一、使用vue开发的步骤:
1.安装NodeJs环境
2.【安装cnpm】
3.安装vue-cli官方的脚手架
4.安装vue基于webpack的模板
5.【安装工程所需包】
6.【编译运行】
7.【浏览器访问】
二、具体步骤
1.NodeJs安装
NodeJs是基础,去官网下载一个较新版的安装。
2.安装cnpm
扫描二维码关注公众号,回复:
5765955 查看本文章


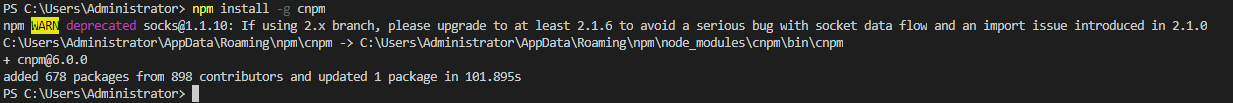
由于安装包的时候使用npm可能会因网络问题导致安装很慢,使用国服会快很多,所以最好安装cnpm。 (-g 是指全局安装)
npm install -g cnpm

3.官方vue-cli脚手架安装
使用快捷键ctrl+~打开 Terminal集成终端
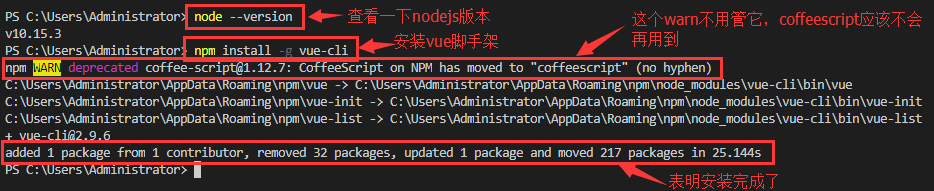
输入以下命令 ,开始安装vue-cli
npm install -g vue-cli
然后等待安装完成

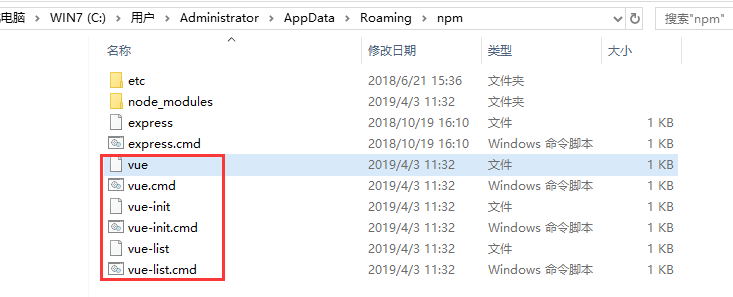
还可以看到目录下多了这些文件:

4.安装vue基于webpack的模板
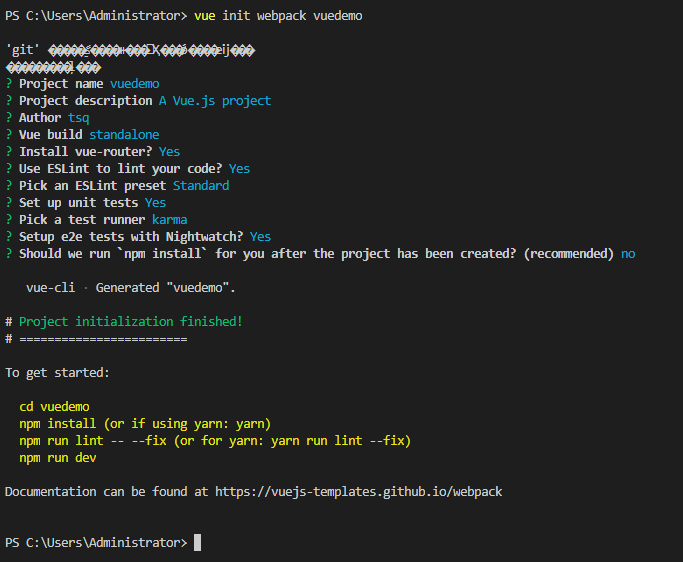
输入命令开始安装(项目名称必须小写,不然会报错):
vue init webpack 项目名称(必须小写)
以 vuedemo 为例,后面的可以一直回车,有些需要输入y/n;其中有一项会问要不要开始安装,如果回复no,后面就需要手动再执行安装命令,如下图所示:

5.安装工程所需包
接下来手动执行安装命令,如下图所示:


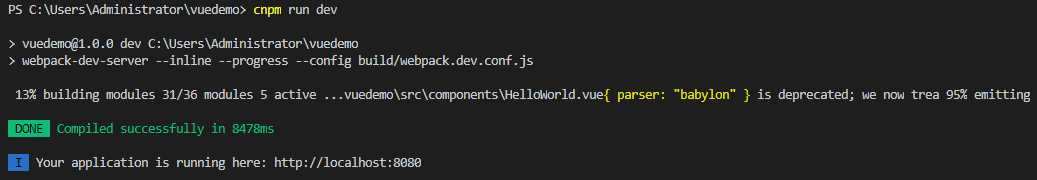
6.编译运行

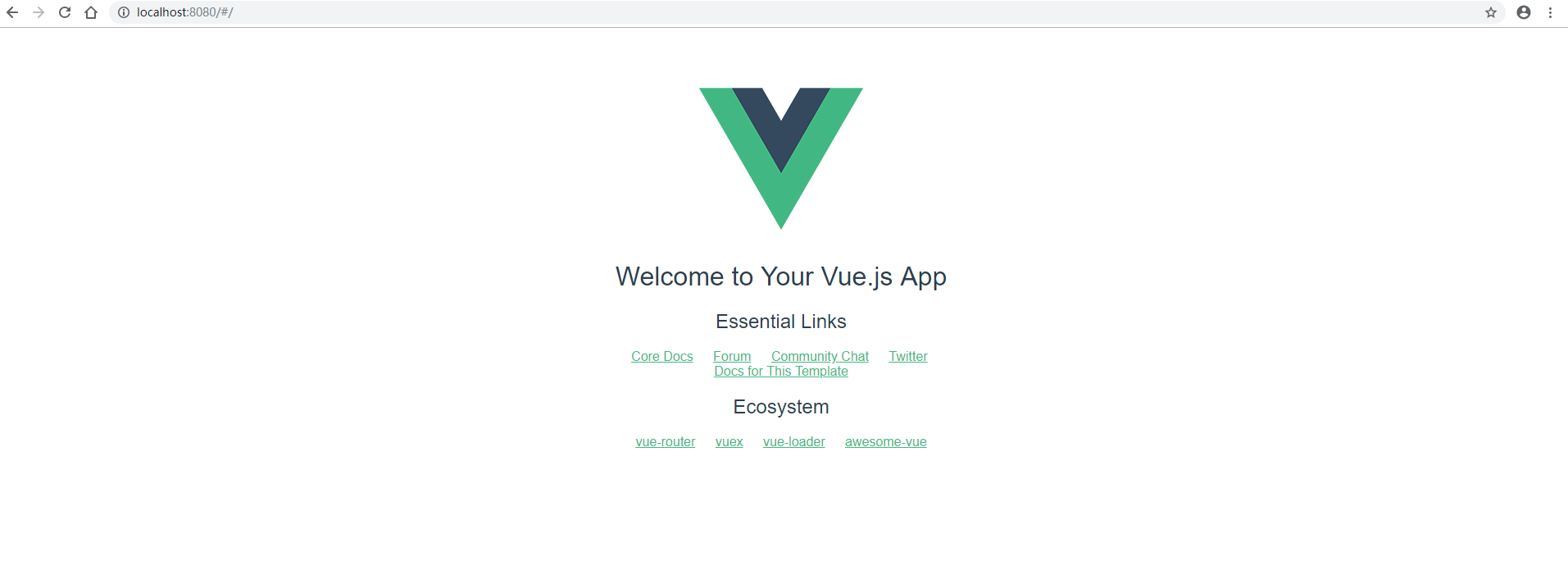
7.浏览器访问 
三、使用过程中出现的问题
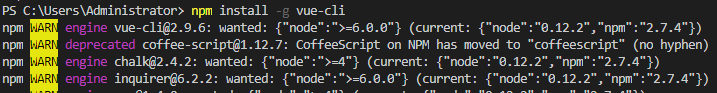
1.安装vue-cli脚手架
如果安装期间出现如下WARN,说明NodeJs版本太低,需升级后再安装。

2.中文乱码问题

这个乱码还真不知道是咋回事,也不是vscode字符集问题,这个就只能请高手不吝赐教了。
四、
vscode还是很好用的,vue安装虽然有些小问题,还是很轻松的安装好了。接下来就是开始操刀了。0.0