微信小程序-样式-rpx
/*
1 小程序中 不需要主动来引入样式文件
2 需要把页面中的某些元素的单位 由 px 改成 rpx
1 设计稿 750px
750px = 750rpx
1px = 1 rpx
2 把屏幕的宽度改为 375px
375 px = 750rpx
1 px = 2 rpx
1 rpx = 0.5 px
3 存在一个设计稿 宽度 414 或者 未知 page
1 设计稿 page 存在一个元素 宽度 100px
2 拿以上的需求 去实现 不同宽度的页面适配
page px = 750rpx
1 px = 750 rpx / page
100 px = 750rpx * 100 / page
假设 page = 375 px
4 利用一个属性 calc属性 css 和 wxss 都支持的一个属性
1 750 和 rpx 中间不要留空格
2 运算符的两边也不要空格 ?????????
*/
demo.wxss
view{
/* width: 200rpx; */
height: 200rpx;
font-size: 40rpx;
background-color: aqua;
/* 以下代码写法是错误的 */
/* width: 750rpx * 100 / 375; */
width: calc( 750rpx * 100 / 375 );
}
demo.wxml
<view>
rpx
</view>
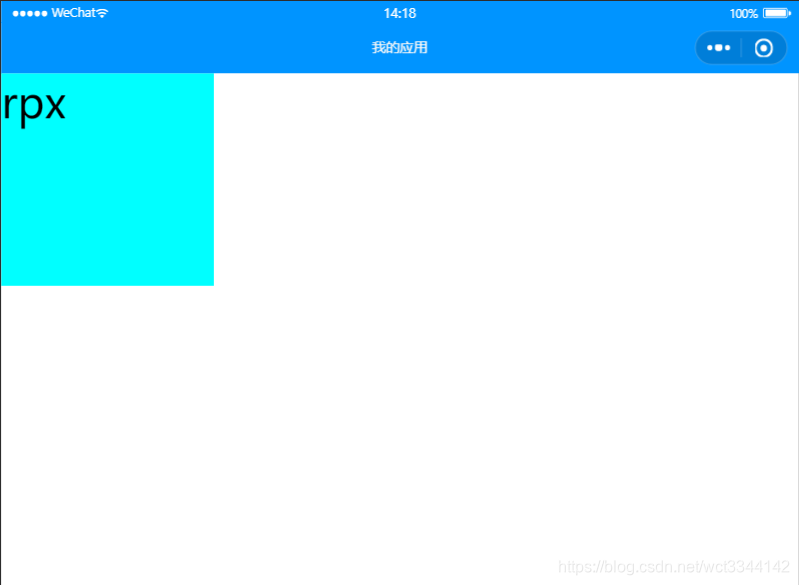
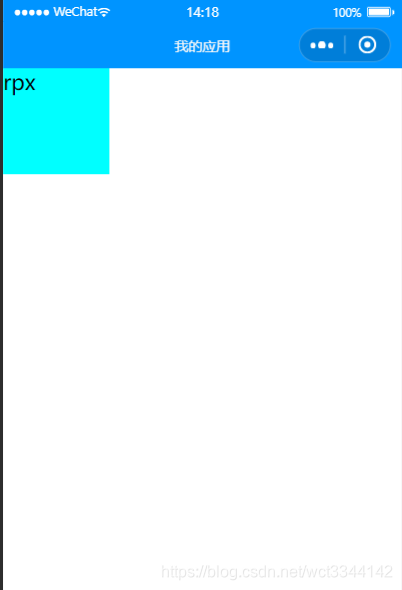
示例
375 * 667 px

750 * 550 px