版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/xsh096011/article/details/82809741
JavaScript是一种直译式脚本语言,一种动态类型、弱类型、基于原型的语言,内置支持类型;广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果;
Dom对象和内置对象
DOM中事件:
onload:页面加载完时触发;
onunload:页面卸载后触发;
onbeforeunload:页面卸载前触发;
alert():向用户弹出一个信息对话框;
confirm():confirm弹出的对话框是一个选择对话框,Cancel和OK两个选项;
prompt():打开对话框的另一种模式,可允许用户输入信息;
getElementById():根据id选择元素;
<div id = "div1">
...DIV元素的内容
</div>
var myDiv = document.getElementById("div1");
将相应的id作为参数调用getElementById()方法,就可以访问div元素;
history对象
forwar()和backward()方法:浏览器的前进和后退;
go()方法;
history.go(-3);//回退3个页面;
history.go(2);//前进2个页面;
location对象:
包含当前加载页面的URL信息;href属性可获得当前页面地址;
用法:
window.location.href = “www.newpage.com”;可完成页面的跳转;
添加事件处理器:
<input type="button" onclick="myFunction()" />
删除事件处理器:简单赋值给null就行;
document.getElementById("myButton").onclick = null;
jQuery
jQuery中,利用操作符$("")就可以选择HTML元素;
$(“span”);选择全部的span元素;
jQuery对象和Dom对象之间的转化:
Dom对象转化为jQuery对象;
$(Dom对象)就可以实现;
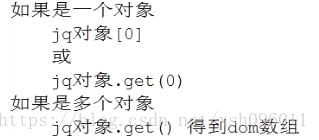
jQuery对象转化为Dom对象;
常用方法:
html():获取一个或一组元素中的HTML内容;
text():获取一个元素或一组元素的文本内容;
attr():应用于一个元素时,该方法返回特定属性的值;
应用于一组元素时,它只返回第一个元素的值;