1、rpx: 微信小程序中的尺寸单位rpx(responsive pixel)
可以根据屏幕宽度进行自适应。规定屏幕宽度为750rpx.
注:微信官方建议视觉稿以iphone6为标准。
2、个人示例测试:
假设我们需要一个宽为200px,高为200px这样的A元素模块;我们分别在iphone5和iphone6上测试px与rpx之间的转换。
iphone5:
在iphone5上1px等于2.34rpx,那么200*2.34=468rpx;如下图所示:
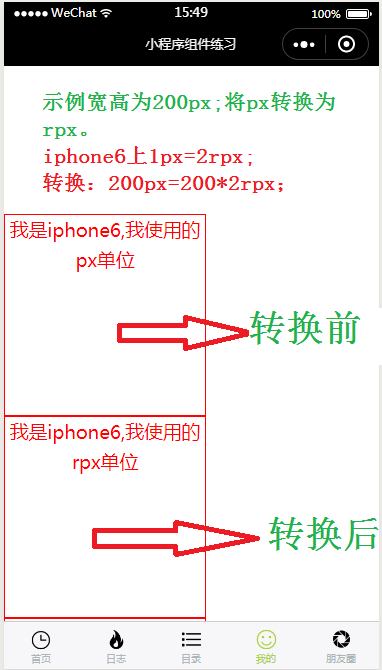
iphone6:
iphone6上1px=2rpx;那么我们将A元素的模块转换成rpx为200*2=400rpx;

从上图可以看出,不管是iphone5或是iphone6,转换之后A元素的宽高与没转换之前是相等 的。