什么是VUE?
Vue是一套用于构建用户界面的渐进式框架
如何渐进?
声明式渲染–》组件系统–》客户端路由–》大规模状态管理–》构建工具
框架和库的区别
库是将代码集合成一个产品,供开发者去使用,开发者去调用库中的方法去实现自己的功能
框架是为了解决一类问题而开发出来的产品,基于自身的特点向用户提供一套完整的解决方案
Vue的特点
易用:
会html、css、js即可上手
灵活:
不断繁荣的生态系统,可以在一个库和一套完整框架之间自如伸缩
高效:
20kb min+gzip运行大小,超快虚拟DOM,最省心的优化
小试牛刀
vue官方网站
引入vue
1.直接用
<script src="https://cdn.jsdelivr.net/npm/[email protected]"></script>
vue在进行生产环境上线的时候,可以压缩代码,把代码都压缩成一行代码,所以在开发环境下不要使用压缩版本,不然你就失去了所有常见错误相关的警告!
练习代码
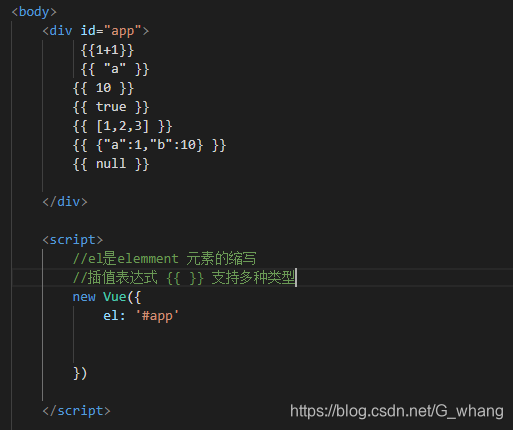
使用的编辑工具 Visual Studio Code
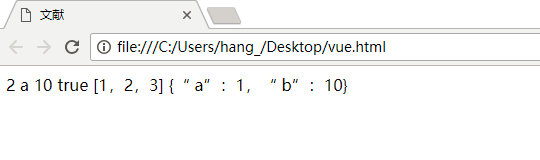
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="https://cdn.jsdelivr.net/npm/[email protected]"></script></head><body> <div id="app"> {{ 1+1 }} {{ "a" }} {{ 10 }} {{ true }} {{ [1,2,3] }} {{ {"a":1,"b":10} }} {{ null }} {{ 1*8 }} {{ 10/2 }} {{ 1-1 }} {{ a }}
</div>
<script> //el是elemment 元素的缩写 //插值表达式 {{ }} 支持多种类型 //data 赋值 const vm=new Vue({ el: '#app', data:{ a:10 }
}) </script>
</body></html>