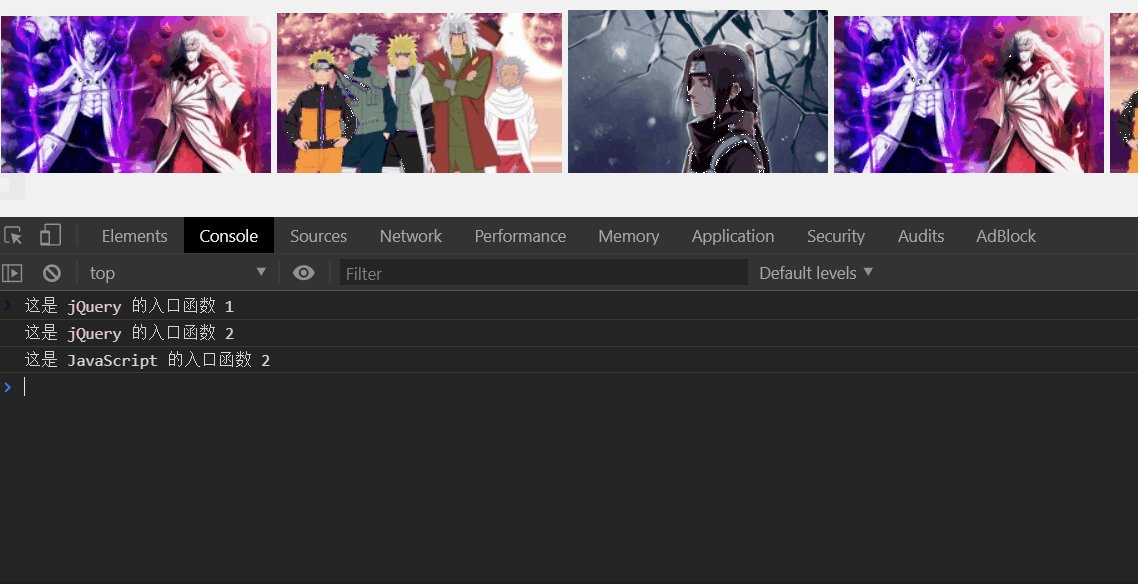
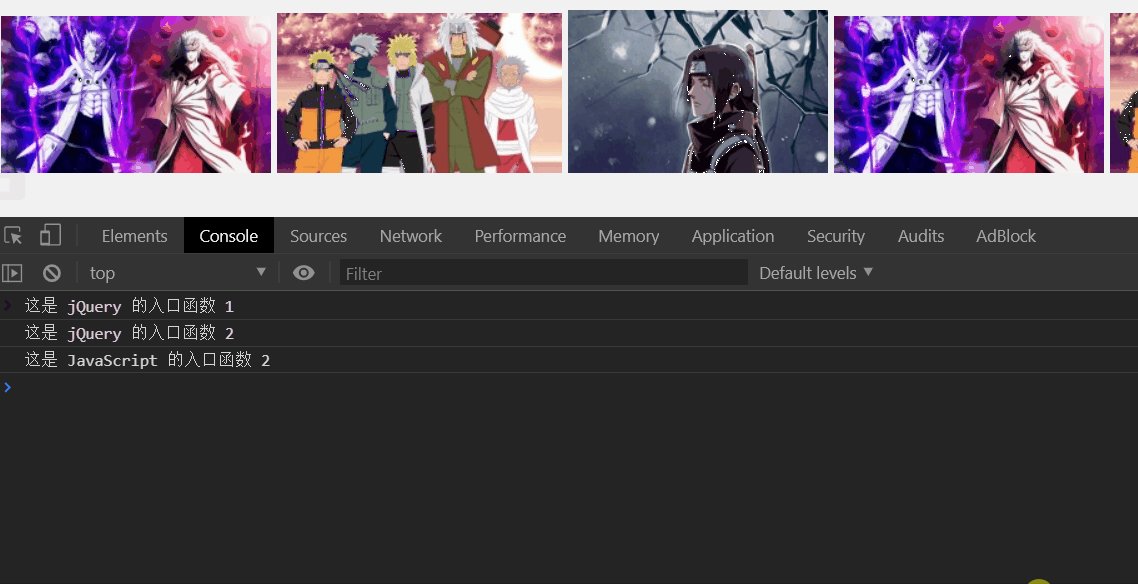
动态演示效果如下所示

由动态效果演示图我们可以得出以下结论
- JavaScript 的入口函数会覆盖掉上一个入口函数,而 jQuery 不会覆盖掉上一个入口函数。
- JavaScript 会在所有的图片加载完以后才执行,而 jQuery 不需要等到图片加载完以后也会执行。
但两者如果都需要获取 DOM 对象的话,都要等到其对象加载完毕后才可以(因为至少要保证对象是存在的
如果这篇博客有幸帮到了您,欢迎点击下方链接,和更多志同道合的伙伴一起交流,一起进步。
结束语

 )
)