在说明这两者的区别与联系之前,首先你要明白什么是 jQuery 对象,什么是 DOM 对象 ,这里我简单说一下。
- jQuery 对象:通过 jQuery 方式获取到的元素就是 jQuery 对象。
- DOM 对象:指的是通过 js 方式获取到的元素就是 DOM 对象,也叫 js 对象。
知道了这一点,我们再继续往下看。
文章目录
一:jQuery 对象与 DOM 对象的方法可以混着用吗 ?
这句话也可以这样理解,jQuery 对象与 DOM 对象是同一个对象吗 ?接下来我们来验证一下。
1-1:jQuery 对象可以调用 DOM 对象的方法吗 ?
我们知道,在 DOM 中,可以使用 对象.style.background 为对象设置背景色,现在我们用一个 jQuery 对象,看是否也可以调用它,如下所示
HTML 代码
<body>
<div id="chinese">语文</div>
</body>
jQuery 代码
$(function ()
{
var $chinese = $("#chinese");
$chinese.style.background = "yellow";
});
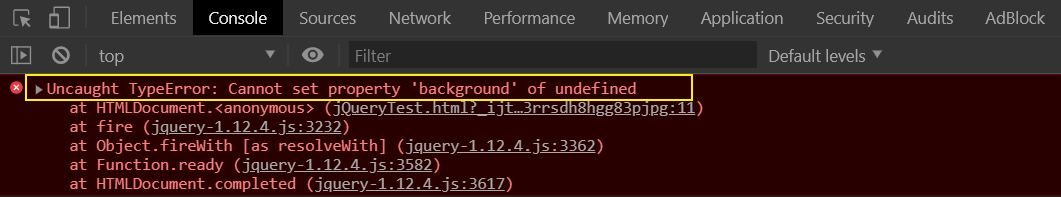
然后在浏览器中运行

可以看到,浏览器报错了,黄色圈中部分翻译过来就是【未捕获的类型错误:无法为未定义的"背景"设置属性】。
由此我们可以得出结论:jQuery 对象不能调用 DOM 对象的方法。
1-2:DOM 对象可以调用 jQuery对象的方法吗 ?
我们知道,在 jQuery 中,可以使用 对象.text() 设置新的文本内容,现在我们用一个 DOM 对象,看是否也可以调用它,如下所示
JavaScript 代码
var chinese = document.getElementById("chinese");
chinese.text("历史");
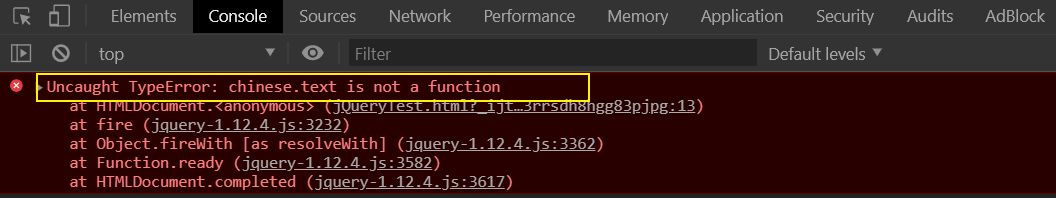
浏览器运行效果如下所示

浏览器也报错了,黄色圈中部分的意思是【chinese.text 不是一个函数】。
由此我们可以得出结论:DOM 对象不能调用 jQuery 对象的方法。
通过这两个实验,我们也可以说,jQuery 对象与 DOM 对象不是同一个对象。
二:jQuery 对象与 DOM 对象的联系
仍然举一个简单的例子,HTML 代码如下
<body>
<div>语文</div>
<div>数学</div>
<div>英语</div>
<div>物理</div>
</body>
使用 jQuery 获取到所有的 div 对象,jQuery 代码如下
$(function ()
{
var $div = $("div");
console.log($div);
});
浏览器运行效果如下所示

可以清楚的看到, $div 的 length 为 4,不过它是一个伪数组,而他的每一个元素对象就是 div 。
可以这样说,jQuery 对象其实就是 DOM 对象的一个集合,集合里面存放了很多的 DOM 对象。
三:jQuery 对象与 DOM 对象的相互转换
虽然 jQuery 对象与 DOM 对象不是同一个对象,但其实两者本质上是一样的,两者可以相互转换。
3-1:jQuery 对象转 DOM 对象
这里接着上面的伪数组继续说。
既然 jQuery 对象其实就是 DOM 对象的一个集合,那我们通过取出集合中一个对象,不就相当于是从 jQuery 的众多对象中取出来了一个,然后"转换"成了一个 DOM 对象吗?
jQuery 代码如下
$(function ()
{
var $div = $("div");
$div[0].style.background = "blue";
});
浏览器运行效果如下

可以看到,语文的背景色转换成功了。
3-2:DOM 对象转 jQuery 对象
DOM 对象转 jQuery 对象就更简单了,只需要将 DOM 对象当做参数传给 $() 就可以了。
这里给语文的 div 一个 chinese 的 id ,然后更改其内容为历史,代码如下所示
$(function ()
{
var chinese = document.getElementById("chinese");
$(chinese).text("历史");
});
浏览器运行效果如下所示

内容替换成功,说明 DOM 对象转 jQuery 对象也成功了。
这里之所以将 js 代码写到了 jQuery 代码中,是省去了 js 的入口函数,同时也说明 js 的代码是可以写到 jQuery 中的。
关于 jQuery 对象与 DOM 对象的区别与联系就简单说到这里。
如果这篇博客有幸帮到了您,欢迎点击下方链接,和更多志同道合的伙伴一起交流,一起进步。
结束语


